Вы открыли магазин с булочками около государственного вуза. Стараетесь делать вкусно: сыпите выпечку корицей, кладете большие порции начинки. К вам заходят голодные студенты, но почти сразу уже уходят в соседний ларек за шавермой. Обидно.
Когда мы запускаем сайт с коммерческой целью, то хотим, чтобы на него приходили пользователи. Чтобы они интересовались торговым предложением. Делали заказы в конце концов.
Сегодня мы рассмотрим способы удержания пользователя на сайте. Без наручников, с помощью контента и грамотно спроектированной воронки продаж. Так ваш сайт не превратится в булочную, до которой никому нет дела.
Причины, по которым удержать пользователя — важно
Улучшение поведенческих факторов
В статье “Все, что вам нужно знать о поведенческих” мы говорили про метрики поведения человека, которые учитывают поисковые системы. Одна из них — время на сайте.
Так, визит в Я.Метрике — последовательность действий пользователя на сайте. Время пребывания — период между первым и последним событием в визите. Логика проста: чем больше времени человек проводит на ресурсе, тем выше его интерес к нему.
Поисковые системы учитывают среднее время пользователей на сайте при ранжировании сайтов. Естественно, чем оно выше — тем больший приоритет будет у сайта в выдаче.
Повышение лояльности посетителей
Чтобы продлить время пребывания человека на ресурсе, нужно заинтересовать его, сделать сайт максимально удобным.
Если сайт полезен аудитории, она будет с удовольствием им пользоваться. Следовательно, будет лояльнее к бренду. А лояльность человека — дополнительный фактор, который влияет на его процесс выбора товаров. Если он лоялен к вам, он будет рассматривать и ваше предложение. Притом, с особым вниманием.
Повышение конверсии
Все, о чем я сказал выше, ведет к повышению конверсии.
Продать лояльной аудитории проще, чем человеку, которому продукция компании неинтересна, кому неудобно пользоваться сайтом.
Что делать? Мы будем работать над факторами, который повышают время пребывания человека на ресурсе. А значит, будем работать над юзабилити, над контентом для повышения лояльности аудитории.
Как повысить время, проведенное на сайте
Мы будем говорить про показатель времени на сайте как про индикатор интереса человека к ресурсу. Чтобы человек не ушел с сайта, а провел на нем как можно больше времени, мы работаем со следующими факторами:
- первое впечатление от сайта, снижение показателя отказов;
- увлекающий и интересный контент;
- общее удобство, юзабилити.
Улучшаем первое впечатление от сайта
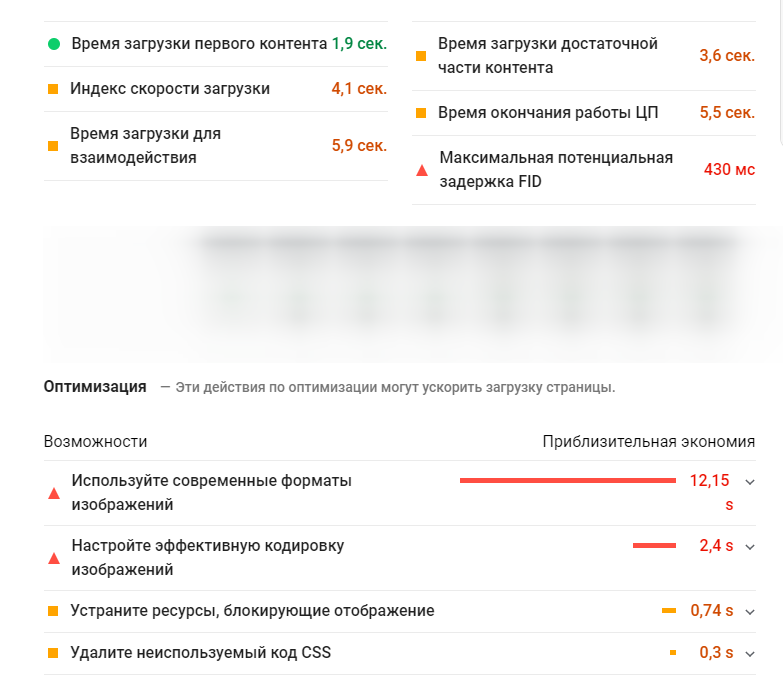
1. Скорость загрузки сайта
Писали миллион раз об этом в блоге.
Если ваша страница загружается дольше, чем 3 секунды, — это сигнал и для поисковых систем, что сайт некачественный, и у посетителей вызывает раздражение и желание покинуть ресурс.
Проверить — на PageSpeed Insights. Сервис покажет, у каких страниц долгое время обработки и предложит решение.

Подробный гайд о повышении скорости загрузки найдете у нас в блоге.
Сделайте систему навигации по сайту простой. Пусть человек будет видеть ее на любой странице сайта и интуитивно понимать, куда тыкать, чтобы попасть на страницу с контактами, в раздел блога или каталог товаров.
Поработайте над цветовой гаммой: если меню будет контрастировать с основным цветом, человек сразу узнает, где расположена система навигации. Однако помните о соответствии цветов, не используйте, например, зеленый цвет кнопок на красном фоне.
Проследите, чтобы и на десктопе, и на мобильных меню выглядело адекватно. Например, в мобайле сделайте элементы крупными — так человек сможет тапнуть пальцем.
Часто спроектировать понятное меню и систему навигации по сайту сложно из-за неверной структуры сайта. Например, когда страницы неправильно распределены по разделам. Чтобы такого не произошло, прочитайте этот материал по проектированию сайта.
3. Важные элементы на первом экране
По данным исследования Nielsen Group, 80% пользователей просматривают контент только до линии сгиба. То есть, первый экран.
Поместите туда основную информацию. Учтите источник, откуда на нее попадает человек. Если человек переходит по запросу “Как варить пельмени”, то он ожидает увидеть рецепт приготовления, а не историю этого блюда. Если вы в заголовке обещаете чек-лист, то лид статьи должен быть соответствующим — с описанием, как чек-лист получить, для чего он нужен, какую задачу решает.
Повышаем общее удобство
4. Ссылка на внешние сайты открывается в новой вкладке
Часто для иллюстрирования контента примерами, для подкрепления слов статистикой и результатами исследований нам приходится давать ссылки на источники, статьи на других сайтах и т. д.
Настройте открытие ссылок на внешние сайты в новой вкладке. Так вы и удержите человека на вашем сайте, и облегчите ему задачу. В новой вкладке у него будет нужный и полезный контент.
5. Хлебные крошки

Это навигационная цепочка, которая показывает путь от карневого каталога до файла (статьи, ролика), который в настоящий момент просматривает пользователь.
Это часть общей навигационной системы, но я поместил ее в этот раздел, поскольку она сказывается на удобстве использования сайта и на глубине просмотра. Человек зашел в раздел со статьями про социальные сети, прочитал одну. Она ему понравилась, и читатель захочет посмотреть другие классные статьи об этом.
При наличии хлебных крошек сделать ему это будет проще простого.
6. Предсказуемость положения основных элементов
Есть устоявшиеся тенденции в дизайне и расположении элементов в интерфейсе ресурса. Человек привык, например, к тому, что логотип компании на сайте располагается слева вверху, форма для поиска по сайту — вверху справа.
К тому, что порядок меню обычно упорядочен: продуктовые страницы — информационные страницы — корпоративные (контакты, “О нас”) и т. д.
7. Интересная 404 страница
Сам факт попадания на страницу, которая не существует, уже раздражает человека. Он ожидал увидеть контент, а тут оказалось, что никакого кина не будет. Чтобы нивелировать его негатив и разочарование, выжмите максимум из 404ой страницы.
Например, можно сгладить ситуацию прикольным мемом.

Или использовать ее для сбора контактной информации, например:

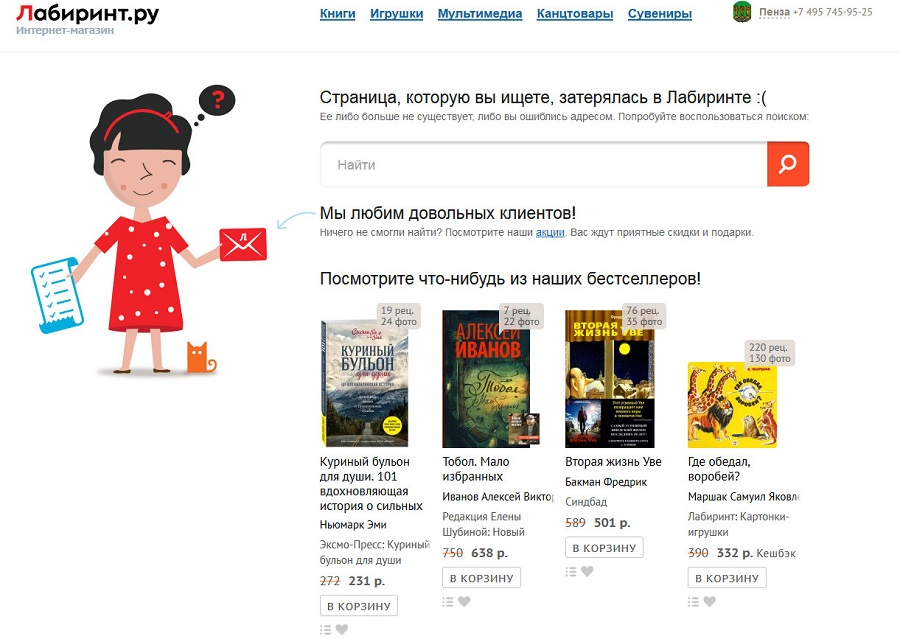
Лабиринт, например, предлагает человеку посмотреть дополнительные товары, которые могут его заинтересовать:

Некоторые сайты вообще предлагают сыграть в игру, если человек переходит на несуществующую страницу. Представьте, что будет, если человек за игрой проведет на сайте пол часа?
Пошутите, вызовите у человека улыбку и скажите, что ему делать дальше. Повысите глубину просмотра и время пребывания на сайте.
8. Адаптивность, совместимость и вот это все
Внимания заслуживает не только система навигации, но и адаптивность всего сайта.
У всех смартфонов свое разрешение, свое качество цветопередачи. Поэтому протестируйте внешний вид сайта на разных устройствах и при разных условиях.
9. Отсутствие лишней информации
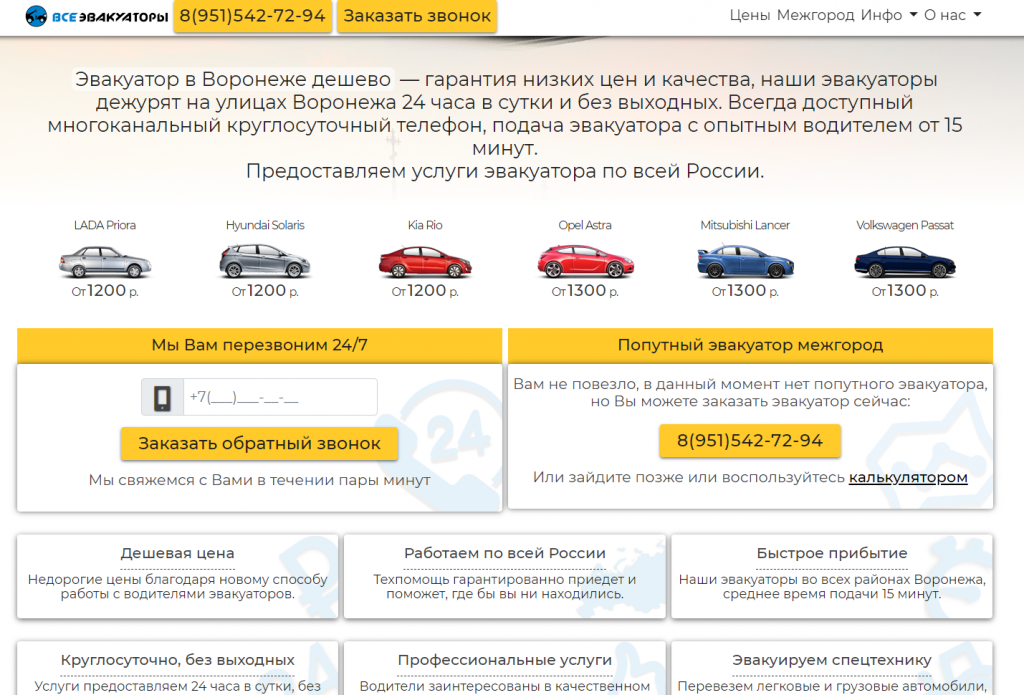
Представьте ситуацию: у вас сломалась машина, и вы в панике ищете телефон эвакуатора. Заходите на сайт, видите огромный текст, который рассказывает о самых надежных перевозчиках автомобилей, о вашей квалификации, потом еще 100500 фотографий.
Будет ли у человека время и желание все это читать? У него стрессовая ситуация, и от страницы “Вызвать эвакуатор” ему нужна только информация о стоимости и номер телефона.

Интересный пример. Он иллюстрирует и верное положение важной информации — на первом экране, и совмещение соц. пруфов. Кому нужно, тот проскролит страницу и почитает преимущества обращения именно в эту компанию. Кому надо срочно — просто кликнет на номер и закажет перевозку автомобиля.
С другой стороны, если сайт для b2b-сегмента, то без дополнительных социальных доказательств вряд ли получится обойтись.
Как понять, когда нужно соблюдать минимализм, а когда рассказывать все полностью? Протестировать!
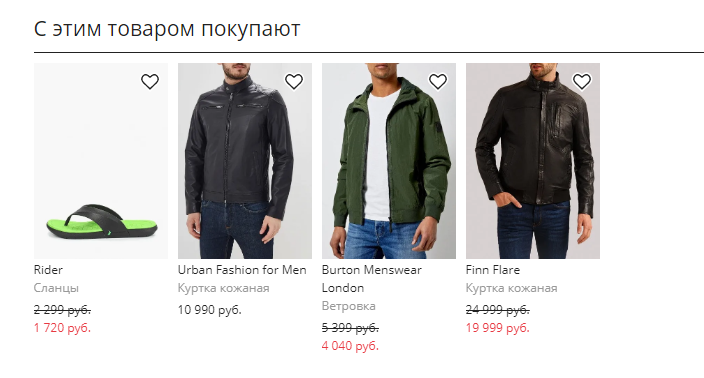
10. Рекомендованные товары
Будьте на шаг впереди своего покупателя и подумайте, какой еще товар может ему понадобиться вместе с тем, который он просматривает или уже заказал.
Книги одного жанра, крепления для Go-Pro к камере, туфли к сумочке и т. д.

Делаем интересный и увлекающий контент
11. Важное в лиде и подзаголовках статьи
Сразу и честно говорите, что человек получит.
За время своей работы в студии, я вывел структуру статьи, которая работает у нас:
- актуальность материала;
- известные решения;
- личный опыт, как решал проблему автор.
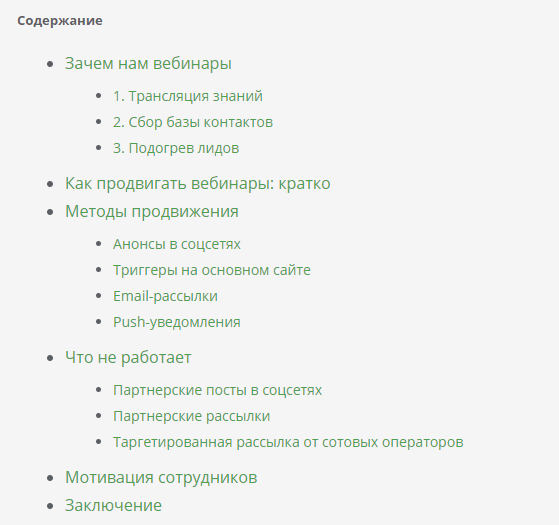
Следите за заголовками в статье: закройте текст и покажите стороннему человеку материал. Он сможет понять по подзаголовкам, о чем статья? Если да — вы все сделали правильно. Если нет — измените их.

12. Видео-иллюстрации к статьям
Сопроводите текстовый контент видео-иллюстрациями.
Вот несколько причин:
- расширите целевую аудиторию — кому-то предпочтительнее текст, кому-то — видео;
- проиллюстрируете текст — иногда лучше не писать, а показать;
- повысите время, проведенное на странице — когда человек будет смотреть видео, он будет оставаться на вашей странице, на вашем ресурсе.

Вы можете использовать видео:
- как альтернативную форму подачи контента;
- как дополнение, демонстрацию описываемого в статье;
- как социальное доказательство (например, видеоотзыв на продуктовой странице).

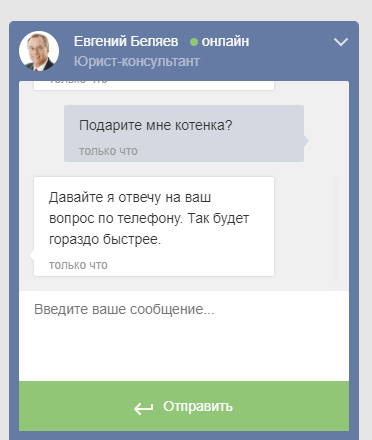
13. Живой чат
Именно живой чат, а не те псевдо-консультанты, которые встречают нас на большинстве ресурсов.

Есть интересные кейсы (один из них в книге Текстерры), когда наличие на сайте чата с живым сотрудником реально повышает время пребывания на ресурсе. Человек задает в чате вопрос, получает ответ. У него уже вырабатывается позитивный опыт от обращения в компанию.
Скоро у нас будет интересный материал про чаты, рекомендую не пропустить его.
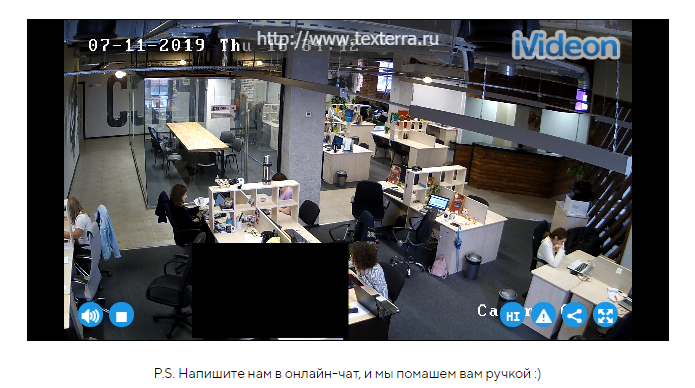
14. Онлайн-трансляции
Эту фишку, признаюсь, я почерпнул тоже у Текстерры.

Это тоже позволяет удержать человека на странице подольше. Можно поговорить в чате с сотрудниками, и они, как обещают, махнут в камеру рукой :) Трансляция офисной жизни — всегда интересна, она показывает вашим клиентам, что вы — реальная компания.
Заключение
Я собрал 14 советов, но этот список можно значительно расширить. Если вам это интересно — напишите в комментариях, помогли ли вам эти советы, заметили ли вы улучшение видимости сайта с ростом длительности сессий.
На чем хочу остановить ваше внимание в заключение:
- работайте над дизайном ресурса, над его привлекательностью — вы снизите показатель отказов, люди будут продвигаться вглубь ресурса (и, соответственно, вниз по воронке);
- делайте полезный контент и следите за тем, чтобы пользователям удобно было его получать — иллюстрируйте статьи, сопровождайте их поясняющими видео или скринкастами, рисуйте схемы;
- сделайте сайт удобным для использования — придерживайтесь канонов пользовательского опыта, но не забывайте тестировать новые решения.
На сайте компании SEMANTICA вы можете заказать продвижение сайта для банка. Оставьте заявку, и мы вам перезвоним в ближайшее время.