Недавно Google уже начал переводить сайты на мобильное индексирование. Для меня есть одна тема, которую никто не обсуждал. Она о внутреннем ссылочном профиле и о том, как робот поисковой системы обходит большие сайты.
Раньше было несколько способов обеспечить обход страниц поисковым ботом — создавать громоздкие навигационные файлы, делать HTML site map, которые нужны только для внутренней компоновки, генерация блока с ссылками в футере сайта и внизу проиндексированных страниц. Большие сайты используют два-три таких метода. В статье я расскажу, почему это не работает.
Краткая справка: что за, черт возьми, мобильный индекс и ссылочный профиль?
Внутренняя перелинковка — один из важнейших аспектов верного SEO.
Я сам писал о том, что ссылки — не такой значимый фактор ранжирования для тематик с высокой конкуренцией. Но тем не менее, до сих пор это — основной способ продвижения сайта.
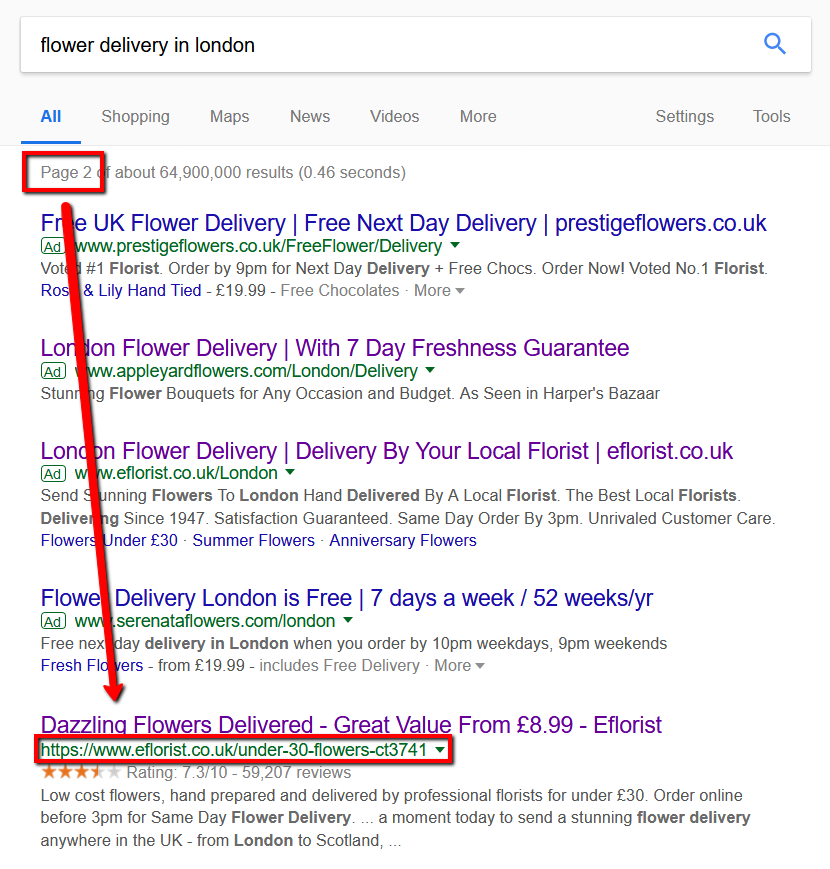
Я столкнулся с интересным примером, что происходит с сайтом, у которого слабые внутренние ссылки. Я говорю о портале eflorist.co.uk. На сайте есть целевые страницы для каждого города, где работает организация. Поисковая система проиндексировала эти страницы. Но они никак не связаны с внутренними и между собой.
Поэтому, если вы введете в поиске, например, "Доставка цветов в Лондоне", несмотря на то, что у сайта есть страница, оптимизированная под этот запрос, вы увидите в выдаче следующее:

Т. е., страницу с цветами до 30 фунтов.
¯\_(ツ)_/¯
Короче говоря, Google все чаще рассматривает страницы, поскольку они есть в обычном индексе. Он определяет факторы ранжирования — строит граф ссылок и SEO-дерективы. Наверняка, вы видели предупреждение в консоли разработчика Google, что либо ваш сайт уже перенесен, либо это случится в скором времени.
Как определить, что вы делаете не так
Наверняка, если у вас несколько целевых страниц, вы думали над тем, как Google их проиндексирует, как проанализирует качество и количество ссылок. Оптимизаторы используют правило глубины сканирования: сколько кликов нужно, чтобы добраться до целевой страницы.
Мобильное индексирования влияет на это двумя образами:
- Некоторые из ваших ссылок могут не попасть в мобильную версию, а значит, Google их не увидит, поскольку вначале сканирует именно мобильную версию сайта.
- Если ссылки видны на мобильных устройствах, они могут выглядеть неопрятно, ведь экран смартфона меньше, чем персонального компьютера.
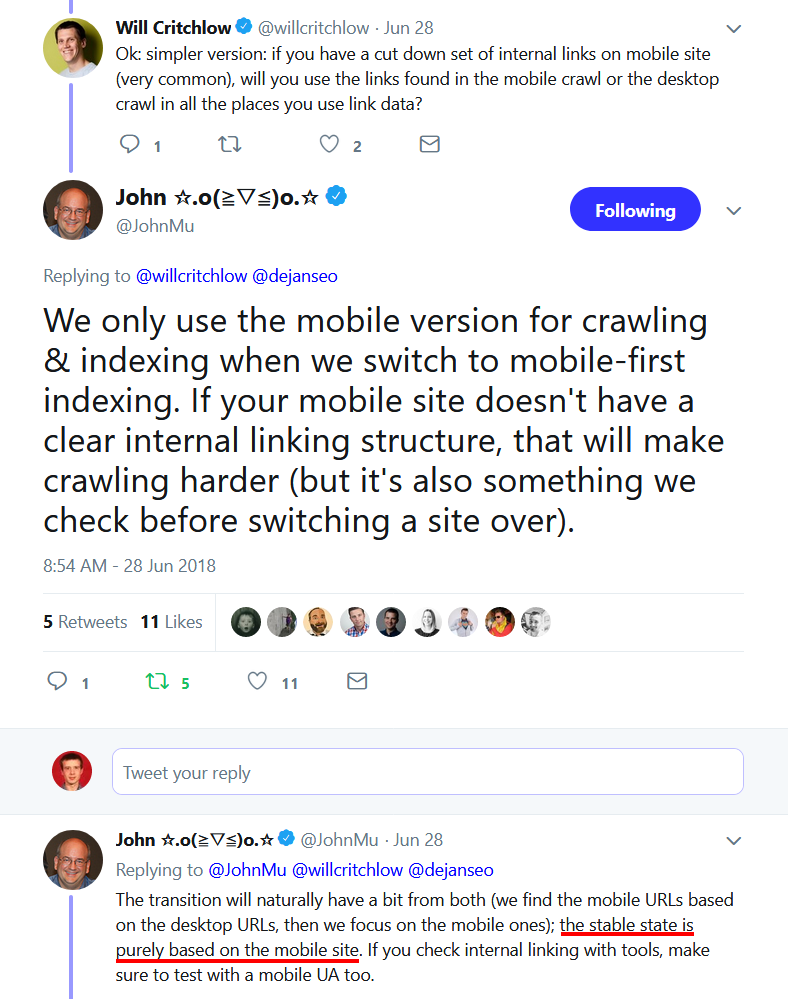
Для сомневающихся в первом пункте приложу разговор между Уиллом Критчлоу и Джоном Мюллером:

Will Critchlow: будете ли вы учитывать ссылки, недоступные в мобильной версии сайта, в тех процессах, где используются данные о ссылочном профиле?
John Mueller: мы используем только мобильную версию для индексации сайта, если сайт переведен на mobile-first. Если в мобильной версии сайта не прозрачная ссылочная система, это затруднит обход страниц. Информация, которую получает Google, основана на мобильной версии сайта.
Суть в том, что совсем скоро изменится подход к учету ссылок. Пока неизвестно, сколько времени у нас есть. Но я расскажу о том, как, имея хороший ссылочный профиль десктопной версии сайта, получить такой же профиль для мобильной.
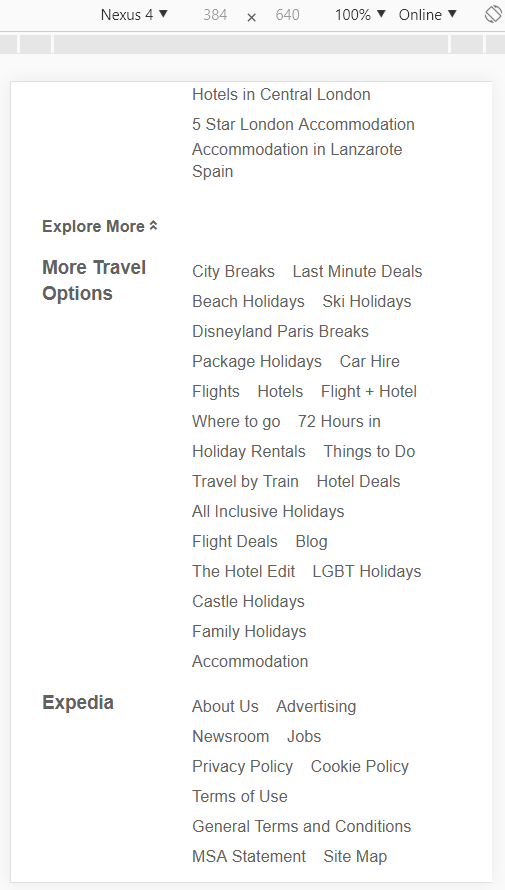
Посмотрите на пример с сайта Expedia.co.uk. Страницу я нашел по запросу "самолеты в Лондон":

Многие ссылки здесь находятся в нижнем колонтитуле сайта. Но на каждой странице линки разные. Например, на странице "самолеты в Австралию" вы увидите другие ссылки. Они зависят от архитектуры сайта. Метод применяют сайты с большим количеством страниц.
В моем примере мы имеем много неструктурированных ссылок сверху и снизу.
Ранее я сказал о трех популярных методах обхода роботом сайта: навигационные файлы, страницы HTML sitemap, блоки ссылок внизу сайта на проиндексированных страницах. Разберемся подробнее, чего стоят эти методы в 2018.
1. Громоздкие системы навигации и трудности масштабирования
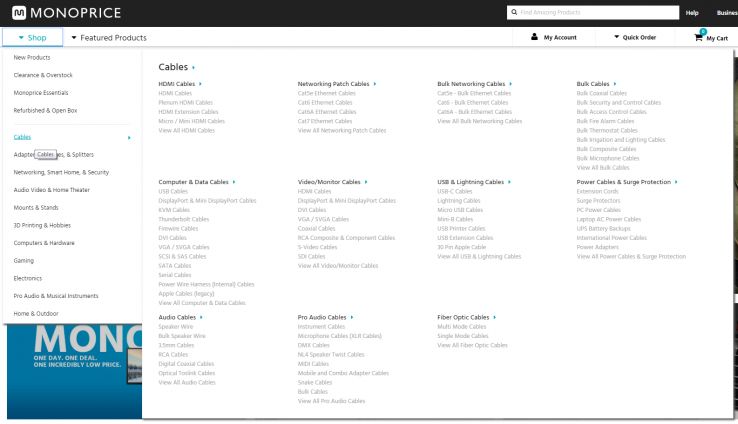
Самый экстремальный пример, который я смог найти:

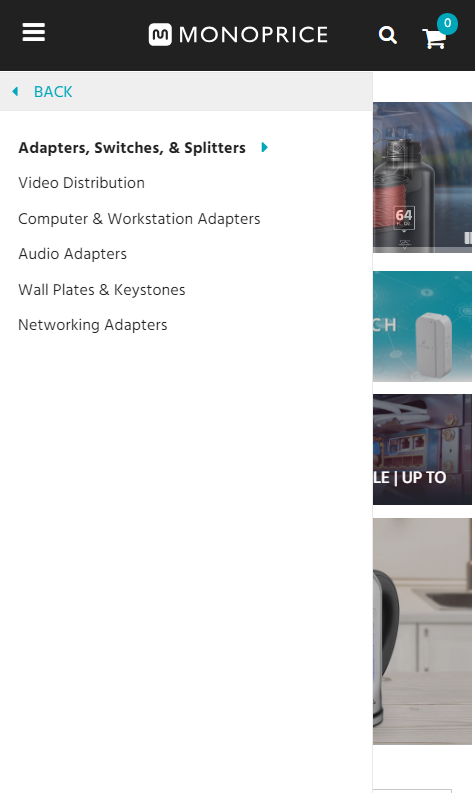
И как это выглядит в мобильной версии:

С одной стороны, это полезно. Но учитывайте все последствия такой организации системы навигации. Так вы не сконцентрируете трафик там, где хотите. Более того, вы просите человека — простого пользователя — сделать слишком много: вначале зайти на сайт, потом прокрутить его вниз, а там найти среди огромного числа ссылок нужную.
А когда речь идет, например, об интернет-магазине, где страниц, требующих индексации, гораздо больше, и говорить нечего. Такая система просто неприменима. Вы не сможете распределить ценность ссылок, не создадите реальные пути обхода для поисковых роботов.
2. Карты сайта HTML и путаница с noindex, follow & noindex, nofollow
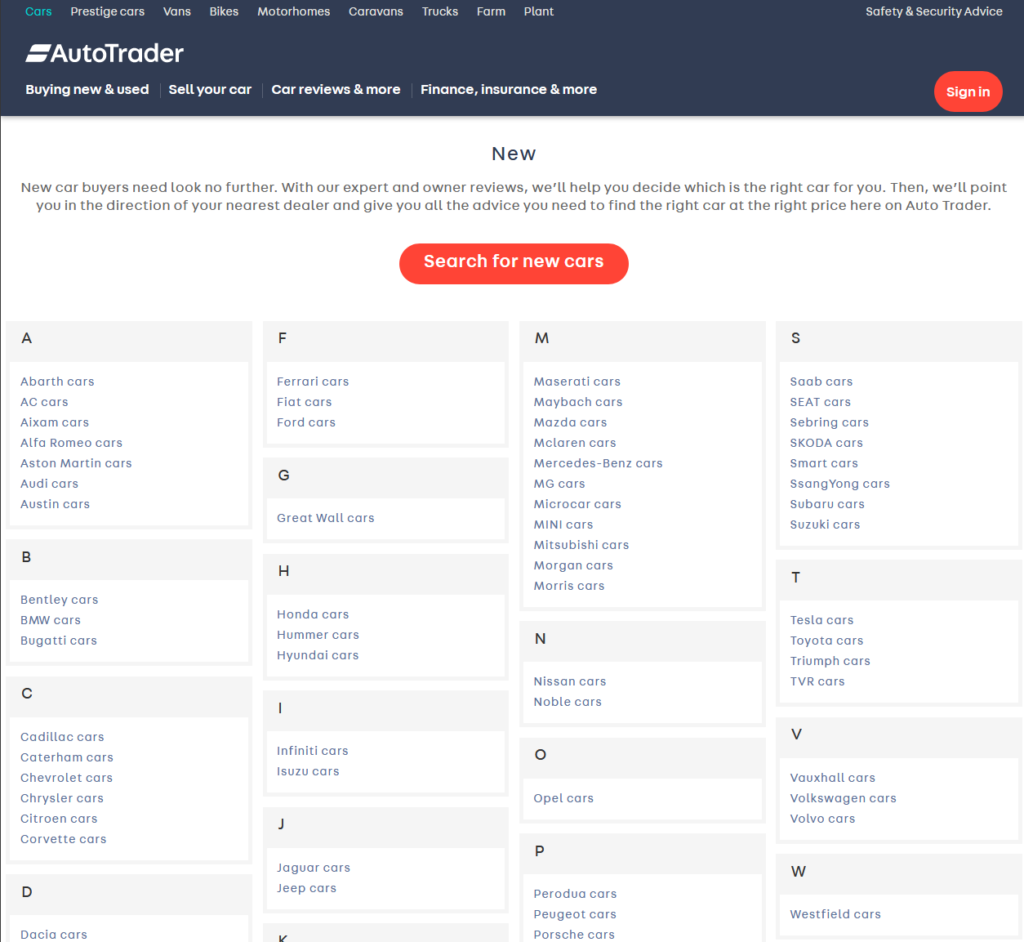
Это менее распространенный метод, хотя его применяют многие оптимизаторы. Вот пример Auto Trader UK — сайт продавца автомобилей:

Идея в связи этой страницы с футером. Она позволяет обеспечить одинаковую доступность к ссылкам, которые ведут в глубь сайта.
Но есть трудность. Разработчики для таких ссылок ставят атрибут noindex, follow. А Google со временем воспринимает их как noindex, nofollow. Не совсем ясно, что Джон Мюллер имел в виду, но учитывая низкий приоритет обхода страниц noindex, система может не просканировать часть страниц.
Это значит, что в лучшем случае, Google просто не найдет новые ссылки, которые вы поместите в sitemap, а в худшем — он не станет их сканировать.
Поэтому, убедитесь в том, что поисковик индексирует файл с картой сайта. Для большого сайта это превращается в сканирование страницы с огромным списком ссылок. Вариант имеет место быть, но если вы заботитесь о качестве и количестве страниц, которые попадают в индекс Google, вряд ли вам он подойдет.
3. Блоки ссылок на целевых страницах: одновременно хорошие, плохие и просто уродливые
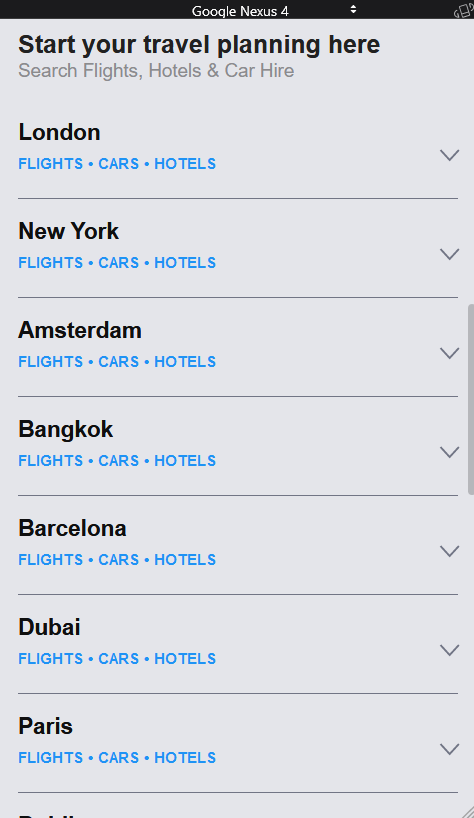
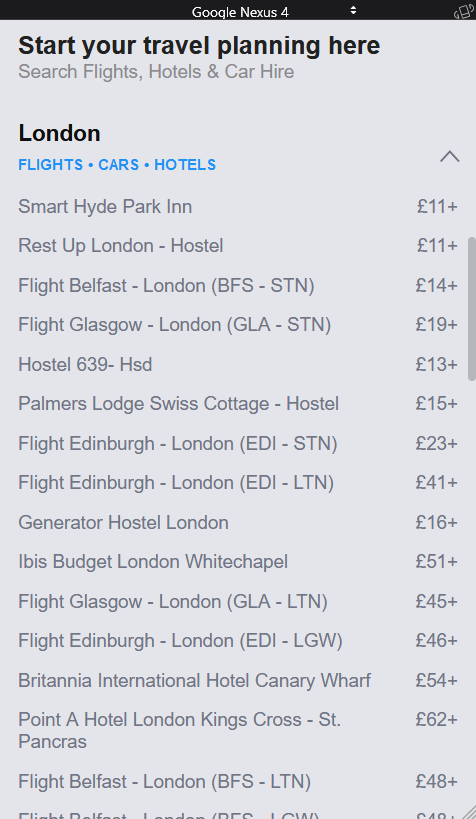
Я уже приводил в пример Expedia, но вот еще один экстримальный вариант с Kayak.co.uk:


Оба сайта в одной общей тематике — путешествия. Для них есть одна большая проблема: необходимость поддерживать огромное число страниц. Kayak интересно решили эту проблему — посмотрите, что содержится в выпадающем меню.
Обратите внимание: контент, скрытый во вкладках, рассматривается просто как скрытый материал, как и было раньше. Пока это лучший вариант организации большого списка ссылок для мобильных платформ. У вас есть одна верхняя страница, для нее вы можете сделать много вложенных разной глубины.
Но, как и всегда, помните о юзабилити.
Резюмируем
Итак. Самый масштабируемый прием для разных сайтов, включая большие ресурсы с сотнями и тысячами страниц — внутренняя перелинковка на каждой странице. У вас уже есть такие страницы, на которых можно поместить ссылки на другие, расположенные в глубине сайта. Более того, вы сохраните иерархию страниц, получите естественную древовидную структуру.
Никуда не уходят карты сайтов и навигационные панели, но они не подходят для больших порталов. А мы теперь знаем, как к ним относится Google.
Однако, чем больше мы опираемся на этот метод, тем осторожнее нам нужно быть. Раньше оптимизаторы с опаской относились к размещению ссылок в выпадающих меню или во вкладках. Но сейчас это лучшая практика.