SEO, маркетинговые кампании, развитие программ лояльности клиентов — уверены, вы применяете все это. Вы стараетесь увеличивать чек допродажами, мотивировать людей на повторные покупки. Это здорово, это правильно.
Определить количество мелких и средних предприятий сложно. Только в США таковых — свыше 28 миллионов компаний. Представляете, что происходит, когда вы пытаетесь привлечь внимание пользователя к своему бизнесу? Вместе с вами то же самое делают несколько тысяч предпринимателей.
Мы в блоге много времени уделяем тому, как привлекать трафик на сайт. Но что, если привлечение пользователей на портал — не приоритетная цель? Что, если вопрос в том, как сконвертировать трафик, получить выгоду?
Тогда в дело вступает работа с факторами, участвующими в принятии решения пользователем о покупке. Сегодня расскажем о том, что нужно увидеть человеку на вашем сайта, чтобы он совершил покупку.
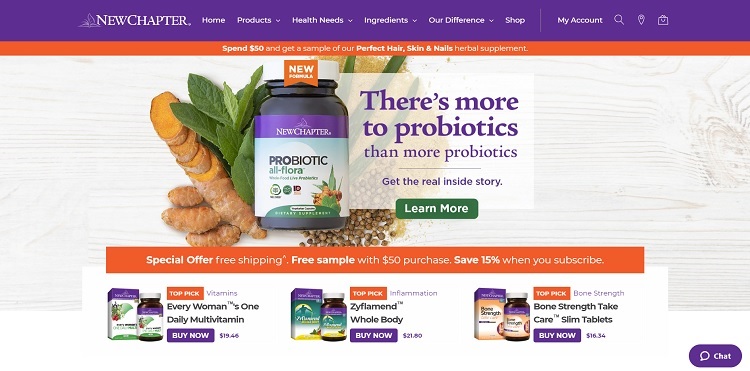
Потребители ожидают, что панель навигации будет в самом быстро доступном месте на сайте. Половина ваших посетителей, как только попадают на сайт, ищет меню. Так они хотят узнать, что вы предлагаете, что у вас можно посмотреть, есть ли тот товар, который нужен человеку.

Один из вариантов — сделать, как на скриншоте. В любой момент изучения сайта, человек может выбрать интересующий его раздел.
Еще одна важная опция — логотип, который ведет на домашнюю страницу. Это логично, это удобно, это привычно. И человек ждет, что при клике на лого он попадет на главную.
Иерархически: сначала идут важные элементы, которые ожидают увидеть люди. Затем — элементы категории, которые делают навигацию по сайту интуитивно понятной.
2. Оффер
Кто не любит хорошую сделку? Представим: 3 одинаковых продукта от трех разных компаний. При прочих равных условиях: вы с большей вероятностью купите товар со скидкой, или без нее?
Сопоставьте ваше предложение с тем, что ищут люди и с тем, что предлагают ваши конкуренты. И если есть возможность предоставить скидку — сделайте это.
И не забудьте рассказать об этом на сайте. Желательно в том же месте, где человек обязательно увидит о вашем специальном предложении.
3. Контактная информация
Люди хотят знать, что если у них возникнут проблемы, они смогут связаться с вашей компанией и найти решение. Они доверяют вам свои деньги, заработанные нелегким трудом, так что добавление как можно большего числа способов связаться с вами — работает почти так же, как классный оффер.
Покажите, что с вами просто связаться, что у вас есть офис, пункты выдачи и сервисного обслуживания.

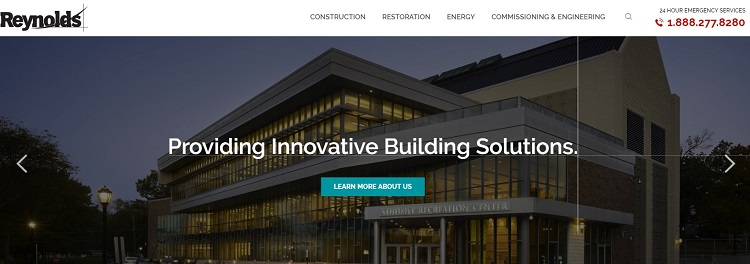
Reynolds Solutions — строительная компания. На ее сайте вверху крупными красными буквами написан номер, по которому можно бесплатно позвонить и получить консультацию. Даже если пользователь начнет скролить страницу вниз, номер останется всегда на виду у пользователя.
4. Постоянство и стабильность
Мы очень внимательно (даже если не всегда отдаем себе в этом отчет) читаем информацию о компании. Речь о банальном — о верном написании названий товаров, вашей компании, о том, чтобы везде все было одинаковым.
Например, полное название нашего агентства — Студия поискового маркетинга SEMANTICA. Иногда писать полное название нет места, поэтому мы пишем просто SEMANTICA. Но везде по-английски и заглавными буквами. Везде.
Это — признак хорошего тона, это забота о пользователе. Это показывает, что вы уделяете внимание верному позиционированию бренда. А если вам не лень написать правильно, то и не лень будет решить проблемы пользователей.
5. Информация в доступном месте
Люди хотят видеть, что вы предлагаете и почему это для них лучший вариант. Облегчите максимально поиск информации, включая информацию о гарантиях. Все изложите четко и кратко. Предугадайте вопросы пользователей прежде, чем они с ними будут вам звонить.

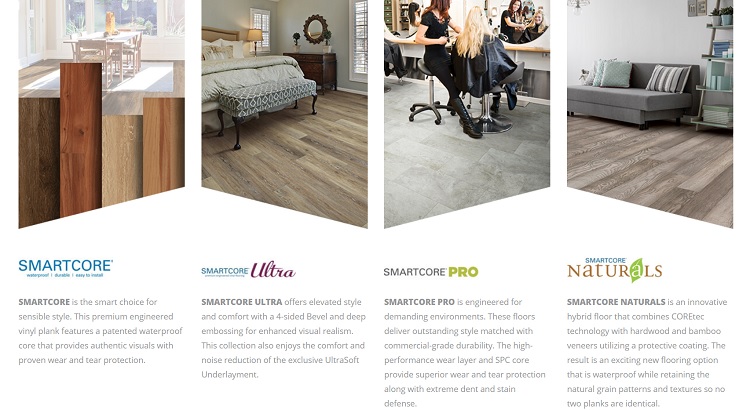
SMARTCORE Floors отлично справляется с установкой напольных покрытий. 4 колонки с текстом и картинками, которые рассказывают о том, чем компания занимается.
Обратите внимание, как дизайнеры использовали изображения. Они выделяют внешний вид каждой линейки продуктов, дают краткое резюме. Если человека что-то заинтересует, он перейдет в конкретный раздел сайта.
6. Сильные призывы к действию
После того, как вы предоставили всю информацию, поколдовали над внешним видом и наигрались со шрифтами, пришло время мотивировать людей. Четкое направление для действий: CTA показывает, что делать на каждом шаге.
Хороший CTA выделяется на странице (но не режет глаз). Восхитительный — обеспечивает конверсию. Тут в вашем распоряжении и картинки, и фишка с направлением взгляда людей на изображениях, и социальные доказательства.
7. SSL
Здесь поговорим о безопасности пользователей. Она важна, и спорить тут глупо. Постоянные изменения алгоритмов Google это подтверждают: к сайтам система предъявляет массу требований к безопасности. В конце концов, пользователи несут вам свои деньги.
Сейчас уже везде есть предупреждение, если сайт не использует защищенный протокол передачи данных HTTPS. SSL-сертификат подтверждает, что сайт получает информацию, шифрует ее и держит в безопасности.
И если вы его не используете, то показываете пользователям, что вам наплевать на них, на их деньги. Это сравнимо с социальными доказмательствами.
8. Адаптация под смартфоны
Тут тоже не Америка открыта, но вы удивитесь, сколько интернет-магазинов не имеют до сих пор нормальной версии для смартфонов. Да, номинально, версия сайта под мобильные есть, но пользоваться ею — себе дороже.
В ссылку невозможно попасть пальцем, картинки танцуют на экране, а то и вообще не грузятся.
Не делайте мобильную версию сайта для галочки, сделайте ее для людей и протестируйте на разных устройствах и разных экранах.
9. Ускорение загрузки изображений
40% всех изображений на сайте не успевают загрузиться до того, как пользователь проскролит страницу вниз или покинет сайт. Задумайтесь.
Мы все заняты, постоянно торопимся и куда-то бежим. Ждать, пока очередная картинка с котом загрузится, у нас нет ни времени, ни желания. Вы же хотите, чтобы ваши картинки оценили пользователи? Вы тратили время, чтобы их подобрать, обработать и вставить на сайт. Оптимизируйте их, сожмите и уменьшите размер, чтобы ускорить загрузку.