Скорость страниц – сложная тема. Многие из существующих статей предлагают ряд действий, которые нужно выполнить, или список плагинов, которые нужно установить, чтобы помочь улучшить различные аспекты скорости.
В нашем переводе статьи от специалиста Ahrefs Патрика Стокса вы узнаете, как работает скорость загрузки и какие действия следует выполнить для вашего сайта.
Если вы разбираетесь в технических вопросах, то можете установить плагин/модуль для ускорения работы, вот некоторые из них:
WordPress:
- WP Rocket (paid) + плагин для оптимизации изображений.
- Autoptimize + плагин для кэша.
- Drupal
- AdvAgg + модуль оптимизации изображений.
- Что такое скорость страницы
- Почему следует заботиться о скорости страницы
- Как быстро должна загружаться страница
- Как устроена страница
- Загрузка и обработка HTML
- Обработка дополнительных подключений
- Как браузеры отображают страницу
- Тип файла CSS
- Тип файлов JavaScript
- Шрифты
- Изображения
- Размер/вес страницы
- Другие возможности веб-производительности
- Тестирование скорости страницы и инструменты
- Какие данные использует Google для определения скорости страницы
- Оценка влияния изменений
- Заключение
Что такое скорость страницы
Скорость страницы – это время, необходимое для ее загрузки. Для этого понятия трудно присвоить одно значение, поскольку разные метрики фиксируют элементы по-разному, для разных целей и с разными условиями тестирования.
Почему следует заботиться о скорости страницы
В последнее время скорость загрузки с мобильных устройств стала фактором ранжирования: появился отчет Google Search Console; сотрудники Chrome объяснили, что роботы могут помечать медленные сайты и занижать их в SERP.
Скорость загрузки страниц – фактор ранжирования с 2010 года.
Вот причины, по которым вы должны оптимизировать сайт:
- Влияние на лояльность пользователей и их опыт с взаимодействием с сайтом. Люди нетерпеливы, если сайт будет долго загружаться они быстро закроют его. Любая задержка или торможение способствует отказу, т.е. выходу человека с веб-ресурса.
- Влияние на аналитику. Быстрый сайт будет регистрировать больше посетителей, потому что тег аналитики загрузится быстрее. Если человек уходит до того, как загрузится тег, регистрации в системе аналитики не произойдет.
- SEO. Согласно официальному заявлению, обновление Speed Update коснется только самых медленных сайтов. Нововведение коснется небольшого процента ресурсов. Но хотим отметить, что Google обрабатывает до 4 млрд поисковых запросов в день, а значит «небольшой процент» – понятие далеко относительное.
Тем не менее если ваш ресурс загружается медленнее, чем ресурс конкурента, но при этом вы даете более исчерпывающий ответ на запрос пользователя – вы все равно будете выше конкурента в поисковой выдаче.
Со слов команды Google, новый алгоритм коснется небольшого процента ресурсов. Хотим отметить, что Google обрабатывает до 4 млрд поисковых запросов в день, а значит «небольшой процент» – понятие далеко относительное.
Существует множество исследований, показывающих, что если увеличить скорость загрузки страницы такие показатели, как органический трафик, соотношение кликов и посещений, увеличение числа посетителей в целом и многие другие начнут расти. В WPO Stats есть много примеров исследований по улучшению скорости.
Однако предупреждаем – некоторые из этих исследований могут вводить в заблуждение. Google сообщает, что повышение производительности не влияет на рейтинг, только если ранее не ресурс не был очень медленным.
Почему же вы видите больше посетителей? Ответ заключается в том, что тег аналитики срабатывает раньше и фиксирует больше пользователей, до того как они покинут сайт.
Как быстро должна загружаться страница
Официальной информации по поводу порога не существует. Одна из распространенных рекомендаций – ваш сайт должен загружаться меньше чем за три секунды. Вероятно, это следует из исследования Google, согласно которому 53% мобильных посетителей уходит, если сайт загружается дольше трех секунд.
Эта рекомендация также основана на показателе Speed Index, о котором мы поговорим позже, но это лишь предположения, основанные на том, что было главным показателем на момент проведения исследования. Вряд ли Google когда-либо обозначал конкретный показатель для скорости загрузки страниц. Обычно команда Google даёт общие и поверхностные рекомендации, например, «сделайте сайт быстрее для пользователей» или «сделайте сайт быстрее настолько, насколько это возможно».
Как устроена страница
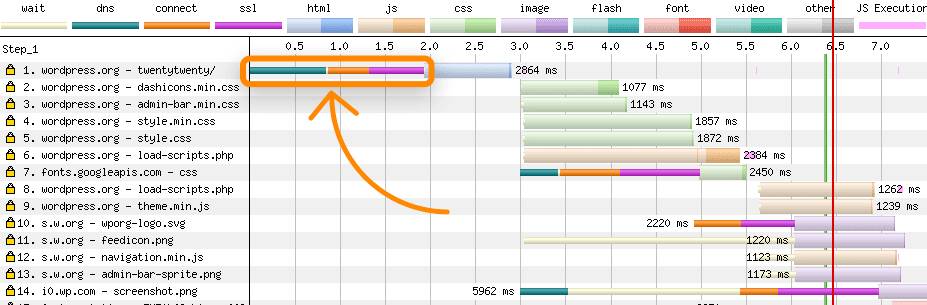
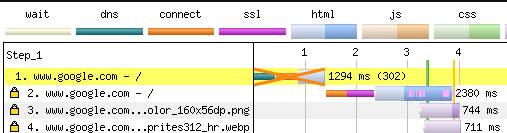
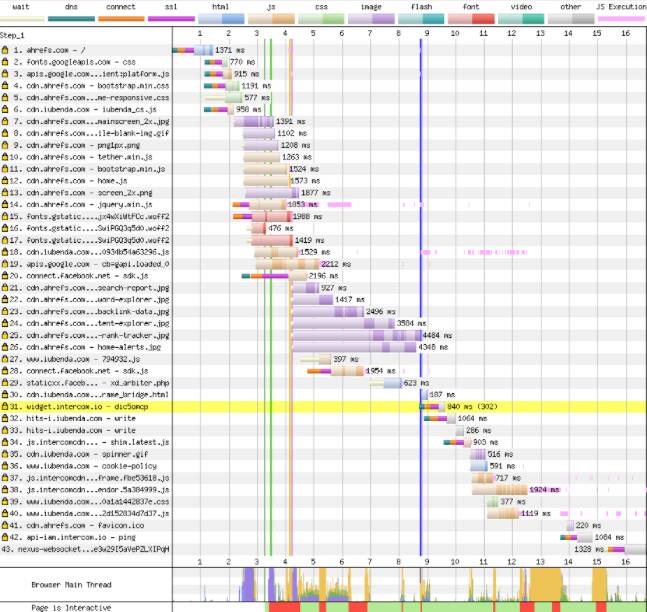
Чтобы понять, как увеличить скорость загрузки ресурса, необходимо знать, как браузер создает веб-страницу. Для этого мы в основном будем рассматривать диаграммы Waterfall, чтобы увидеть, какие ресурсы загружаются. Вы также можете увидеть это в браузере, щелкнув правой кнопкой мыши – и открыв вкладку «сеть» при загрузке.
Установление взаимосвязей
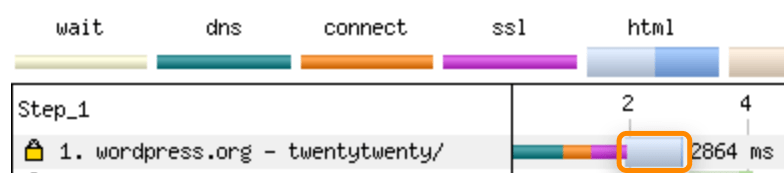
Зеленый, оранжевый и фиолетовый цвета обозначают время, необходимое для установления соединения с веб-сайтом. Ниже расскажем о каждом цвете и о том, что он обозначает.

DNS (Зеленый)
Система доменных имен (DNS) считается телефонной книгой интернета. Вы вводите в свой браузер веб-сайт, и он проверяет DNS-сервер, чтобы получить IP-адрес (метку местоположения), указывающий, где размещен веб-сайт. Это похоже на хранение контактов в телефоне, где вам достаточно знать имя, а не номер телефона.
В большинстве случаев DNS будет принадлежать регистратору домена (где вы купили домен) или Content Delivery Network (сети доставки контента – CDN).
Важно отметить, что не все DNS-провайдеры одинаковы. Если для вас важна каждая миллисекунда, возможно, вам стоит подумать об использовании другого DNS-провайдера. По данным DNSPerf, средняя скорость запроса у Cloudflare составляет 12,6 мс, тогда как у других провайдеров, таких как GoDaddy (46,04 мс) и Rackspace (90,38 мс), она в среднем ниже. Однако эти цифры не являются абсолютными, поскольку DNS может кэшироваться (временно храниться) в браузере после посещения веб-сайта. Время кэширования называется TTL (Time to Live). Пока кэш хранится, браузеру не нужно подключаться к DNS серверу, чтобы перейти на сайт.
Connect (Оранжевый)
Здесь браузер устанавливает соединение с хост-сервером. Протокол управления передачей/интернет-протокол (TCP/IP) сложен, но просто подумайте о том, как вы добираетесь на работу. Скорее всего, это непрямая линия, вам придется поворачивать и будут районы с более высокой проходимостью. Вы меняете маршрут и даже поворачиваете неправильно. Так работает эта система – она прокладывает маршрут от вашего браузера к серверу и обратно.
Если время подключения длится долго, это может быть как одна проблем, так и целый набор. При нестабильном соединении может произойти потеря пакетов, и их придется отправлять снова. Это похоже на то, как если бы вы пропустили свой поворот на кольцевой развязке и вам пришлось ехать заново.
Проблема также может быть связана с маршрутизацией запроса по сети. Сколько шагов вам нужно пройти, как далеко, как много другого трафика в сети – это все похоже на то, сколько поворотов нужно сделать, как далеко вы находитесь от работы и как много других машин на дороге, которые могут вас замедлить.
Также существует ограничение скорости и пропускной способности соединения на сервере, что похоже на туннель, который пропускает только определенное количество машин за раз.
Многие из этих проблем решаются путем сокращения расстояния до сервера и использования более интеллектуальной маршрутизации, что могут делать многие CDN. Имея сеть серверов по всему миру, посетители обычно могут подключиться к ближайшему из них.
Некоторые провайдеры CDN также управляют большим количеством интернет-запросов и могут в режиме реального времени видеть, где могут быть «пробки». Если они обнаруживают более быстрый вариант, то перенаправляют трафик – подобно тому, как GPS направляет вас в объезд пробки.
Secure Sockets Layer (SSL) (фиолетовый)
На сайтах, устанавливающих защищенное соединение (HTTPS), браузер и сервер согласовывают версию протокола TLS (Transport Layer Security), шифр (уровень безопасности) и проверяют сертификат (чтобы убедиться, что сайт является тем, за кого себя выдает).
Возможно, вы думаете, что можете сделать свой сайт быстрее, просто не используя HTTPS. Отчасти это правда. Но есть и другие преимущества использования HTTPS. Например, тот факт, что браузеры не позволяют использовать HTTP/2 (H2) без HTTPS.
H2 имеет некоторые преимущества, такие как постоянные соединения, поэтому ему не нужно все время открывать новое соединение для файлов на том же сервере.
Заголовки в этих запросах также меньше, чем в HTTP/1.1 и несколько файлов можно передавать одновременно. В большинстве случаев сайты, использующие HTTPS и H2, работают быстрее, чем сайты на HTTP.
Наиболее значительный выигрыш здесь дает обновление протокола (например, TLS 1.3 быстрее, чем TLS 1.2) и внедрение HTTP Strict Transport Security (HSTS), который указывает браузеру всегда использовать защищенное соединение.
Браузер изменяет запросы с HTTP на HTTPS без необходимости связываться с сервером и выполнять перенаправление. На изображении ниже показано перенаправление с HTTP на HTTPS и время, затраченное на него. Это можно было бы устранить благодаря использованию HSTS.

Также можно рассмотреть использование HTTP/3 для еще более быстрого соединения.
Устройство, местоположение и сеть имеют значение.
Например, подключение к веб-сайту на смартфоне среднего класса с медленным 3G-соединением занимает ~2 секунды. На том же телефоне с LTE-соединением это время сокращается до ~0,41 секунды. На десктопе с нормальной скоростью – менее 0,1 секунды.
Если вы видите более длительное время соединения, это может быть связано с ограниченной пропускной способностью или вычислительной мощностью тестового устройства. Эти факторы – наряду с кэшированием – очень важны. Например, они могут помочь вам, объяснить человеку с продвинутым смартфоном, на котором данные закэшированны, что восприятие его телефоном сайта, происходит в идеальных условиях.
Загрузка и обработка HTML
HTML-код страницы – это то, что первоначально загружается браузером. Именно эту информацию вы видите, когда щелкаете правой кнопкой мыши на сайте и выбираете «Просмотр кода страницы». После того как соединение установлено, и браузер получает первый бит информации от сервера, мы получаем время до первого байта (TTFB), которое является типичным показателем начального времени отклика.
Как показано оранжевыми линиями ниже, это время от начала запроса HTML (светло-голубой цвет) до момента, когда HTML начинает загружаться (темно-синий цвет).

Если для TTFB происходит задержка, это может быть связано с запросами к базе данных, ресурсами сервера, ожиданием завершения Server Side Render (SSR) или другими вещами, обычно связанными с созданием динамического контента. Время загрузки будет зависеть от таких факторов, как соединение и размер файла.
Здесь же браузер начинает конструировать страницу. Когда HTML загружен, браузер разбирает его в объектную модель документа (DOM), с помощью которой компьютер понимает структуру содержимого. Этот процесс разбора использует главный поток браузера для обработки действий пользователя и отрисовки ресурса, выполнения JavaScript, а также компоновки, возврата и сбора мусора. Пока просто знайте, что этот основной поток существует и выполняет множество различных задач. Мы расскажем об этом немного позже.
Если вы видите разрыв между HTML и следующим запросом, наиболее вероятной причиной является то, что процессор занят обработкой HTML для создания DOM. Поскольку речь идет о процессоре (все зависит от используемого устройства), вы способны провести тестирование разрыва на более мощном устройстве, чтобы проверить, сохраняется ли он.
Для HTML и других типов файлов, таких как CSS и JavaScript, вы можете сократить время за счет использования меньшего количества кода, минификации для удаления из него ненужных символов, таких как комментарии и пробелы, а также сжатия для уменьшения размера файлов.
Смысл в том, чтобы сделать загрузку файла меньше, чтобы эта часть загрузки проходила быстрее. Однако существует не один способ минификации и сжатия. Во многих случаях этим занимается CDN или сервер (Apache или Nginx – обычные серверы), или плагин/модуль/пакет.
Обработка дополнительных подключений
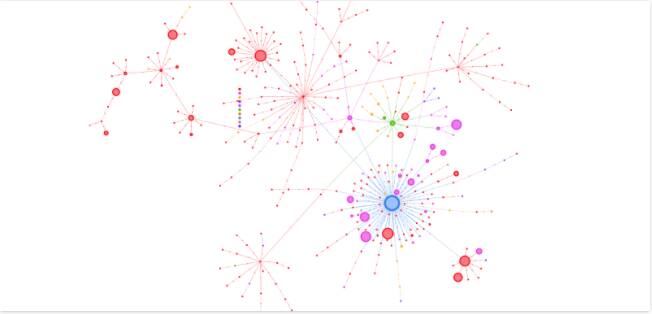
После загрузки HTML будут обработаны ссылки на другие файлы и другие серверы, начнутся новые соединения. Обычно сюда добавляются другие файлы, такие как JavaScript, CSS, изображения и шрифты. На этом этапе все может усложниться – одни файлы ссылаются на другие, и начинается цепочка соединений для загрузки. Каждая точка – это индивидуальный запрос, а каждая линия – это место, где один файл ссылается на другой, который необходимо загрузить. В целом это 363 запроса через 128 соединений.

По возможности используйте один и тот же сервер для запросов
Лучшим решением раньше считалось размещение ресурсов на домене без cookie, которые не совпадали с основным доменом. А иногда было выгодно использовать несколько доменов (процесс называется «шардинг доменов») из-за ограничений на количество запросов на соединение, установленных браузером. Начиная с HTTP/2, этот способ считается не лучшим.
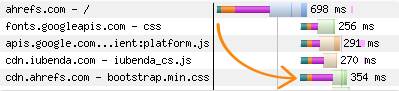
Например, возьмем сайт cdn.ahrefs.com на приведенном ниже графике.

Если этот файл разместить на ahrefs.com, то ему даже не пришлось бы устанавливать соединение. Задержка происходит из-за времени на установление соединения с DNS, подключение и подтверждения безопасности. Если не проделывать лишние шаги, то файл получим раньше, а значит, страница загрузится еще быстрее.
Самостоятельное размещение некоторых файлов, таких как шрифты, может улучшить ситуацию, но есть и другие решения. Например, кэширование (хранение копии файла), когда браузеры могут иногда кэшировать общие ресурсы. Если вы посетили сайт, на котором использовался шрифт из Google Fonts, а затем перешли на другой сайт, использующий тот же шрифт, этот файл сохраняется в локальном кэше и не загружается заново.
Используйте Preconnect или DNS-Prefetch (при другом сервере)
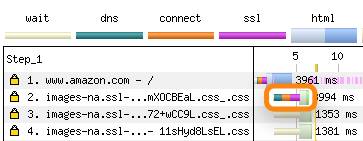
Если вы собираетесь использовать другой сервер, предварительно подключитесь к серверам, содержащим файлы, необходимые на ранних этапах загрузки. Это позволит установить соединение с другим сервером раньше, чем это обычно происходит. Ниже показано, как одно из соединений для Amazon начинается еще до того, как HTML закончит обработку.

Пример кода: <link rel=«preconnect» href=«https://site.com»>
Существует также DNS-prefetch, если вы хотите обработать только эту часть соединения на ранней стадии. Зеленая (DNS) часть будет подключена раньше, но остальная часть соединения произойдет позже.
DNS-prefetch имеет лучшую поддержку, чем preconnect, но если вы посмотрите на текущую статистику использования, разница будет незначительной. Preconnect будет эффективнее, если вы знаете, что для функционирования страницы что-то с сервера должно быть загружено раньше. Однако preconnect требует больше работы для маршрутизации и безопасности (оранжевый и фиолетовый цвета), поэтому он также будет более ресурсоемким на ранних этапах.
Пример кода: <link rel=«dns—prefetch» href=«//asset1.com»>
Как браузеры отображают страницу
Изначально у нас имеются различные типы файлов, такие как CSS, JavaScript, изображения и шрифты, и браузер должен превратить их вместе с HTML во что-то полезное.
Это динамический процесс, в ходе которого появляются новые файлы, загружаются, анализируются и постоянно переставляются местами, чтобы создать страницу. Этот процесс принято называть критическим путем рендеринга.
Путь рендеринга
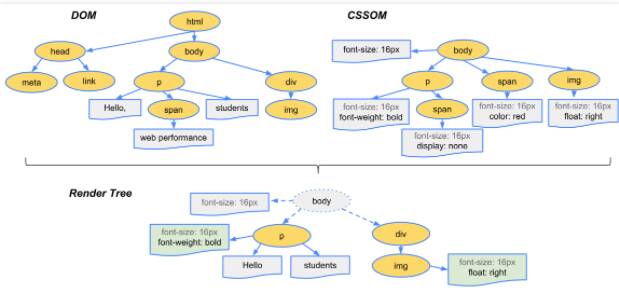
HTML преобразуется в DOM-дерево (каждый HTML-тег является объектом; вложенные теги являются «детьми» родительского элемента; текст, который находится внутри тега, также является объектом).
CSS анализируется в объектной модели CSS (CSSOM), которая сообщает браузеру, как все оформлено, дополнено, раскрашено, какой имеет размер и т. д.
CSSOM + DOM вместе составляют так называемое дерево рендеринга.

Происходит компоновка, то есть обработка того, где каждый элемент будет находиться в области просмотра браузера на основе того, что находится в дереве рендеринга.

На экране появляются пиксели, поэтому вместо белого экрана вы начинаете видеть цвета, формы, текст и изображения.
Цель – получить необходимые элементы как можно раньше, чтобы первичное представление сформировалось как можно быстрее. Видимое время загрузки – это представление людей о скорости работы страницы, то есть о том, как быстро содержимое появляется на экране. Больше всего на это влияет то, как загружаются ресурсы. Обычно в обязанности CMS или JavaScript Framework входит помощь браузеру в определении приоритетов, когда/какие/как/в каком порядке загружать ресурсы, чтобы сайт отображался быстрее. Подробнее об этом чуть позже.
Если вы хотите сохранить простоту и избежать сложных элементов верстки, то у Google есть руководство для разработчиков на эту тему и по упрощению процесса отрисовки.
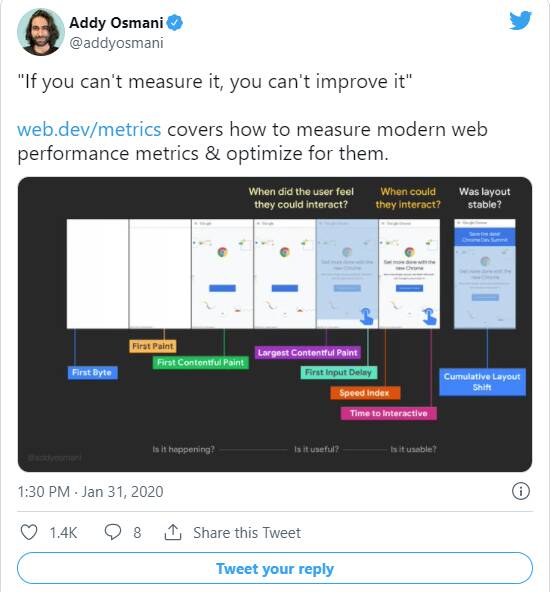
Показатели визуальной нагрузки
- First Paint (FP) – браузер отображает что-то впервые.
- First Contentful Paint (FCP) – браузер отображает что-то из DOM (Document Object Model), это может быть текст или изображение.
- First Meaningful Paint (FMP) – наиболее важные элементы визуально загружены.
- Largest Contentful Paint (LCP) – загрузка самого крупного контента.
- Visually Complete – визуальная перегрузка.
- Speed Index – рассчитанный балл для визуальной нагрузки, в момент времени.
- Cumulative Layout Shift (CLS) – сдвиг макета.

Просмотр визуальной нагрузки вместе с графиком каскадной модели
В разделе Summary в WebPageTest, если вы включите запись, у вас должен появиться столбец Video в основной таблице с Filmstrip View. Красная линия вверху с визуальными кадрами находится в той же точке, что и красная линия внизу каскадной модели.
Перемещая красную линию по разным точкам визуальной загрузки, вы увидите, что только что было загружено в каскадной модели, что позволило визуально отобразить различные элементы.
Например, если вы видите, что большая часть вашей страницы загружена, за исключением текста, но сразу после этого загружается шрифт и появляется текст, это признак того, что для отображения текста требовался шрифт. Также есть возможность определить заранее, какие изображения понадобятся в различных областях просмотра, просто посмотрев на сгенерированные скриншоты.
В нижней части этого графика находится дополнительная информация, такая как загрузка ЦП, пропускная способность, активность в основном потоке браузера и интерактивность. Все эти графики зависят от устройства и типа подключения. Эта информация может быть использована для устранения различных неполадок.
Например, возможно, загружается слишком много файлов, из-за чего пропускная способность находится на самом высоком уровне. Или, может быть, имеется сценарий, использующий весь процессор определенного устройства, что может вызвать задержки.

Тип файла CSS
Сложность со скоростью ресурса в том, что во многих случаях нет единого правильного способа что-то сделать. У большинства методов присутствуют компромиссы, а некоторые из них сложны в реализации и поддержке. Вы должны решить, что будет проще, быстрее и лучше в ваших обстоятельствах.
Если посмотреть на файлы CSS, то по умолчанию они блокируют рендеринг, то есть их необходимо загрузить и обработать, прежде чем браузер отобразит содержимое пользователю. Если вы кэшируете (храните копию файла, о чем речь пойдет далее в статье), то этот файл может быть повторно использован при последующих загрузках. Это означает, что его не нужно загружать снова, и следующие просмотры будут происходить быстрее.
Большинство инструментов проверки скорости тестируют первый просмотр, поэтому многое из того, что вы видите в инструменте PageSpeed Insights, относится к пользователю, впервые просматривающему страницу, а не к тому, кто часто возвращается на сайт. Вашей целью должна быть оптимизация как первого, так и последующих просмотров для пользователей.
Асинхронная загрузка CSS
Вы хотите, чтобы важный код загружался быстрее, и чтобы CSS не блокировал рендеринг. Для этого нужно загрузить таблицу стилей, которая понадобится позже в процессе загрузки как другой тип носителя, который затем будет применен ко всем типам. Это обманывает браузер, используя в своих целях то, как он обрабатывает загрузку определенных атрибутов элементов ссылок.
Он загружает CSS без блокировки рендеринга (потому что в этом случае мы сообщаем браузеру, что таблица стилей предназначена для печати, а не для этой версии страницы), а затем применяется ко всем медиа типам (тем, которые не предназначены для печати) после загрузки.
Например, это: <link rel=«stylesheet» href=«/my.css»>
Становится этим: <link rel=«stylesheet» href=«/my.css» media=«print» onload=«this.media='all'»>
Вы можете использовать таблицу стилей со всеми ссылками на CSS. Компромисс в том, что пользователи могут столкнуться с некоторым миганием/рестайлингом, поскольку некоторые элементы ресурса могут быть отрисованы до применения CSS. Поэтому, когда применяется CSS, на экране может меняться отображение объектов.
Inline
Код Inline, необходимый для отображения содержимого в верхней части вкладки, передается вместе с HTML-ответом, а не в отдельном файле. Как правило, это самый быстрый способ сократить время, необходимое для отображения начального вида.
Проще всего представить, что вы берете критические части файлов CSS и JS и помещаете их непосредственно в HTML. Первоначальному HTML требуется немного больше времени на загрузку и разбор, но рендеринг страницы теперь может происходить еще до загрузки всех остальных файлов.

Inline даст вам самый быстрый рендеринг при начальной загрузке окна браузера, но обычно компромисс был в кэшировании. Код, загруженный в HTML, не мог быть повторно использован из кэша, поэтому его часть обычно загружалась дважды: один раз в HTML и второй раз в обычном файле, который в основном кэшировался.
Но если вы встроили код для каждой страницы, это значит, что последующие также будут содержать дополнительный код. Это продвинутый вариант, который предполагает использование рабочих служб, но вы вправе использовать как встраивание, так и кэширование. В сочетании с асинхронностью CSS, о которой мы говорили выше, это практически идеальный вариант.
Помните, что минифицировать встроенный код CSS никто н запрещает. Как упоминалось выше в разделе HTML, при этом удаляются ненужные интервалы и лишние символы, что делает код меньше и быстрее для загрузки.
Возможно, вы не захотите встраивать все содержимое каждого файла. Будьте внимательны и вставляйте только самое важное содержимое. Технически вы способны встраивать все CSS и JS, а также шрифты и изображения, но в итоге у вас получится гигантская загрузка HTML, где большая часть кода не используется. Это фактически делает ваш сайт медленнее. Но если у вас имеется несколько файлов размером всего в пару КБ, и вы хотите встроить их целиком, то вперед.
Встраивание критического CSS в масштабе
Скорее всего, вы захотите использовать автоматизированную систему, а не работать с каждой страницей отдельно. Тогда имеет смысл встраивать только CSS в главную в темах WordPress, поскольку там обычно используется другая таблица стилей, в отличие от остальных страниц.
Обычно для этого существует какой-нибудь плагин/модуль/пакет или версия Critical или Critical CSS. Они существуют для любого диспетчера задач или пакета, который вы используете, например Grunt, Gulp, Webpack, или Framework, React, Angular, Vue.
Можно найти учебные пособия, специфичные для WordPress или Drupal, или даже для страниц, созданных вручную. Они определят, какой CSS является критически важным для открытия окна браузера при различных размерах, и либо предоставят вам код, либо разделят код на критические и некритические элементы, чтобы вы могли загрузить их соответствующим образом.
Несколько примеров учебных пособий
Grunt
https://github.com/filamentgroup/grunt-criticalcss
https://www.npmjs.com/package/grunt-critical-css
https://github.com/bezoerb/grunt-critical
Gulp
https://github.com/addyosmani/critical
https://www.npmjs.com/package/gulp-critical-css
Webpack
https://github.com/anthonygore/html-critical-webpack-plugin
https://github.com/GoogleChromeLabs/critters
https://github.com/anthonygore/html-critical-webpack-plugin
https://www.npmjs.com/package/critical-css-webpack-plugin
React
https://www.npmjs.com/package/react-critical-css
https://github.com/addyosmani/critical-path-css-tools
https://github.com/sergei-zelinsky/react-critical-css
Angular
https://github.com/addyosmani/critical-path-angular-demo
Vue
https://github.com/anthonygore/vue-cli-plugin-critical
https://vuejsdevelopers.com/2017/07/24/critical-css-webpack/
Drupal
https://www.fourkitchens.com/blog/article/use-gulp-automate-your-critical-path-css/
WordPress
https://wordpress.org/plugins/wp-criticalcss/
Hand-coded
https://www.sitelocity.com/critical-path-css-generator
https://jonassebastianohlsson.com/criticalpathcssgenerator/
Предварительная загрузка
Если вы не собираетесь встраивать критически важные CSS, то другим вариантом будет использование Preload. Он выполняет загрузку запросов на более ранних этапах, получая важные ресурсы, необходимые для отображения страницы, быстрее, чем обычно. Preload устанавливает высокий приоритет браузера для предварительно установленных ресурсов и загружает их асинхронно, чтобы они не блокировали рендеринг. Он также работает с разных доменов.
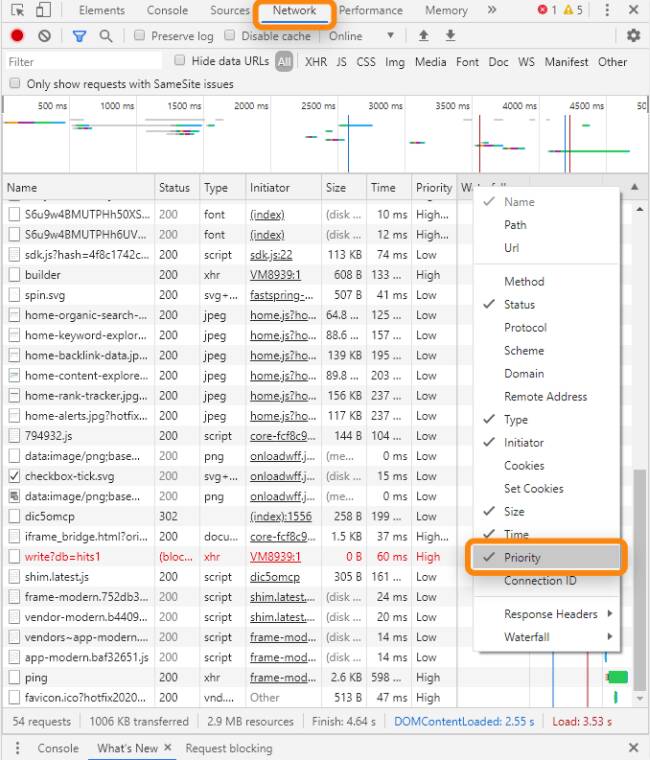
Браузер присваивает каждому запросу на файл приоритет. Чтобы получить файлы, необходимые для отображения содержимого в верхней части вкладки раньше (с более высоким приоритетом) и отложить те, что не требуются, на более поздние этапы процесса. Приоритет файлов можно посмотреть на вкладке Network в Chrome Dev Tools. Просто щелкните правой кнопкой мыши на панели, выберите Priority и добавьте его в качестве столбца.

Он возьмет файл, который, возможно, начал загружаться позже, и загрузит его как можно скорее. Опять же, другое преимущество в том, что если раньше предварительно загруженный файл блокировал рендеринг, то теперь этого не произойдет.

В сочетании с тем, что мы упоминали выше для создания асинхронного CSS, предварительная загрузка просто добавляет еще одну строку, которая предназначена для ускорения загрузки файла за счет установки приоритета браузера выше, чем обычно. Это будет работать и в тех браузерах, где предварительная загрузка не поддерживается.
Примеры кода:
<link rel=«preload» href=«/my.css» as=«style»>
<link rel=«stylesheet» href=«/my.css» media=«print» onload=«this.media='all'»>
Выбор файлов для предварительной загрузки
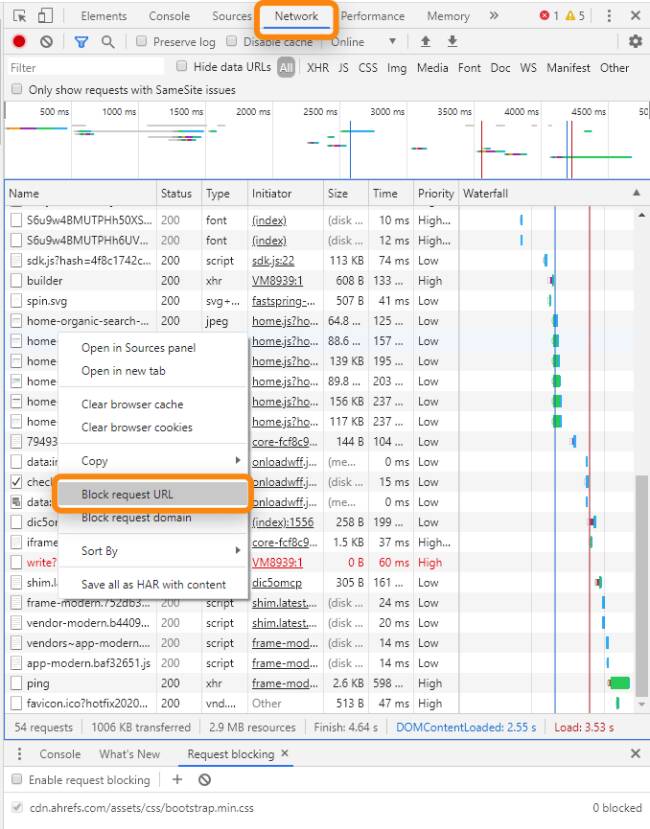
Обычно у вас присутствует основной файл темы, который содержит большую часть CSS для сайта. Разработчики часто называют его «стиль», именем темы или самого сайта. Если вам трудно определить этот файл или вы считаете, что другие файлы, возможно, также необходимо предварительно загрузить, то самый простой способ проверить – использовать функцию блокировки запросов в Chrome Dev Tools.
Откройте вкладку Network и загрузите страницу, чтобы увидеть запрашиваемые файлы. Щелкните на них правой кнопкой мыши, чтобы добавить в список блокировки. Когда вы перезагрузите вкладку, если она по-прежнему выглядит нормально, то, скорее всего, вы не заблокировали необходимый файл в ее верхней части. Если при блокировке какого-то файла внешний вид меняется, это указывает на то, что он необходим для отображения содержимого в верхней части страницы и должен быть предварительно загружен.

Что надо знать о предзагрузке
- Вам нужен Cross-origin для шрифтов, иначе вы получите двойную загрузку файла.
- Вам по-прежнему нужны обычные обращения к файлам JS + CSS, поэтому не удаляйте их.
- Есть возможность предварительно загрузить шрифт, даже если он вызывается из другого файла, например, в файле CSS.
- Будьте осторожны при предварительной загрузке. Можно столкнуться с проблемами, пытаясь предварительно загрузить слишком много файлов.
Server Push
HTTP/2 Server Push позволяет серверу, совместимому с HTTP/2, отправлять ресурсы клиенту, совместимому с HTTP/2, до того как он запросит их. Таким образом, минуя цепочку HTML > CSS > Font, это позволяет сайту сказать: «Мне нужен этот шрифт, просто отправьте его».
Server Push достаточно проблематичен и лучше его не использовать, но если вы хороший разработчик или уже работали с ним, стоит попробовать. Он запрашивает файлы с сервера по тому же соединению, что и запрос страницы. Server Push может загружать ресурсы дважды. Есть обходной путь, использующий файлы cookie и проверяющий, отправили ли вы ресурсы пользователям, но это сложная реализация.
Еще одна проблема, связанная с подключением, которая может привести к тому, что файлы вообще не загрузятся. Несмотря на всю дополнительную работу, вы все равно не увидите значительных изменений по сравнению с предварительной загрузкой, поскольку браузеры проверяют кэш ресурса перед кэшированием push.
Тип файлов JavaScript
JavaScript также может быть сложным из-за большого количества опций. Иногда он используется для обеспечения функциональности, иногда для извлечения основного контента или даже для внесения изменений в CSS. Кроме того, для правильной работы определенного кода может потребоваться другой код. Это называется зависимостями, и изменение способа загрузки JavaScript может привести к нарушению функциональности.
Если JavaScript играет важную роль в работе или оформлении ресурса, или если это основная система – как в случае со многими JavaScript-фреймворками, – то в отношении инлайнинга и предварительной загрузки действуют те же правила, что и в CSS.
Самый простой способ узнать, нужен ли JavaScript – это нажать на замок в Chrome и открыть настройки сайта. Вы увидите список разрешений, одним из которых является JavaScript, где вы либо разрешите, либо заблокируете его.
Блокировка JavaScript, перезагрузка страницы и сравнение сайта с JavaScript и без него должны показать, отсутствуют ли на вкладке какие-либо элементы. Если чего-то не хватает, снова разрешите JavaScript и проделайте тот же процесс блокировки, что и в случае с CSS, чтобы выяснить, какие файлы являются критическими для отображения содержимого.
Для встроенных сценариев можно рассмотреть возможность их перемещения в подвал. Помните, что JavaScript блокирует парсер, то есть блокирует чтение HTML.
Перемещение этих сценариев в подвал гарантирует, что большая часть данных будет обработана до того, как произойдет блокировка. У вас присутствуют другие варианты ссылок на сценарии, которые, вероятно, лучше – отсрочка и асинхронность.
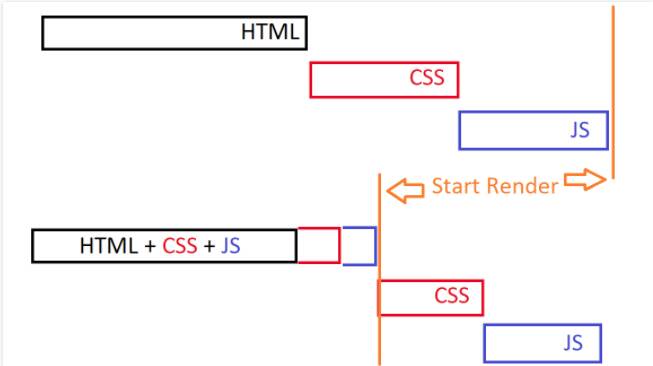
Defer/Async (отсрочка/асинхронность)
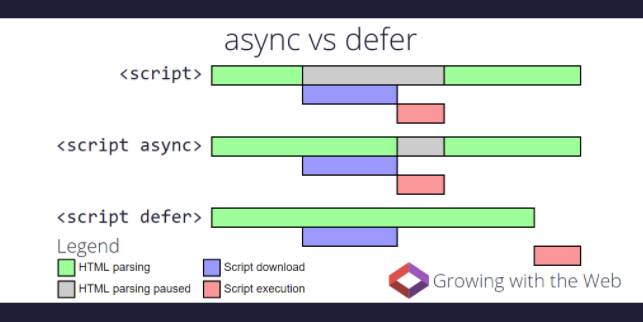
Defer и Async – это атрибуты, которые можно добавить к тегу скрипта. Обычно загружаемый скрипт блокирует парсер во время загрузки и выполнения. Async позволяет парсингу и загрузке происходить одновременно, но при этом блокирует выполнение скрипта. Defer не блокирует парсинг во время загрузки и выполняется только после завершения парсинга HTML.

Примеры кода Defer/Async
Normal:
<script src=«https://www.domain.com/file.js»></script>
Async:
<script src=«https://www.domain.com/file.js» async></script>
Defer:
<script src=«https://www.domain.com/file.js» defer></script>
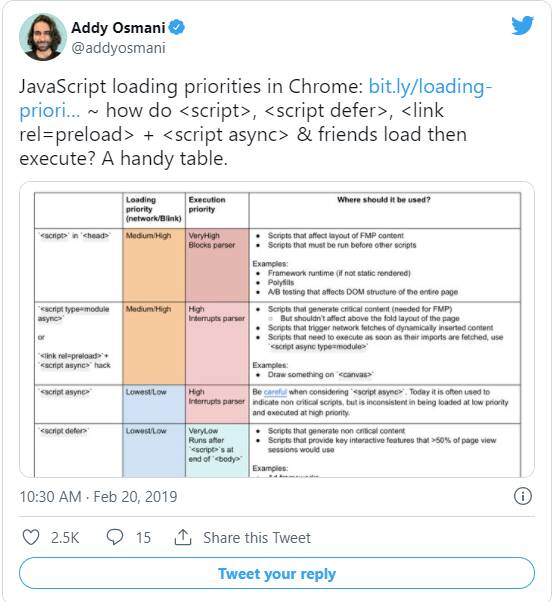
Адди Османи доступно описал блокировку, асинхронность, отсрочку и предзагрузку, а также то, как они влияют на приоритеты браузера.

Отклик
Отклик обычно измеряется задержкой первого ввода (FID), то есть временем, которое проходит с момента взаимодействия пользователя с вашим ресурсом до момента, когда она загрузится. Максимальный потенциальный FID – это наихудший случай FID, с которым могут столкнуться ваши пользователи. Многие обычно измеряют время интерактивности (Time To Interactive, TTI) – время, необходимое для того, чтобы вкладка браузера стала полностью интерактивной.
Помните, мы упоминали, что все происходит в главном потоке? Так вот, только один основной поток и JavaScript конкурирует за эти ресурсы. Пока поток заблокирован, он не может реагировать на запрос пользователя и ему будет казаться, что работа идет очень медленно. Когда пользователь нажимает кнопку мыши, а страница не выполняет запрошенное действие быстро, это заметно. Когда это происходит, пользователи могут сообщить вам об этом, и не очень приятным способом.

На отклик влияет JavaScript. Весь JavaScript, загруженный для выполнения различных задач, должен выполняться в одном месте.

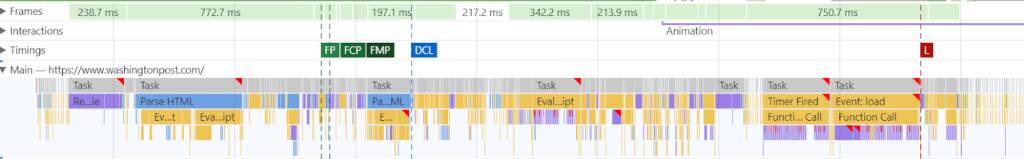
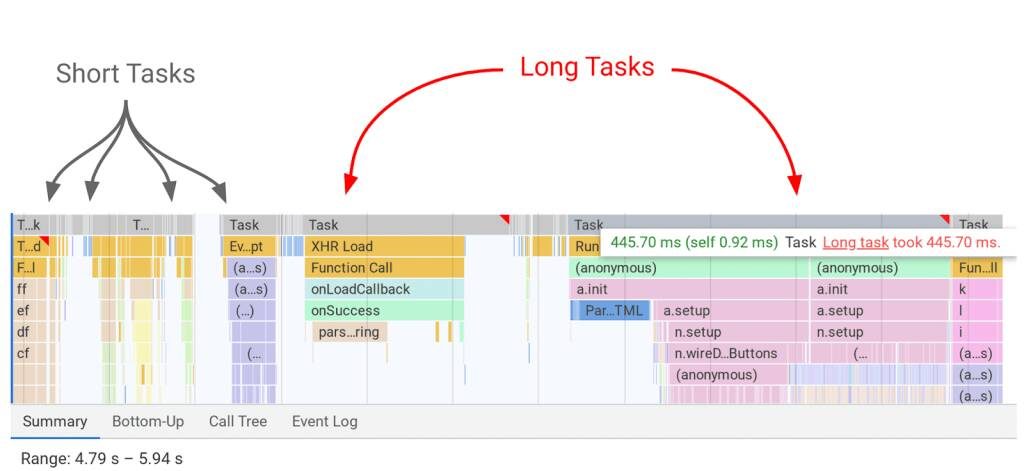
На изображении выше показано, как выглядит основной поток. Эти красные галочки на вкладке Performance в Chrome Dev Tools указывают на возможные проблемы. Обычно отмечаются задачи, требующие слишком много времени для выполнения в основном потоке. Каждая из них означает, что идет перегруз работой и способности оперативно реагировать на запрос пользователей нет.

Пока выполняется задача, страница не может реагировать на запрос пользователя. Это и есть задержка, которую ощущает пользователь. Чем длиннее задача, тем дольше задержка, ощущаемая пользователем. Перерывы между задачами – это возможность переключиться на запрос пользователя и ответить на него.
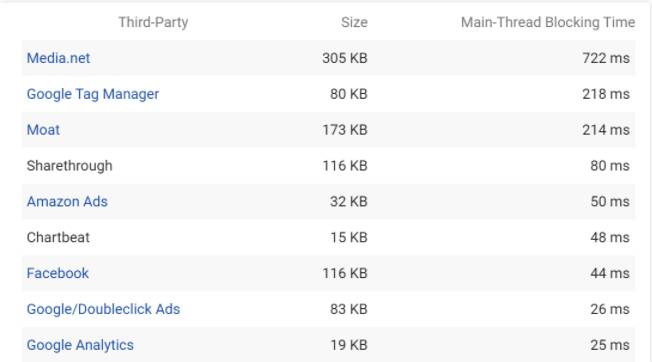
Сторонние теги
Это еще один отчет, который можно найти в PageSpeed Insights. Он показывает размер и время, в течение которого сторонние скрипты блокировали основной поток и влияли на интерактивность.

Обратите внимание, что некоторые вещи могут учитываться для менеджера тегов, а не для скрипта, с которым возникла проблема. Это может быть часть скрипта в контейнере, учитываемая для менеджера тегов, и не принятая во внимание должным образом для стороннего скрипта.
Используйте размер и время основного потока, чтобы определить, от чего вы способны избавиться. Помните, что большинство сторонних скриптов добавляют определенную функциональность, отслеживание или нацеливание, но редко они необходимы для правильного функционирования. Решайте на свое усмотрение, стоят ли полученные данные дополнительного времени загрузки этих скриптов.
Common Sources of JavaScript Bloat
- JQuery.
- Системы A / B тестирования.
- Системы тепловых карт.
- Системы мониторинга реальных пользователей (RUM).
- Системы живого чата.
Варианты очистки
- Используйте меньше отслеживания/скриптов. Это может быть непростым решением, потому что маркетологи любят статистические данные, но иногда объем собираемых данных просто абсурден.
- Консолидируйте системы с аналогичной функциональностью, например, если вы используете несколько систем аналитики или другие системы, в которых есть информация о пользователях. Многие программы имеют несколько функций, и иногда вы получаете сценарии, которые имеют такие же или похожие функции, поэтому в теории имеется способ обойтись без одной из них.
- Сегментация. Например, некоторые системы A/B-тестирования сохранят и заставят вас загрузить список всех тестов, находящихся в настоящее время в системе, увеличивая размер загрузки. Вы позволено сегментировать сайт по разделам и создавать уменьшенные версии файла.
- Отслеживание на стороне сервера вместо наблюдений на стороне клиента. У такого способа присутствуют свои недостатки, о которых не будет рассказано здесь, но можно найти много информации о том, почему возможно использовать один способ вместо другого.
- Используйте веб-воркеры, чтобы переместить обработку из основного потока. Обратной стороной этого является то, что веб-воркер не будет иметь доступа к DOM. Это также достаточно сложная задача, требующая опытных разработчиков.
- Service Workers/Edge Workers. Считается, что эту технологию ждет большое будущее. По сути, она позволяет выполнять JS на уровне Edge (или CDN), а не в браузере клиента. Так, для системы A/B-тестирования может оказаться, что файл загружается, а затем обрабатывается и выполняется в браузере пользователя. Поскольку тест может перезаписывать части DOM и происходить позже в процессе загрузки, вам удастся увидеть визуальные эффекты при изменении ситуации. Теперь нужно предварительно обработать изменения, которые будут внесены, и передать их в HTML, который будет доставлен ботам и пользователям. Некоторые платформы уже используют это преимущество.
- Просто отложите выполнение загрузки файла, если он не нужен прямо сейчас, или инициируйте запрос файла только на основании действия, например, щелчка мыши. Онлайн-консультант, вероятно, не нужен в первые пять секунд загрузки страницы, поэтому отложите его загрузку. Также есть вариант запросить файл после того, как кто-то наведет курсор или нажмет на кнопку, чтобы он вообще не загружался вместе с начальной страницей. Или использовать изображение с кнопкой воспроизведения вместо встраивания видео YouTube и загружать только его элементы, а воспроизводить содержимое, когда пользователь нажимает на кнопку.
Преимущества JS фреймворков
JavaScript фреймворки, такие как React, Angular и Vue, имеют некоторые преимущества перед традиционными системами.
- Tree shaking. Доставка только кода, используемого на вкладке браузера. Любые дополнительные файлы или код, которые не нужны, не загружаются, что приводит к уменьшению размера файлов и страниц. Это устраняет код, традиционно необходимый для других страниц и действий.
- Разделение кода. Разделяйте файлы на более мелкие фрагменты, это даст больше возможностей для интерактивности. Допустим, у вас есть JS-файл размером 1 МБ, который запускается как длинная задача в основном потоке и блокирует интерактивность на время выполнения. Вы способны разделить его на фрагменты по 50 КБ, чтобы задачи выполнялись не так долго, а между ними оставалось больше промежутков в более короткие периоды, когда страница реагирует на запрос пользователя.
Шрифты
В случае со шрифтами у вас есть много тех же возможностей, о которых мы говорили ранее (например, встраивание или предварительная загрузка нужного шрифта). Здесь вы найдете примеры кода для предварительной загрузки шрифтов, если захотите пойти этим путем.
Рекомендуется использовать подмену шрифта, которая просто применяет системный шрифт по умолчанию, пока не будет готов пользовательский, а затем меняет его на другой. Это относительно легко сделать в таблице стилей.

Если вы используете шрифты Google, это еще проще. Все, что вам нужно сделать, это добавить &display=swap в качестве параметра в URL – адресе.
<link href=«https://fonts.googleapis.com/css?family=Whatever&display=swap» rel=«stylesheet»>
Изображения
Основная проблема с изображениями – это их размер и вес. Вам нужны оптимизированные изображения, загружающиеся в нужном размере и качестве для определенного устройства.
Изображения загружаются асинхронно, поэтому они не блокируют загрузку, но могут увеличивать вес и общее время взаимодействия.
Еще одна потенциальная проблема связана с расстановкой приоритетов, когда некоторые изображения могут быть расставлены неправильно или приоритетнее критически важных файлов, таких как CSS и JS. Также могут возникнуть условия, когда загружается много изображений, что приводит к максимальному использованию ресурсов и низкой пропускной способности, а следовательно, замедляет общую загрузку страницы.
Многое из того, о чем мы говорили, например, inline и preload, можно использовать для изображений, но с теми же условиями, такими как кэширование. Правило номер один – не использовать много изображений или большие изображения в верхней части окна браузера. Нет необходимости в гигантских фоновых изображениях на мобильных устройствах. Но если без этого не обойтись, лучше использовать предзагрузку.
Всегда выполняйте масштабирование изображения. Существует множество вариантов сделать это, например, с помощью CDN, сервера, CMS и API. Вот несколько вариантов:
Оптимизация изображений CDNs:
Оптимизация изображений APIs:
GUI:
Command Line:
JPEG:
PNG:
GIF:
WordPress/Drupal:
- WordPress plugins and Drupal.
Ленивая загрузка изображений
Если кто-то говорит, что вам нужно «разместить изображения за пределами экрана», это вам подходит. По сути, это отсрочка загрузки изображений, расположенных не над сгибом, потому что они пока не нужны. Как только пользователь начнет прокрутку, изображения загрузятся.
Специалист Ahrefs советует вам библиотеку, которая использует Intersection Observer, но, вероятно, имеет полифил из-за поддержки браузера. Самая популярная библиотека для этого – lazysizes, но можно найти много вариантов для вашей системы.
Начиная с Chrome 76, ленивая загрузка была внедрена в браузер. Ожидается, что вскоре это сделают и другие браузеры, но пока мы можем использовать этот метод для Chrome с полифилом для других браузеров.
Адаптивные изображения / изображения с измененным размером
Речь идет о передаче правильного изображения на нужный экран. Загрузка большого изображения и последующее его уменьшение только отнимает время и ресурсы. Для этого существует множество автоматизированных решений. Например, многие сети CDN справятся с этой задачей, а также sharp npm, ImageMagick CLI или различные плагины/модули для разных систем.
Изменение формата изображения
Формат webp считается одним из лучших, но его поддержка браузером проблематична. Вам придется либо самостоятельно определять и менять местами форматы, либо использовать сервис, который сделает это за вас. Существует множество руководств, но если вы не знаете простого и автоматизированного способа, лучше за это не браться.
Размер/вес страницы
Это размер всех ресурсов, вместе взятых. Страницы с меньшим весом работают быстрее. Мы уже говорили о многих улучшениях, таких как минификация, сжатие и просто избавление от всего, что не используется. Чем меньше приходится загружать изначально, тем быстрее будет ресурс отображаться.
Целью должно быть минимальное количество данных, чтобы контент в верхней части страницы загружался как можно быстрее. После этого можно загружать остальную информацию сохраняя при этом минимальный вес.
Проблемы обычно возникают из-за неиспользуемого кода, изображений и общего размера сайта, связанного с функциональностью или инструментами. Причина, по которой на этом делается акцент, в том, что вы должны внимательно относиться к общему объему данных, которые использует ваша страница.

Другие возможности веб-производительности
Существует множество вариантов, что можно сделать ещё для улучшения скорости. Рассмотрим несколько наиболее важных, но возможностей гораздо больше, потому что скорость страницы – это сложная тема.
Кэширование
Кэш – это просто сохраненная копия файла. Кэшированные файлы можно повторно использовать на следующей странице без необходимости их повторной загрузки.
Кэш сервера
Именно отсюда браузер берет запрашиваемые файлы. В идеале вы хотите использовать ближайший к пользователю кэш. Имеется в виду, что кэш может храниться на разных уровнях с различными значениями TTL, установленными для каждого из них, что приводит к истечению срока действия кэша.
Существует баланс между кэшированием на более длительные периоды и быстрым обновлением содержимого при изменениях. Все не так просто, поскольку есть возможность при обновлении очистить кэш на разных уровнях, что является идеальным способом вместе с системой «теплого» кэша. Она отправляет бота для восстановления кэша, а не ждет, пока пользователь запросит файлы. Это означает, что пользователю не нужно ждать, пока будет создан первоначальный кэш.
Проверка обычно выглядит следующим образом: Кэш CDN > Кэш сервера (например, Varnish) > Origin (должен создавать страницу моментально). Как правило, кэш более высокого уровня, например CDN, будет быстрее, поэтому необходимо, чтобы большинство ваших запросов было на этом уровне.
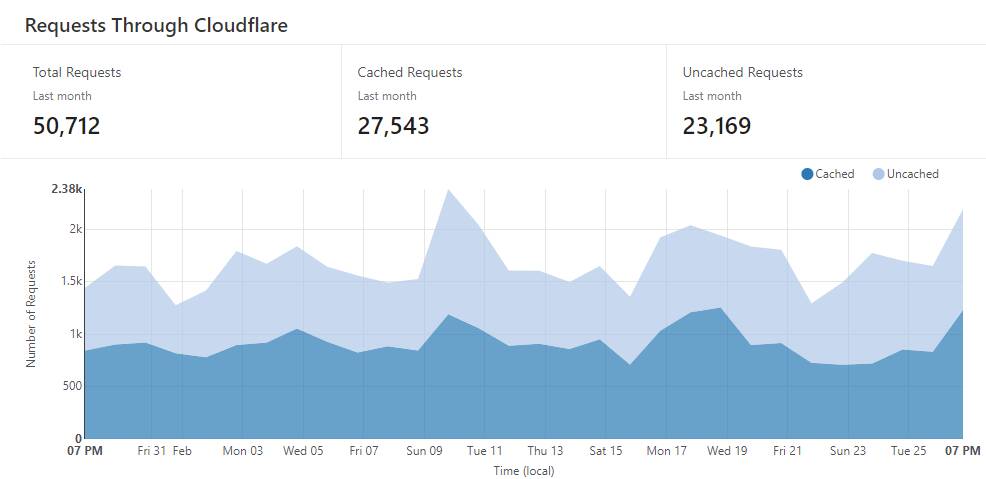
Например, на одном из сайтов на Cloudflare, показанном ниже, наблюдается чуть больше 50% попадания в кэш на уровне CDN. К сожалению, это означает, что многие запросы не обслуживаются CDN и вынуждены возвращаться в кэш на уровне сервера. Или, если там нет текущей кэшированной версии, придется создавать страницу на ходу, что использует много ресурсов базы данных и будет медленнее для пользователя.

Кэш браузера
Даже если у вас большой сайт с плохими показателями скорости, между первой и второй загрузкой страницы или навигацией между несколькими, может быть значительная разница. Многое из того, о чем было сказано ранее, направлено на ускорение начальной загрузки. Это то, что видит большинство инструментов тестирования, и это первое впечатление пользователя о вашем сайте. Когда посетитель заходит на ресурс, браузер может кэшировать многие файлы локально на компьютере пользователя, и они могут быть повторно использованы при последующих просмотрах.
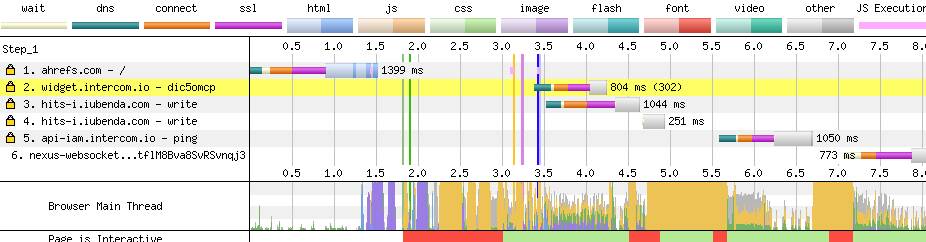
Например, посмотрите на разницу между первой и второй загрузкой для Ahrefs. Большинство файлов, которые нужно было загрузить при первой загрузке, кэшируются на стороне клиента (браузера), а это значит, что при второй загрузке можно просто использовать уже загруженные файлы для создания страницы. Сокращение времени соединения и загрузки означает, что страница загружается значительно быстрее. В данном случае First Paint загружается примерно в два раза быстрее при второй загрузке.
1 загрузка:

2 загрузка:

В таких инструментах, как Lighthouse, проблемы с кэшированием будут отмечены как «обслуживание статических ресурсов с помощью эффективной политики кэширования». Установка продолжительности времени для кэша зависит от системы, но, как правило, все, что вам нужно сделать, это использовать HTTP-заголовок Cache-Control. Max-age – это время, которое вы хотите сохранить в секундах, и его можно задать следующим образом: Cache—Control: max—age=31536000
Установите бюджет производительности
Бюджет производительности – это набор самостоятельно установленных ограничений на показатели, которые влияют на производительность. Это может быть размер, количество файлов определенного типа или некоторые из показателей скорости, о которых мы уже говорили.
Адаптивная загрузка
Адаптивная загрузка регулирует, что и когда загружается, чтобы сделать сайты более прогрессивными в плане загрузки. Приоритетные функции и возможности загружаются первыми, а остальные загружаются позже в зависимости от таких параметров, как процессор, память или скорость сети. Таким образом, при меньшем количестве доступных ресурсов может быть загружена урезанная версия сайта, но люди с большим количеством доступных ресурсов получат все возможности.
Одной из составляющих этого процесса является Network Information API, который предоставляет вам информацию о подключении пользователя. Вы можете изменить свои изображения/контент или сделать что-то вроде отключения видео, основываясь на информации о сети входящего запроса. Многие CDN для изображений делают это с помощью Network Information API.

Используйте другие подсказки ресурса
Prefetch
Prefetch – это подсказка ресурса, которая получает файл до того, как он понадобится. Это могут быть целые страницы, скрипты или файлы CSS. Один из лучших способов использования этой функции – Guess.js, который использует предиктивную предварительную выборку. Guess подключается к вашему аналитическому сервису и подбирает наиболее вероятную следующую страницу, основываясь на текущем поведении пользователя.
Preload
Мы уже говорили о предварительной загрузке, но это немного другой случай использования. Вы можете предварительно загружать ресурсы на основе таких вещей, как наведение пользователем курсора мыши на ссылку или ссылки в текущем окне просмотра. Такой способ может быть несколько ресурсоемким, но это гарантирует, что следующая страница загрузится намного быстрее.
AMP
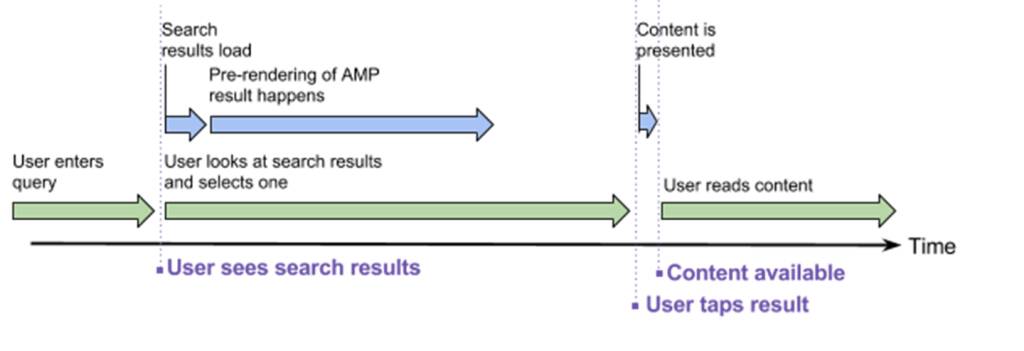
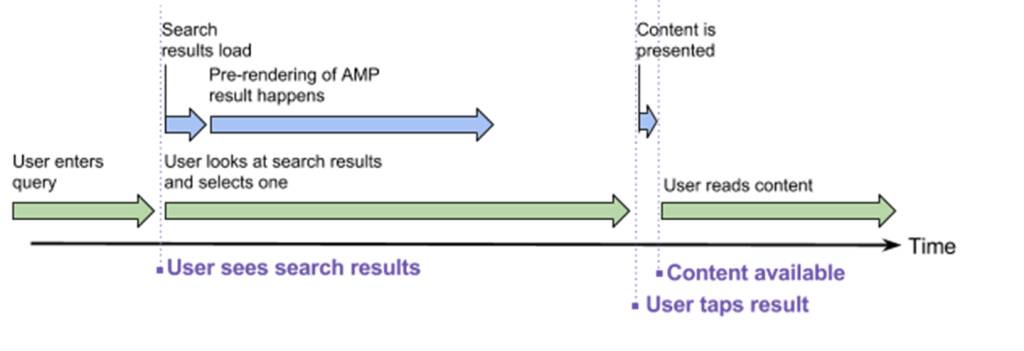
AMP предварительно загружается в поисковую выдачу, поэтому часть сайта уже загружена до нажатия. Преимущество AMP в том, что визуальная загрузка страницы выполняется еще до нажатия. AMP выглядит быстрее, чем обычные веб-страницы, которые появляются в результатах поиска, потому что видимая часть ее уже загружена.

AMP имеет и другие преимущества, поэтому мы рекомендуем рассмотреть этот вариант. Тем не менее это еще одна система, которую нужно поддерживать, и у нее имеются нюансы, с которыми необходимо ознакомиться до использования.
Тестирование скорости страницы и инструменты
Лабораторные и полевые данные
Лабораторные данные. Характерными чертами являются контролируемая среда, повторяемость процесса и контроль параметров. PageSpeed Insights – отличный пример. Тест проводится в одной и той же среде с одинаковыми настройками, и результаты будут примерно одинаковыми при каждом запуске.
Полевые данные. Мониторинг реального пользователя (RUM) – это то, как пользователи воспринимают ресурс. Он учитывает все, например, кеширование, устройства и сети, но ограничен по показателям и возможности отладки.
Будьте осторожны с тем, как долго вы используете инструменты Real User Monitoring (RUM). Хотя эти инструменты отлично подходят для того, чтобы увидеть, как загружаются страницы для пользователей, они также могут увеличить время загрузки. Ваша цель – сделать сайт быстрее, и эти инструменты могут быть полезны для диагностики проблем. Помните – если их оставить включенными, они могут привести к замедлению загрузки.
Инструменты для измерения скорости страниц
Google Tools
- TestMySite содержит карту показателей скорости, в которой вы можете оценить свою скорость по сравнению с конкурентами, имеет калькулятор влияния, чтобы вы могли оценить влияние скорости на ваш бизнес, и позволяет вам создать отчет с важными рекомендациями Lighthouse (в Chrome Dev Tools) – позволяет тестировать производительность страниц и приложений.
- PageSpeed Insights запускает Lighthouse и предоставляет рекомендации. На запуск Lighthouse в вашем браузере влияют многие вещи, такие как ваш компьютер, сеть, расширения в браузере. PageSpeed Insights позволяет создать довольно стабильную тестовую среду, которая даже не использует ресурсы вашего сервера.
- Инструменты разработчика Chrome – множество полезных функций, позволяющих узнать, что и как загружается на странице.
- Chrome User Experience Report (CrUX) – общедоступная база реальных данных о пользовательском опыте тех, кто решил поделиться ими в Chrome, охватывающая миллионы веб-сайтов.
- Web.dev – еще один инструмент тестирования Google, поддерживаемый Lighthouse. В нем также находится раздел для получения дополнительной информации о скорости страниц.
Другие популярные инструменты для повышения скорости
- WebPageTest
- Sitespeed.io
- SpeedCurve
- Calibre
- Rigor
- New Relic
- Boomerang
- Batch Speed
- GTmetrix
- Pingdom
- SpeedMonitor.io
Аудит сайта > Производительность
Инструмент Ahrefs «Аудит сайта» также содержит некоторую информацию о скорости страницы. Имеется отчет для TTFB и для Load Time, то есть сколько времени нам понадобилось, чтобы загрузить ресурс.

Рекомендации Ahrefs:
- Pagespeed Insights – выборочная проверка отдельных страниц. Также хорошо работает их API. Он позволяет бесплатно проводить 25 тысяч тестов в день и предоставляет множество показателей, включая данные на уровне CrUX. Можно не обращать внимания на общий показатель. Как мы уже видели, скорость – сложная штука. Вы можете улучшить некоторые показатели, но не улучшить свой результат.
- WebPageTest – функция блокировки, видео и карта запросов. Также API для тестирования блокировки в масштабе.
- GTmetrix – отчет о цепочке запросов.
- CrUX – исследование регионов, гистограммы, сравнение конкурентов.
- Web.dev – великолепная документация.
Какие данные использует Google для определения скорости страницы
Как рассказал аналитик Google Webmaster Trends Джон Мюллер, Google использует теоретическую скорость страницы (с использованием лабораторных данных) и реальные данные пользователей, которые пытались использовать эти страницы. По его словам, это похоже на данные отчета Chrome User Experience Report.
На самом деле не было никакого публичного подтверждения, какой источник данных они используют. Хотя Джон не говорит, что они задействуют данные PageSpeed Insights и CrUX, данные из них, скорее всего, являются репрезентативными для тех, что использует Google. Предполагаем, что в качестве лабораторных данных они обращаются к показателям, полученным в процессе рендеринга и, скорее всего, у них присутствует внутренний ресурс, аналогичный CrUX, который они используют для получения полевых данных.
Оценка влияния изменений
Самый простой способ оценить влияние – сделать статическую копию страницы. Скопируйте код на свой сервер и протестируйте страницу, чтобы получить базовую метрику. Добавьте изменения в неё и снова протестируйте, чтобы получить приблизительное влияние изменений. По итогу, когда вы будете вносить их на живом сайте, станет понятно приблизительное влияние.
Заключение
Вы должны сделать сайт максимально быстрым для пользователей.
Выберите показатели, которые отражают то, как пользователь воспринимает загрузку и интерактивность ресурса, и улучшайте их. На самом деле, не существует порога улучшения скорости, но часто наступает этап, когда выгода может не стоить времени, усилий, затрат или потенциальных компромиссов (например, потери данных из инструмента). В целом, нужно просто быть быстрее конкурентов.