Читайте наше подробное руководство о том, как создать, настроить и установить пиксель ВКонтакте на сайт. Эти знания пригодятся, чтобы сделать ваши маркетинговые кампании более эффективными, прицельными и точными. Если у вас есть веб-сайт, вы легко сможете использовать этот инструмент для регистрации действий посетителей и формирования аудитории в рекламном кабинете социальной сети. Работать с ним не сложно – не обязательно иметь специальные навыки или обучаться программированию. В статье подробно и доступно изложили все нюансы, которые пригодятся в настройке.
- Зачем нужен VK-пиксель
- Для чего регистрировать действия посетителей
- Как создать и установить пиксель ВК на сайт
- Какие события можно отслеживать
- Виды переменных и событий, на которые можно ставить теги
- Настройка событий на время на сайте, заполнение формы и процент скроллинга
- Где взять JavaScript-код
- Устанавливаем на сайт
- Как убедиться в корректности работы
- Отслеживание конверсий в РК ВК
- Как убедиться, что мы не нарушаем конфиденциальность
- Как починить, если код не работает
- Как его удалить
- Заключение
Зачем нужен VK-пиксель
Начнем с основ. В первую очередь порассуждаем: пиксель ретаргетинга ВКонтакте: что это, как его настроить и подключить, как он вообще работает? Тут все просто. Это небольшой JavaScript-код, автоматически генерируемый в вашем рекламном кабинете. Чтобы он функционировал, надо встроить его в начинку вашего сайта. Благодаря этому вы сможете получать данные о том, как ведут себя пользователи и создавать на основе этих знаний аудитории для ретаргета.
Для чего регистрировать действия посетителей
Информация о поведении людей на ресурсе помогает более точно настроить рекламу. Например, можно показывать разные объявления тем, кто уже посещал ваш веб-сайт и тем, кто еще там не был. Или предложить баннеры с предложением купить только тем, у кого есть соответствующие товары в отложенных. Или предложить определенному сегменту клиентов скидку.
Можно использовать расширенные настройки. И поделить собранные группы пользователей на подгруппы в зависимости от того, что конкретно они делали. Таким образом получится, например, напомнить о недозаполненной заявке, предложить акцию тем, кто просматривал определенные товарные позиции и прочее. А еще на основе аудиторий можно создавать похожие сегменты с нужными характеристиками.
Как создать и установить пиксель ВК на сайт
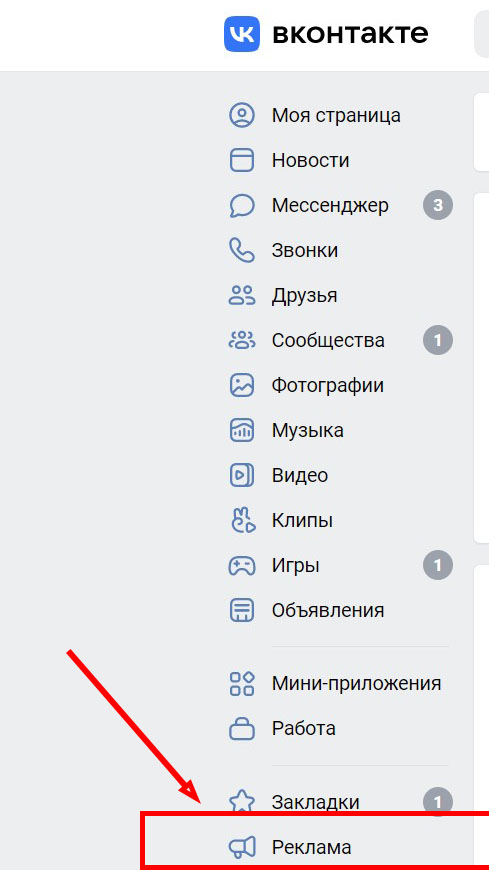
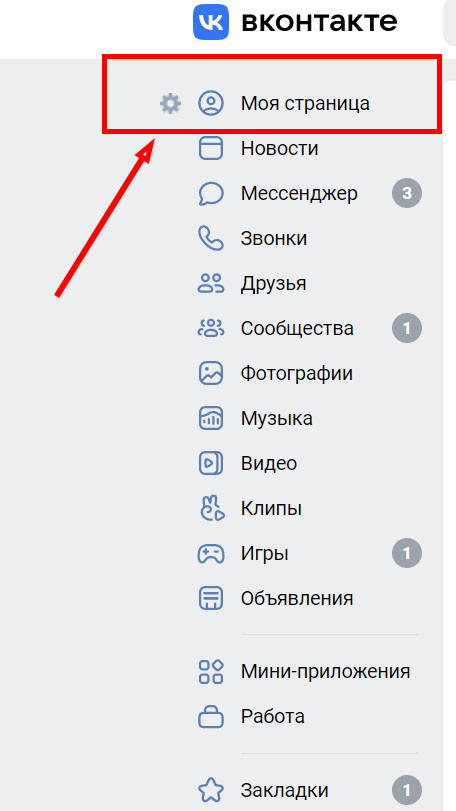
Сначала откройте раздел «Реклама» (он находится в столбике слева на основной странице вашего профиля).
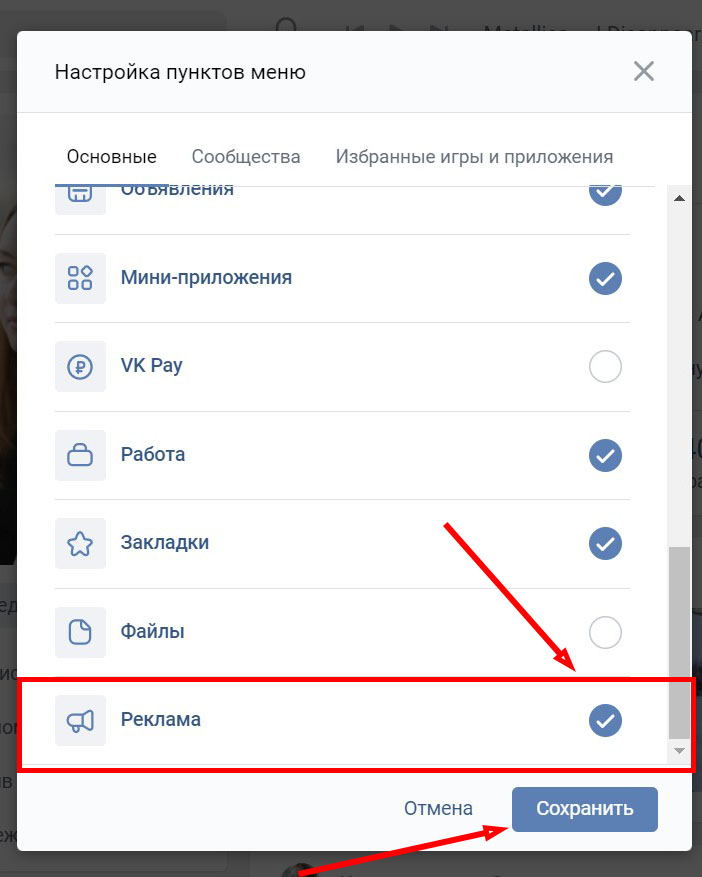
Если в нет такого подпункта, просто включите его, нажав на иконку шестеренки слева от раздела «Моя страница» и выбрав необходимый пункт во всплывающем меню.



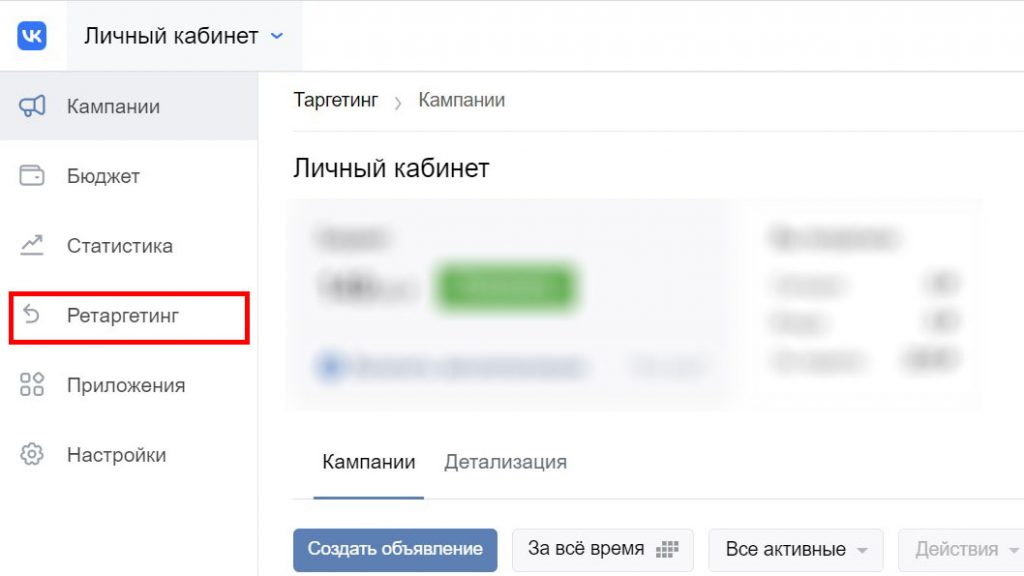
Затем вы попадете в ваш рекламный кабинет. Здесь надо найти пункт «Ретаргетинг» (он будет слева) и выбрать его. Теперь ищем нужный подраздел.

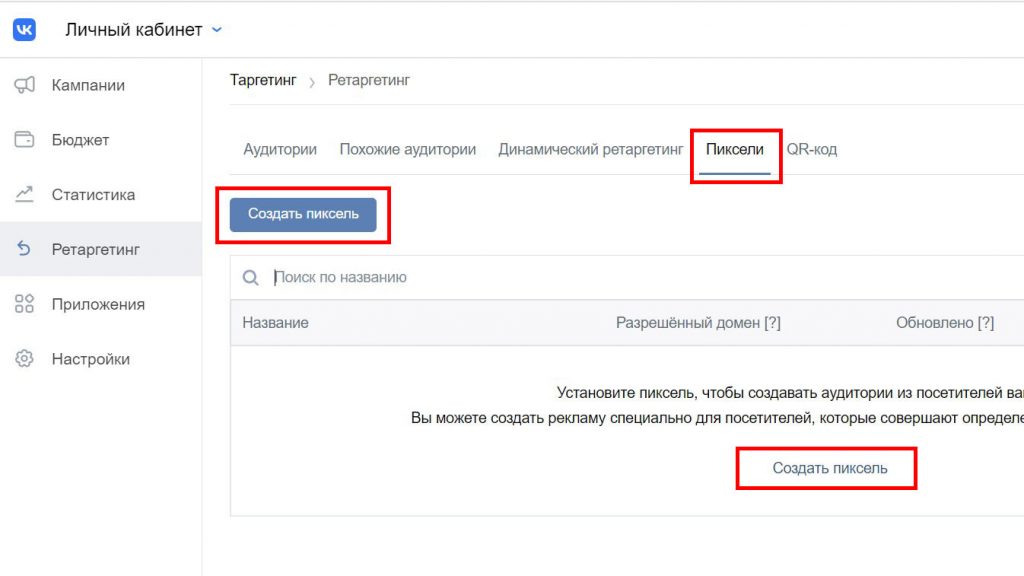
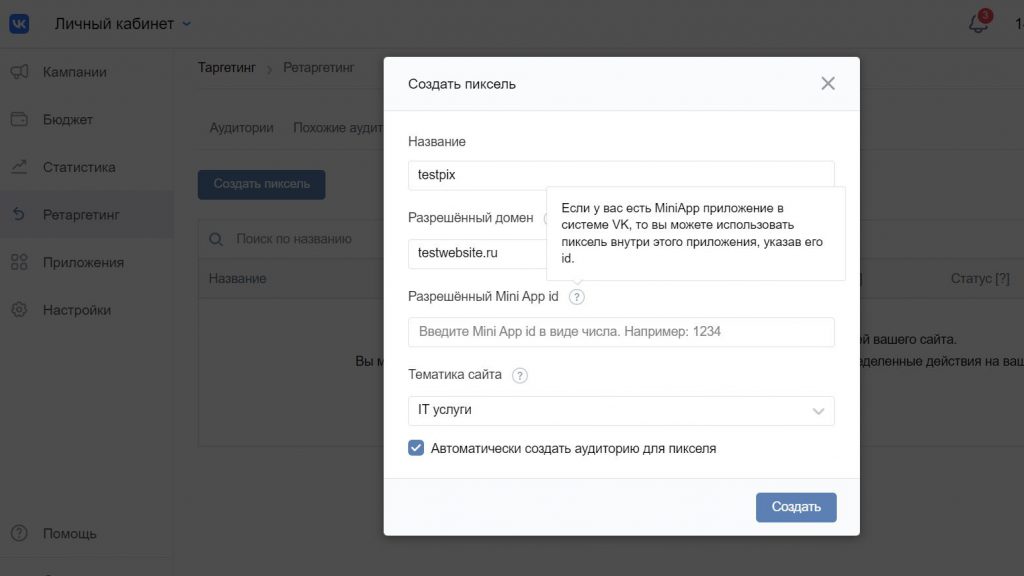
Наша вкладка находится между «Динамическим ретаргетом» и «QR-кодом». Нажимаем на соответствующий пункт, чтобы открыть форму ввода данных, и заполняем ее.


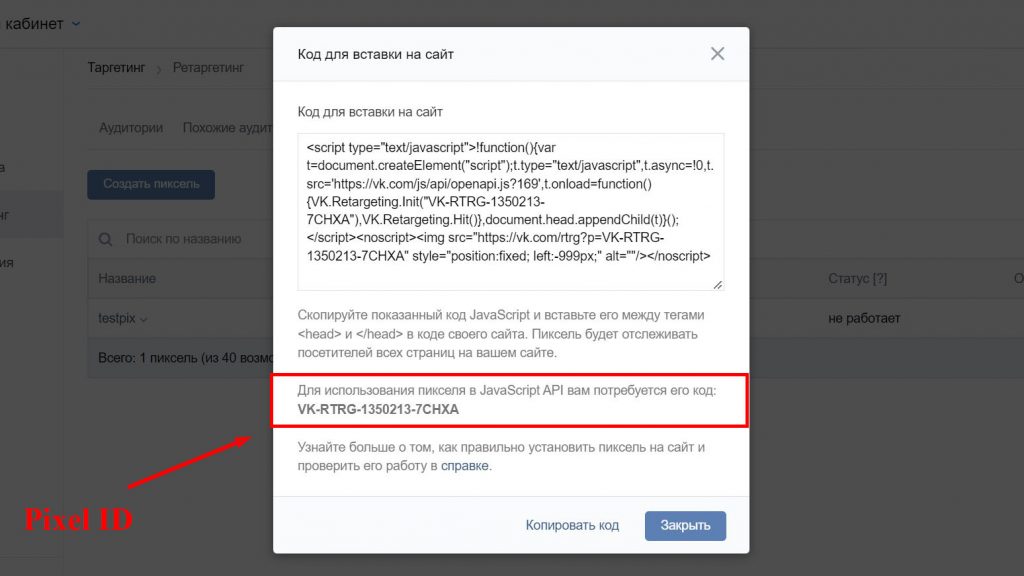
Теперь жмем на «Создать» и находим в появившемся окне код пикселя Вконтакте – его и нужно из ВК вставить на сайт. Как именно это сделать, мы рассказываем немного ниже.
Примечание: строку «Разрешенный Mini App id» можно оставить пустой.
Какие события можно отслеживать
Есть несколько групп активностей, доступных для отслеживания при помощи этого инструмента.
- Просто посещение в целом или просмотр каких-то отдельных страниц
- Какие-либо активности посетителей (оставление данных, просмотр карточки товара и прочее.)
- Действия в мобильных приложениях
Многим интересно, как проверить, можно ли установить пиксель ретаргетинга в сообщество Вконтакте и как происходит создание, настройка и установка. Ответ: нет, нельзя. Но в группах существует своя, отдельная статистика. Она очень точная и в целом покрывает задачи, которые администраторы бизнес-групп ставят перед аналитикой. Ее можно смотреть со смартфона – для этого достаточно кликнуть на шестеренку в правом верхнем углу. Здесь можно увидеть охват, посещаемость, активность подписчиков.
В зависимости от цели рекламной кампании можно выбирать требуемые активности непосредственно в РК или создавать правила в менеджере тегов Google (GTM). Последнее удобно, если вам нужно несколько инструментов сразу – например, пиксель ВКонтакте и сервис Яндекс.Метрика.

Виды переменных и событий, на которые можно ставить теги
Также Google Tag Manager удобно использовать для выставления меток на взаимодействия пользователя с элементами сайта. Если у вас еще нет аккаунта в диспетчере Гугла, сначала создайте его здесь.

Теперь можно приступить к созданию переменных – специальных меток с именем, в которые автоматически подставляются изменяющиеся значения в зависимости от выбранных вами параметров.
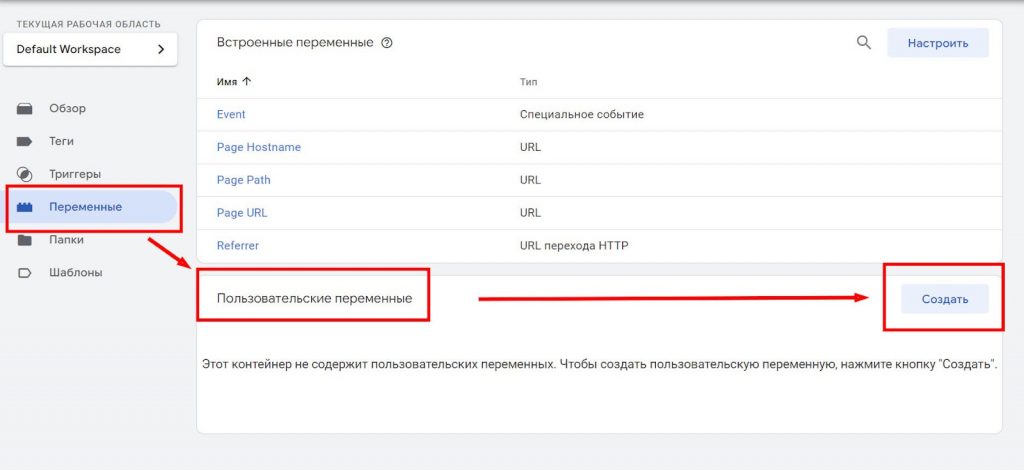
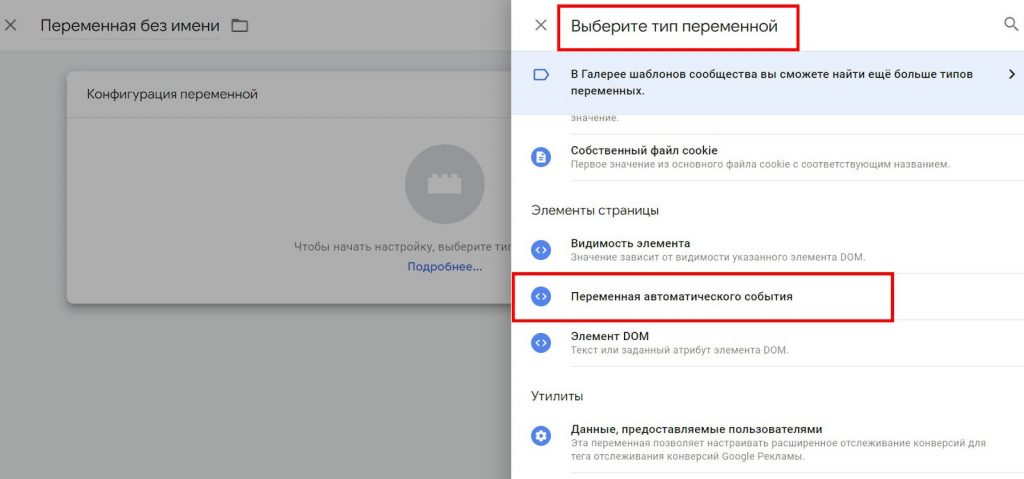
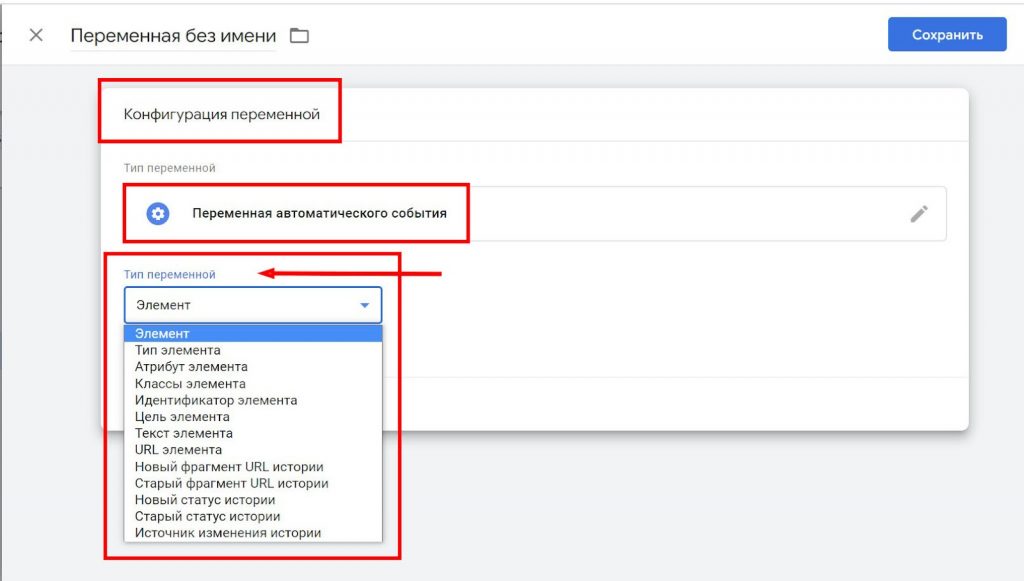
Чтобы задать эти параметры, откроем раздел «Переменные».


Здесь можно выбрать различные типы переменных автособытий: например, можно отслеживать клики по кнопкам с определенной надписью («Текст элемента»), просмотр страницы с конкретным товаром («Идентификатор элемента») или клики по ссылкам («URL элемента»).


Настройка событий на время на сайте, заполнение формы и процент скроллинга
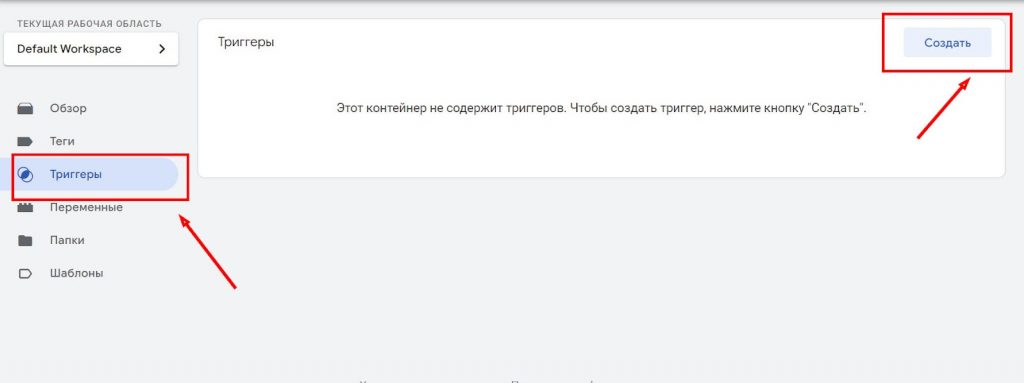
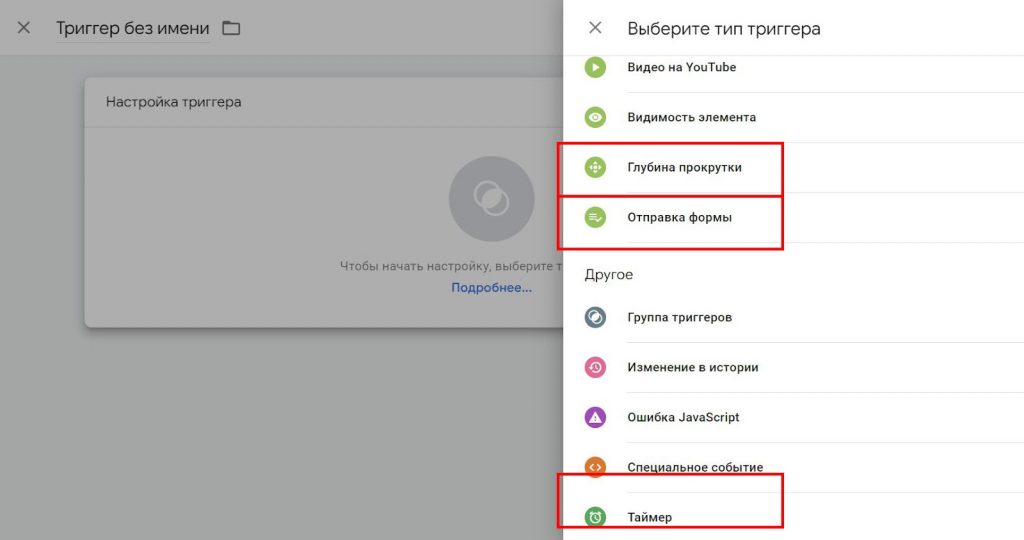
Используя GTM, можно также выставлять метки на ивенты (events). Для этого нам понадобится использовать триггеры – коды, которые выступают в качестве активаторов тегов.
Чтобы создать новый триггер, найдите раздел «Теги» и пункт «Создать», подберите подходящий тип из тех, которые указаны в меню.


Где взять JavaScript-код
Теперь разберемся, как получить и где взять пиксель ВКонтакте и как им поделиться с вебмастером, если возникнет такая необходимость.
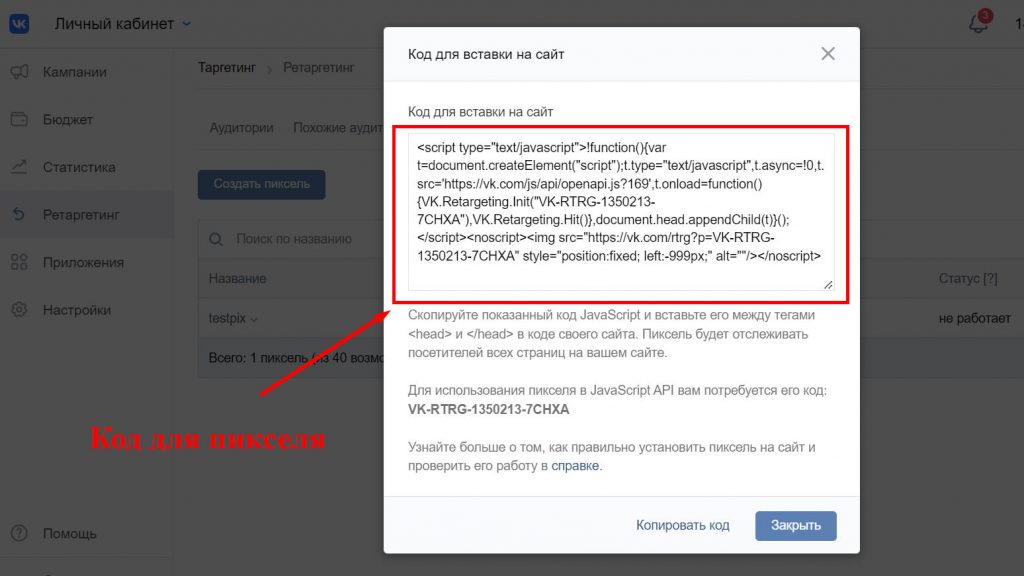
Самый простой вариант – нажать «Скопировать код» сразу, на этапе начала работы.

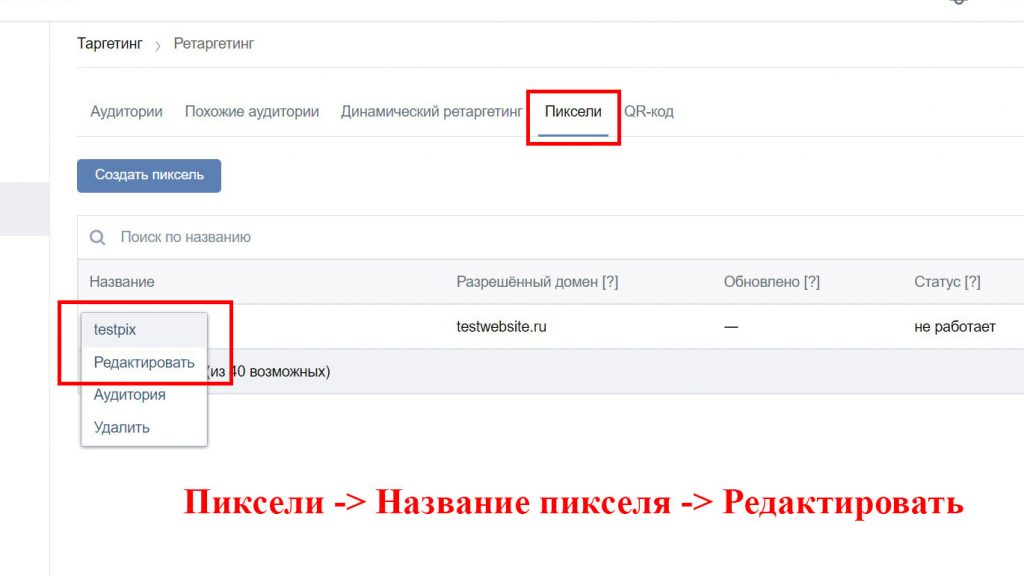
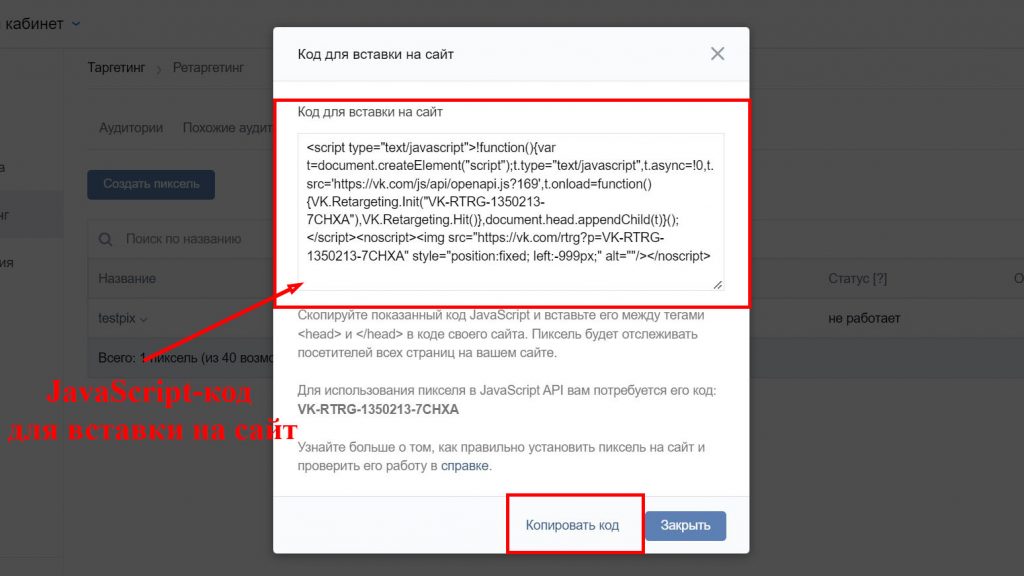
Не сделали этого сразу или JS-код понадобился снова? В соответствующем разделе нужно найти нужный вам и в выпадающем меню кликнуть на «Редактировать», чтобы вызвать окно. Осталось скопировать значение обычным способом.

Сразу скажем: не нужно быть программистом, чтобы это сделать. Достаточно иметь доступ к админ-панели. Дальше действуйте по алгоритму.
Сначала скопируйте JavaScript-код при завершении создания или с помощью опции «Редактировать», как показано выше.

Далее открываем исходный код вашего ресурса: сверху, между тегами <head> и </head>. Следующий этап: вставляем JS-код. Если вы боитесь что-то испортить или у вас просто нет доступа к панели управления, попросите вебмастера помочь.
Чтобы подключить JavaScript API для настройки ретаргета по событиям, вам также потребуется код-идентификатор (pixel ID).
Внимание: чтобы самостоятельно настроить эту функцию, кроме понимания, что такое ретаргетинг по пикселю ВК и тонкостей его установки на сайт, потребуются базовые знания HTML и JavaScript.

Как убедиться в корректности работы
Если установка выполнена правильно, в вашем личном кабинете напротив новой записи об этом инструменте через некоторое время должен появиться статус «Работает».
Но это произойдет только тогда, когда к вам на площадку кто-то заглянет и что-то там сделает. Не хотите ждать? Можно самостоятельно выступить в роли посетителя – только не забудьте сначала авторизоваться в ВК в том же браузере.
Отслеживание конверсий в РК ВК
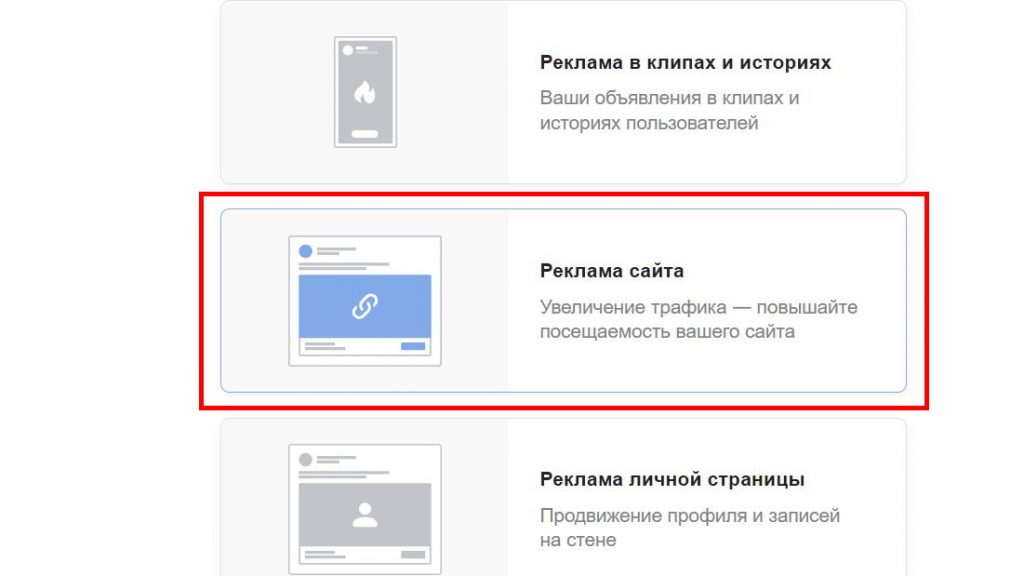
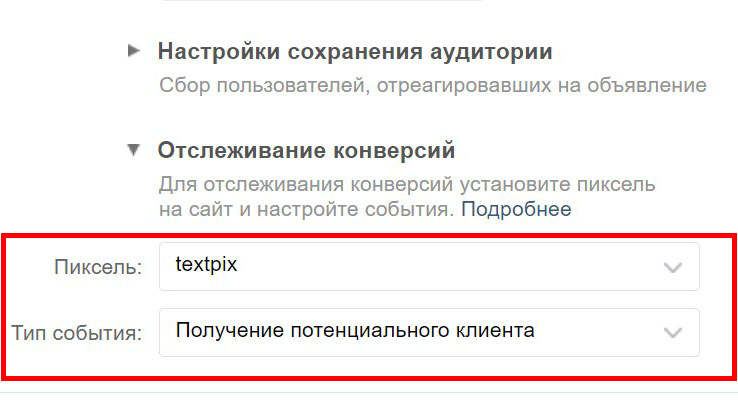
Чтобы удостовериться, что система работает эффективно, надо следить за конверсиями (целевыми действиями, которые пользователи совершают на ресурсе) в рекламном кабинете. Чтобы графа «Конверсии» появилась в статистике объявления, надо при его создании выбрать цель «Реклама сайта», далее в настройках указать ваш пиксель и выбрать необходимую активность в выпадающем меню.


Обратите внимание: для отслеживания конверсий необходимо добавить на веб-сайт нужный код. В этом поможет инструкции от ВКонтакте. Например, для типа события «Получение потенциального клиента» – VK.Goal («lead»), и если его не будет, соцсеть не сможет отследить конверсии для этого типа.

Как убедиться, что мы не нарушаем конфиденциальность
Поскольку VK-пиксель ретаргетинга только регистрирует действие пользователя на и больше ничего там не делает (вся техническая информация вроде паролей и логинов проходит мимо него), его установка безопасна.
При этом все же желательно, чтобы на отдельной страничке или в футере у вас присутствовала политика конфиденциальности с упоминанием, что вы отслеживаете события и каким инструментом.
Как починить, если код не работает
Если в процессе работы возникли неполадки, проверьте, удостоверьтесь, что не произошло следующее:
- Отсутствуют части JavaScript-кода или кода-идентификатора.
- Домен отличается от указанного при установке пикселя.
- У вас на давно не было посетителей (статус пикселя меняется на «не работает», если никто не заходит в течение суток).
- Выберите пункт «Редактировать» и затем тщательно и внимательно проверьте, не ошиблись ли вы где-нибудь. Иногда простой пропуск знака, который вы в спешке не заметили, может помешать работе.
- Зайдите сами на страницы и выполните соответствующие действия, указанные вами правилах при настройке инструмента, предварительно авторизировавшись во ВКонтакте.
- Полностью настроить все заново.
Перепробовали все варианты, но проблему устранить не удалось? Тогда пришло время обратиться в службу поддержки соцсети.
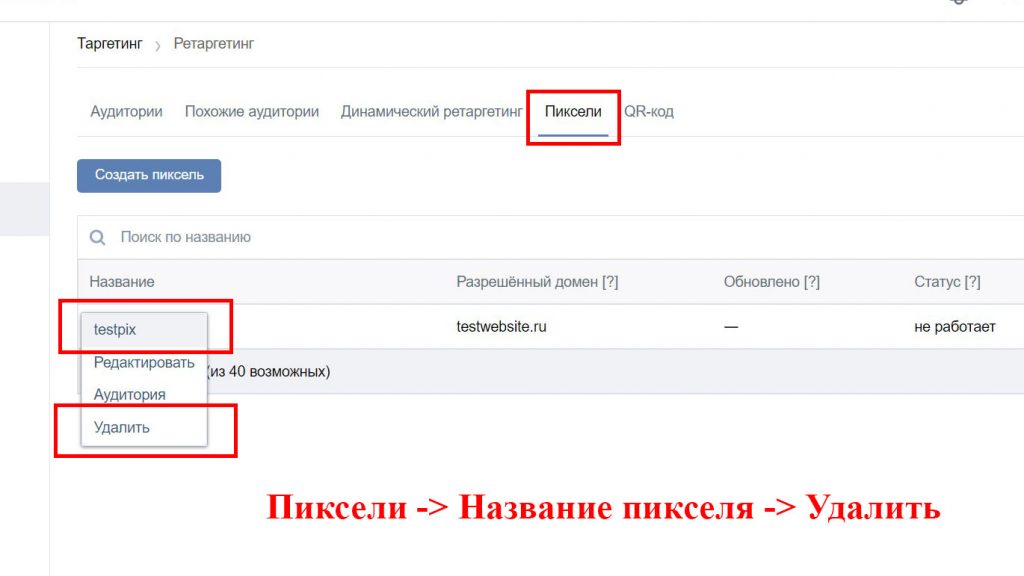
Как его удалить
Это может понадобиться, например, для устранения неполадок или при превышении лимита. Сделать это просто: выберите в общем списке пикселей необходимую запись и удалите через выпадающее меню.

Аудитории ретаргетинга не исчезают после его удаления, а только перестают пополняться. Чтобы удалить и их, нужно сделать это отдельно в соответствующей вкладке: ищите нужную по названию и кликайте на «Удалить»).
Заключение
В этой статье мы рассказали, как настроить простой и действенный инструмент и получить максимум от ваших рекламных кампаний. Теперь вы знаете, как поставить пиксель вк на сайт. Это задача, посильная для любого уверенного пользователя, однако, чтобы научиться выжимать из этого максимум, потребуются время и опыт. Если результаты поначалу будет не такими, как хотелось бы – просто не опускайте руки.