Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
Зачем нужна микроразметка Open Graph
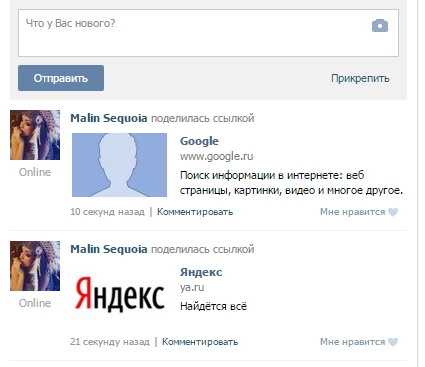
Изначально протокол был разработан для Facebook, но сейчас используется во многих других соцсетях. Самый простой пример работы Open Graph – это ссылки на Google и Яндекс на странице ВКонтакте:
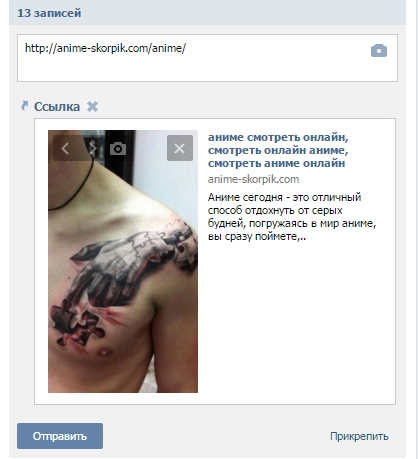
Давайте представим, ваш посетитель решил поделиться вашим товаром или статьей, размещает ссылку у себя на странице и что мы видим?
Сайт самостоятельно выдергивает любую картинку и текст, чаще всего то, что первое под руку попадет. Никто не захочет оставлять у себя на стене такую ссылку и переходить по ней.
Что происходит, если вы используете протокол Open Graph:
- на превью к ссылке пользователь видит релевантное изображение или видео;
- пост можно сопроводить соответствующим текстом, слоганом и описанием;
- публикация выглядит как полноценный самостоятельный объект.
Таким образом, использование протокола делает ссылку на ваш ресурс в соцсетях привлекательной. Пользователь охотнее кликнет по такой ссылке, так как он сразу видит, что его ждет после перехода на страницу вашего сайта.
Как настроить микроразметку Open Graph: от теории к практике
Для того чтобы Open Graph работал, необходимо вписать дополнительные мета-данные в тегах <html> и <head>.
Основные теги Open Graph
- <html prefix="og: ogp.me/ns#> — расскажем роботу о том, что мы используем протокол Open Graph;
- og:title — данный тег указывает, какой заголовок будет у вашей ссылки в новостной ленте или статье;
- og:description — по сути, это младший брат мета-тега <<meta description>>, но в нашем случае у нас нет ограничений и можно смело вместить больше 160 символов, хотя перегибать палку тоже не стоит;
- og:type — этот элемент указывает какой тип у объекта, видео или статья (если объектов на странице несколько, то следует выбрать основной и указать его;
- og:image — позволяет выбрать самостоятельно нужное изображение, просто указав URL;
- og:url — канонический урл, который будет использоваться как постоянный идентификатор.
Теги для видео:
Вот основные теги для видеофайлов:
<html prefix="og: ogp.me/ns#
video: ogp.me/ns/video#
ya: https://yandex.ru/support/video/partners/open-graph.html >
Указываем используемые префиксы.
<head> пишем название видео <meta property="og:title" content="Что такое Open Graph" /> url видео <meta property="og:url" content="http://site.ru/view/404/" /> указываем путь к видео плееру или файлу <meta property="og:video" content="http://site.ru/video/?clid=1111111&filmId=111111111" /> хорошо знакомый нам мета-тег, но тут мы можем не ограничивать себя 160 символами <meta property="og:description" content="Open Graph” />
Теперь необходимо детально представить наше видео роботу:
указываем длительность ролика в секундах, при этом округляем до целого числа <meta property="video:duration" content="4878787787" /> пишем URL заставки видео <meta property="og:image" content="https://pp.vk.me/c625217/v625217969/1e4b/uFP6OCbCmjA.jpg" /> дата загрузки видео в формате ISO 8601 <meta property="ya:ovs:upload_date" content="2016-03-22" /> наличие возрастного ограничения 18+ <meta property="ya:ovs:adult" content="false"/> тип видео <meta property="og:type" content="video.other"/> нужно указать какие кодеки доступны для формата видео <meta property="og:video:type" content="flash"/> </head>
Это не все доступные теги. С более полным списком можно ознакомиться на официальном сайте OpenGraph.
Также можно найти дополнительные настройки для каждой социальной сети отдельно (Facebook, Вконтакте, Google+, Twitter, LinkedIn, Pinterest) так.как иногда происходит сбой и может неверно отображаться картинка или часть текста.
Существуют также плагины, которые могут проверить валидность кода og. Если у вас нет желания самому ковырять html-код, то в этом могут помочь специальные плагины для CMS. Вот наиболее популярные варианты для WordPress:
А вот плагины для других CMS:
- Magento.
- Joomla.
- Zen Cartl.
- OpenCart.
- Drupal.
Как проверить разметку Open Graph
Настроив микроразметку, убедитесь в том, что она корректно работает, а ссылка на страницу вашего сайта выглядит именно так, как вы планировали. Для этого воспользуйтесь специальным инструментом от разработчиков Facebook. С его помощью вы можете заранее узнать, как будет выглядеть превью на страницу вашего сайта. Когда вы увидите внешний вид публикации, вы поймете, правильно ли выполнены настройки, и внесете изменения, если необходимо.
Также есть инструмент от Яндекс, который анализирует микроразметку. Работает также и для Open Graph. Валидатор разметки Yandex позволит вам отследить и исправить ошибки в настройках.
Экспертное мнение
Не секрет, что конкуренция во всех сферах и отраслях постоянно растет. И даже если у вас совсем новая идея, через некоторое время вы не будете одиноки. Получается, что Open Graph это протокол, который позволяет убить сразу двух зайцев (да, это возможно). Роботы поисковых систем видят ваши старания для пользователей, что, несомненно, скажется на «месте под солнцем», пусть и не совсем серьезно. И самое главное, для потенциального юзера ваша ссылка будет визитной карточкой, а их он видит достаточно, так почему бы не сделать её яркой, информативной?