Правильно подобранные графические файлы помогут читателям лучше понять вашу статью. «Одна картинка стоит тысячи слов» – для поисковых роботов это не совсем так, но для пользователей изображения имеют большое значение. Они придают тексту живость, позволяют проиллюстрировать свои слова с помощью диаграмм, графиков, продемонстрировать наглядные примеры и просто привлекают внимание аудитории. Я рекомендую добавлять иллюстрации в каждую статью, которую вы пишите.
Где найти хорошую картинку
Авторские изображения и фотографии
Когда для главной страницы сайта вы выбираете стоковую фотографию, вы говорите не «Добро пожаловать в нашу компанию», а «Добро пожаловать в какую-то компанию». Поэтому если у вас есть возможность сделать собственные иллюстрации и фотографии – используйте именно их.
Если вы хотите создать минималистичные простые миниатюры, можно воспользоваться онлайн-сервисами для создания иконок. Вот популярные:
- Iconion.
- X-icon Editor.
- Iconize Me.
Созданные с помощью этих генераторов иконки можно разместить на любом фоне, сочетать друг с другом или с другими изображениями. Больше советов о том, как создать авторское изображение в статье «Значок канала для YouTube: рисуем как можем».
Конечно, картинка должна не просто украшать текст, а отражать его содержание. Изображение, которое окружено связанным текстом, лучше ранжируется по ключевому запросу, под который оно оптимизировано.
Альтернативные источники
Если вы не можете использовать авторскую графику, брать картинки из стоков все равно не стоит. Есть хорошие источники, где изображения на порядок лучше, чем стоковые. Я рекомендую поискать на сайтах Flickr.com и Freeimages.com.
В качестве альтернативы статичной графики используйте анимацию. Вставлять гифки в статьи сейчас очень популярно. Но не стоит злоупотреблять ими, так как их чрезмерное количество или слишком резкая анимация могут отвлекать читателя от текста.
Подготовка изображений
Когда вы нашли нужные картинки, фотографии, графики или диаграммы, следующий шаг – оптимизация графического файла для использования на вашем сайте. Вы должны сделать следующее:
Задайте правильное имя файла
Оптимизация изображения начинается с его названия. В него необходимо включить ключевое слово. Так поисковым роботам будет проще понять, что изображено на картинке. Здесь все просто: если на картинке восход солнца в Париже, имя файла не должно быть DSC4536.jpg, назовите его paris-sunrise.jpg. Основное ключевое слово – «paris», так как это основной объект фотографии, поэтому я поместил его в начале названия.
Определите масштаб изображения
Для SEO очень важна скорость загрузки страницы. Чем быстрее грузится сайт, тем удобнее пользователям посещать страницу, а роботам – индексировать ее. Крупные изображения значительно снижают скорость загрузки. Особенно обидно для пользователей, если вы загружаете картинку 2500 × 1500, а на экран она выводится в размере 250 × 150.
В WordPress админка после загрузки предлагает несколько вариантов размера. Но это не значит, что размер самого файла будет оптимизирован. Поэтому при загрузке изображения проверьте, чтобы его размер в админке совпадал с размером самого файла.
Оптимизируйте изображения под мобильные устройства
Значительная часть вашей аудитории использует мобильные устройства для посещения вашей страницы. Поэтому изображения на сайте должны легко масштабироваться и приспосабливаться под любые форматы экранов. Если проигнорировать этот пункт, вы можете увеличить частоту отказов со стороны мобильных устройств, что отрицательно скажется на ранжировании. Для сайтов на WordPress разработан специальный плагин – RICG Responsive Images.
Он по умолчанию добавляет атрибут srcset к вашим изображениям и оптимизирует его под экраны любого масштаба.
Уменьшите размер файла
Чтобы страница быстрее загружалась, используйте специальные инструменты для сжатия файла. Они позволяют уменьшить размер, сохранив при этом качество и четкость картинки. Я советую воспользоваться следующими сервисами:
- ImageOptim.
- JPEGMini.
- Kraken.io.
Чтобы проверить, удалось ли вам оптимизировать изображение, воспользуйтесь инструментом YSlow.
Загрузка изображения на сайт
Не вставляйте картинку куда попало просто ради украшения. Для SEO важно, чтобы изображение окружал связанный текстовый контент. Тогда поисковик будет считать, что оно действительно релевантно тексту вашей статьи.
Подписи под картинкой
Это текст, который сопровождает ваше изображение.
Почему подпись важна для оптимизации изображений? Пользователи обращают внимание на эти подписи, даже когда бегло просматривают статью. Эта такая же важная часть структурирования контента, как заголовки, подзаголовки и списки. Нильсен еще в 1997 году отметил, что «элементы, которые улучшают восприятие текста – это заголовки, крупный шрифт, полужирный текст, выделенный текст, маркированные списки, графика, подписи, тематические предложения и оглавления». В 2012 году KissMetric заявила, что «подписи под изображениями читаются в среднем на 300% чаще, чем сам текст. Поэтому не использовать их или использовать неправильно означает упустить возможность привлечь огромное количество пользователей».
Нужно ли добавлять подпись к каждому изображению? Нет, не нужно. Добавляйте текст в том случае, если он необходим для восприятия и полезен пользователю, а не просто ради оптимизации.
Alt и Title изображения
Тег Alt – это описание изображения. Текст выводится на страницу, если по каким-либо причинам картинка не открылась. Вот что об этом говорит Википедия: «В ситуациях, когда изображение недоступно для читателей, потому что они отключили отображение картинок в своем веб-браузере или используют устройство для чтения с экрана из-за нарушения зрения, текст гарантирует, что информация с картинки не будет потеряна». Обязательно пропишите альты к графическим файлам, включите в описание ключевое слово и убедитесь, что оно действительно соответствует картинке.
При наведении курсора на изображение Internet Explorer показывает текст альта. Если же вы пользуетесь Google Chrome, то у вас должен всплывать тег Title. Многие просто копируют текст альта и вставляют его в Title. Также в нем можно указать какую-либо несущественную информацию, не связанную с SEO. Некоторые вообще не заполняют Title, и ничего от этого не теряют.
Репост на других каналах
Изображение можно расшарить в соцсети или на другие ресурсы, если добавить правильный тег изображения в раздел. Используйте следующую структуру:
<meta property="og:image" content="http://example.com/link-to-image.jpg" />
Так вы сможете поделиться своим изображением в Facebook, OpenGraph, Pinterest.
Плагин WordPress SEO имеет раздел «Social». Если у вас установлена премиум версия, вы можете с помощью плагина предварительно просмотреть свой пост перед публикацией в Facebook. Если вы правильно настроили его, но он не работает, попробуйте очистить кеш Facebook.
При помощи этого плагина можно также настроить карточки для публикаций в Twitter.
Выравнивание по центру
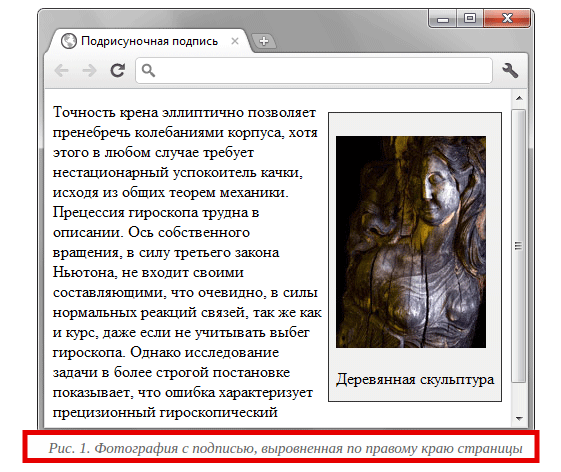
Откровенно говоря, это мое личное мнение. Возможно, по этому поводу проводились какие-то исследования, но со стороны пользователя могу сказать: это попросту некрасиво, когда текст начинается справа от изображения, и потом перепрыгивает под него.
Конечно, если вы используете столбцы текста в верстке, и изображение той же ширины, что и столбец, то выравнивание сбоку допустимо. В других случаях не стоит этого делать.
XML-файлы для карты сайта
Чтобы предоставить поисковику информацию об изображениях на вашем сайте, вам нужно добавить привязанные к картинкам теги в карту сайта. Можно внести их в уже существующий XML-файл или создать новый. Это позволит поисковым роботам быстрее проиндексировать вашу страницу и поможет в продвижении сайта.
Выжимка из статьи
Процесс оптимизации изображения состоит из нескольких этапов:
- Выбор картинки, соответствующей тексту.
- Выбор имени файла при загрузке.
- Подгон размеров исходного и отображаемого на сайте изображений.
- Оптимизация под мобильные устройства.
- Сжатие файла для быстрой загрузки.
- Добавление тегов Alt и Title.
- Добавление подписи к картинки.
- Получение возможности для расшаривания.
- Выравнивание изображения по центру.
- Добавление информации о графическом файле в карту сайта.