- 1. Использование последовательного брендинга на сайте
- 2. Больше свободного пространства между элементами
- 3. Меньше вариантов для пользователей
- 4. Правило третей
- 5. Сжатие изображений
- 6. Хлебные крошки
- 7. Выделение цветом преимуществ, использование контраста
- 8. Анимированные топ-бары и всплывающие окна
- 9. Группировка схожих элементов
- 10. Люди и лица
- 11. Понятность
- 12. Путь наименьшего сопротивления
- 13. Тепловая карта сайта
- 14. Отдельные страницы для SEO и платных решений
- 15. Слайдеры и карусели
- 16. Конкретные данные от посетителей сайта
- Заключение
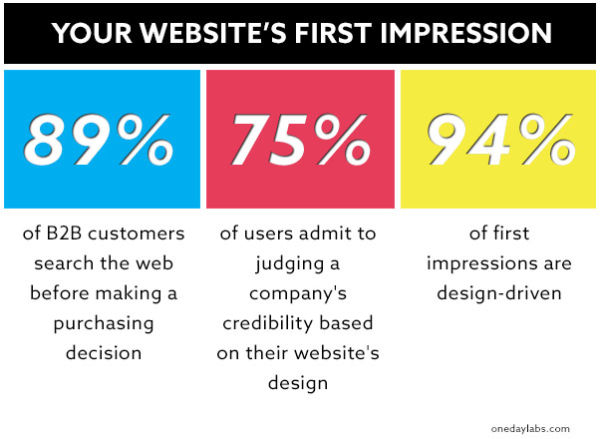
Первое впечатление — эмоции пользователя, который только зашел на ваш сайт. Вне зависимости от контента, человек в первую очередь оценивает дизайн. Три четверти пользователей говорят, что при контакте с брендом они оценивают внешний вид интернет-ресурса, а затем на этом основании делают вывод: можно ли ему доверять.

Прежде чем посетитель прочтет хоть слово, в его сознании уже будут эмоции, вызванные внешней привлекательностью портала. Поэтому дизайнеры следуют рекомендациям при разработке макетов. Если вы хотите, чтобы сайт приносил конверсию, обратите внимание на эти 16 советов.
Эти советы я вывел самостоятельно из работы с сотнями клиентов. Даже простые изменения — например, поменять цвет кнопки — могут повлиять на коэффициент конверсии.
1. Использование последовательного брендинга на сайте
Маркетологи часто не понимают, как использовать имя бренда и логотипы, потому что не понимают, как брендинг влияет на конверсии.
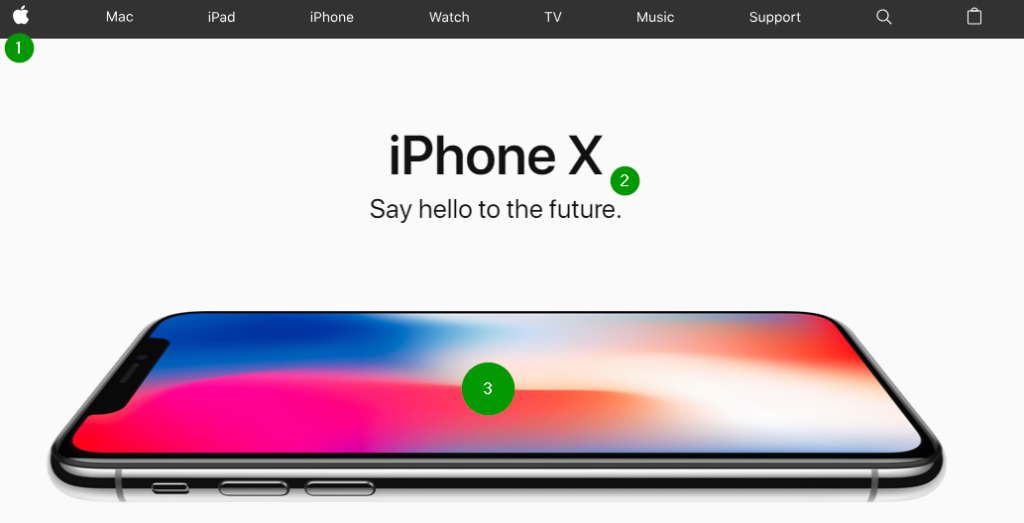
Приведу пример. Apple — компания, которая практикует изобразительный брендинг. Это не только всем известное надкушенное яблоко. На своем сайте фирма ненавязчиво рассказывает ценность своих продуктов: гладкость дизайна, полезность в повседневности, элегантность.

Разберем главную страницу. 3 отличительных элемента:
- Логотип, помещенный вверху страницы: мы его видим постоянно, но он не раздражает навязчивостью.
- Краткие заголовок и подзаголовок передают основные ценности товара.
- Гладкое фото продукта.
Все эти качества ассоциируются с компанией и ее смартфонами. В недавней статье агентства Marion появилось такое определение: "Разработка бренда — сторителлинг. Говорите ли вы правду на вашем сайте? Или усугубляете ошибочные суждения о вас?"
Перед разработкой шаблона сайта, подумайте об истории, которую вы хотите рассказать. Положите в основу рассказа ценность именно вашего бренда, убеждения компании, интересы целевой аудитории.
2. Больше свободного пространства между элементами
Также специалисты называют его белым пространством или негативным. Оно позволяет элементам свободно дышать. Если вы располагаете элементы слишком тесно, то вызываете у посетителя чувство угнетения, словно он оказался в густонаселенном китайском городке.

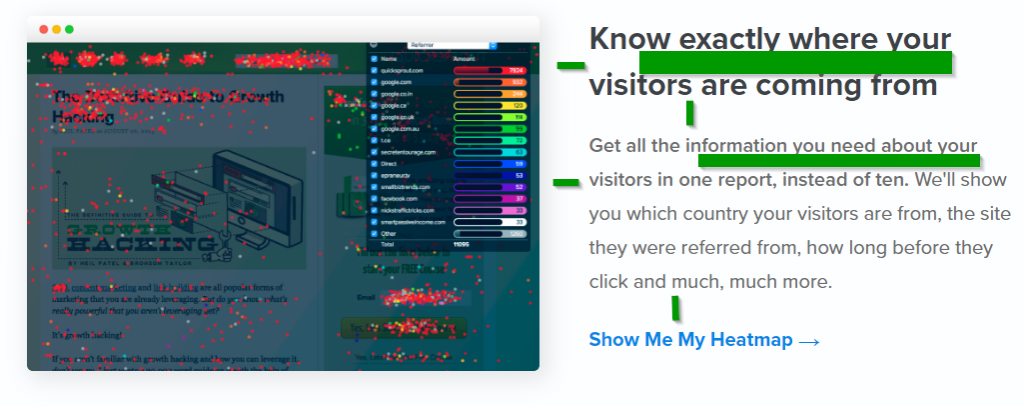
Иногда ошибка оказывается более неуловимой. Например, несоблюдение единых отступов. На скриншоте ниже все верно:

Я обозначил свободные пространства зеленым цветом. Между тепловой картой слева и ее описанием справа достаточно свободного пространства. Заголовок удален от основного текста. А между блоком описания и призывом к действию также свободный промежуток. Так дизайнер сделал CTA-элемент заметнее.
3. Меньше вариантов для пользователей
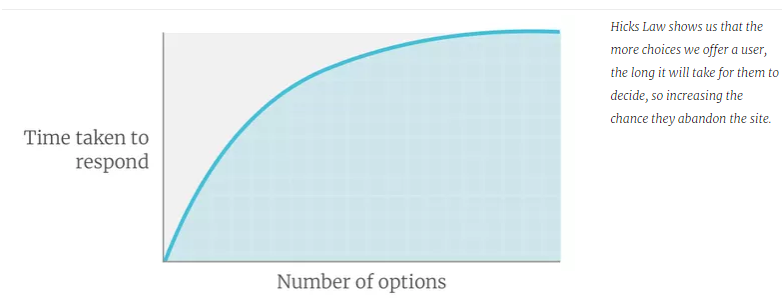
Закон Хика говорит: чем больше возможных решений у нас есть, тем дольше мы будем выбирать между ними. По-другому феномен называется "паралич анализа".

UX-дизайнер Пол Боаг считает: "Когда вы сталкиваетесь с огромным количеством вариантов решения одной задачи, самый эффективный способ побудить пользователей принять решение — предложить цепочку действий". Поэтому мы уделяем много внимания элементам CTA при оптимизации конверсии.
Вместо 20 товаров предложите один. Снова приведу в пример Apple. iPhone Х — не единственная модель, но тем не менее, на главной странице находится лишь она.
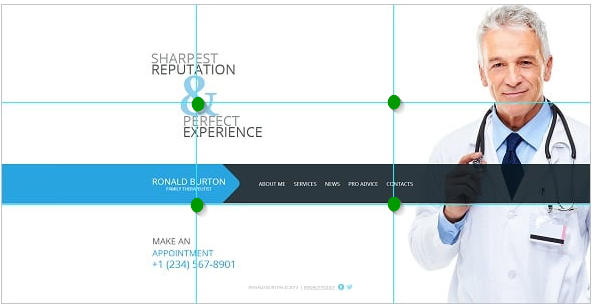
4. Правило третей
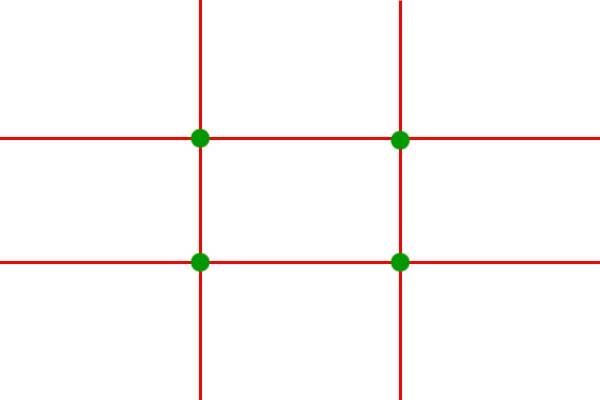
Его давно применяют художники и фотографы. Веб-дизайн — не исключение. Используйте оверлей с двумя горизонтальными и двумя вертикальными линиями, отстоящими друг от друга на равных промежутках.

Зеленые точки — те области, на которых концентрируется взгляд пользователей. Не важно, на что смотрит человек — на фото, картину или сайт. Поместите CTA или другие важные элементы в эти области.
Такой подход к композиции работает для любых ресурсов.

На картинке внимание пользователя концентрируется на логотипе, меню сайта и имени врача. Можно поместить кнопку "Записаться на прием" в правое верхнее пересечение и переместить фото так, чтобы оно не отвлекало от целевого действия. Так, пользователь сразу увидит призыв.
5. Сжатие изображений
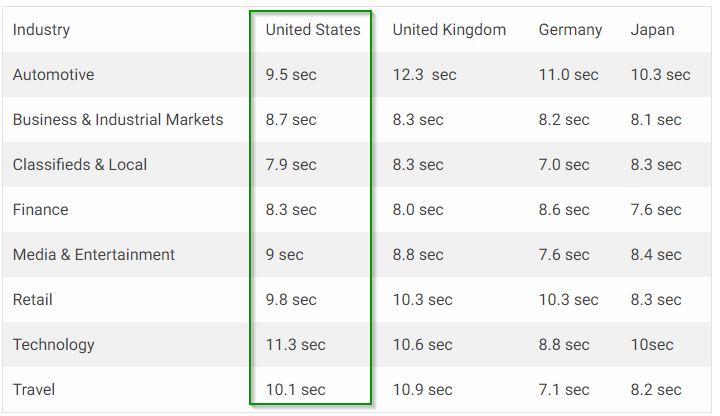
Снова поговорим о скорости загрузки сайта. Сжать картинку не значит сузить ее до размера 1 см на 1 см, а ускорить загрузку сайта. Исследование ниже говорит, что далеко не все сайта заботятся о скорости работы.

Данные о скорости загрузки в США сравнимы с ситуацией в других странах. Если хотите увеличить конверсию, вам нужно найти способ уменьшить время загрузки страницы. Один из методов — сжать изображения. Не просто подогнать картинку под размеры сайта, но так обработать, чтобы она как можно меньше весила.
Есть удобный плагин Smush для WordPress — удобный инструмент для ускорения загрузки страницы. Особенно полезен, если на страницах вы размещаете много картинок.
6. Хлебные крошки
Представьте, что вы — капитан корабля. У вас в руках — карта с сокровищами Флинта, На ней отмечено 100 разных мест. Вы можете добраться до любой отметки, но найдете ли там клад? Посетители вашего сайта — такие же моряки. Они могут просматривать разные страницы, но в то же время должны понимать, в каком разделе сайта они находятся.
Хлебные крошки похожи на указатели в торговых центрах, которые говорят вам: "Вы находитесь здесь". Они рассказывают пользователям, на каком уровне находится текущая страница сайта.
На сайте CrazyEgg они реализованы так:
![]()
Если человек захочет вернуться в предыдущий раздел, он с легкостью это сделает.
Хлебные крошки особенно важны для сайтов электронной торговли. Если у вас много категорий, которые вложены друг в друга, не вводите пользователя в ступор. Если человек просто не найдет ваш товар, он пойдет искать и покупать его на другом сайте.
7. Выделение цветом преимуществ, использование контраста
Контраст позволит вам выделить отдельные элементы. Сделайте заметными области, в которые вы поместили призывы к действию. Человек точно не пройдет мимо и обратит на них внимание.
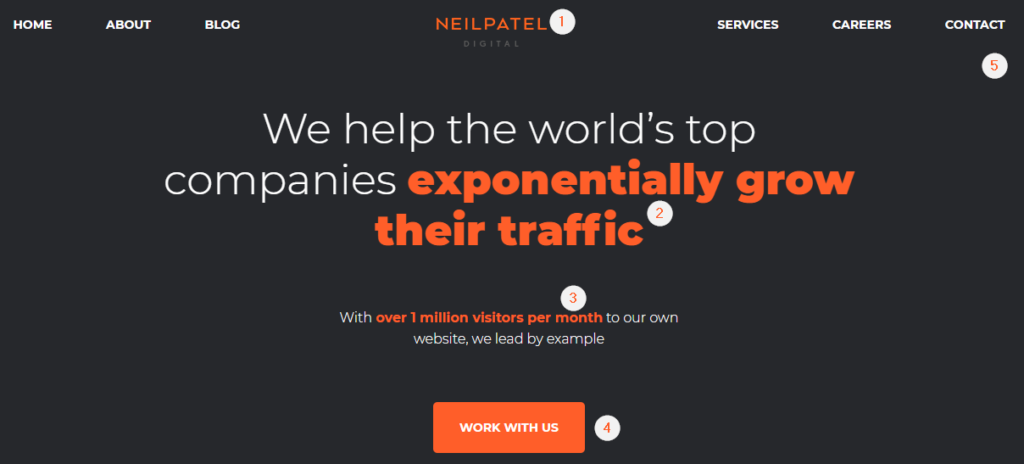
Приведу пример с сайта Neil Patel Digital. Ярким оранжевым цветом я выделил ту информацию, которую непременно усвоит пользователь. Она выделяется на темном фоне:

Я пометил цифрами следующие области:
- Логотип Neil Patel Digital.
- Преимущество сотрудничество с компанией.
- Доказательство нашей профессиональности.
- Призыв к действию.
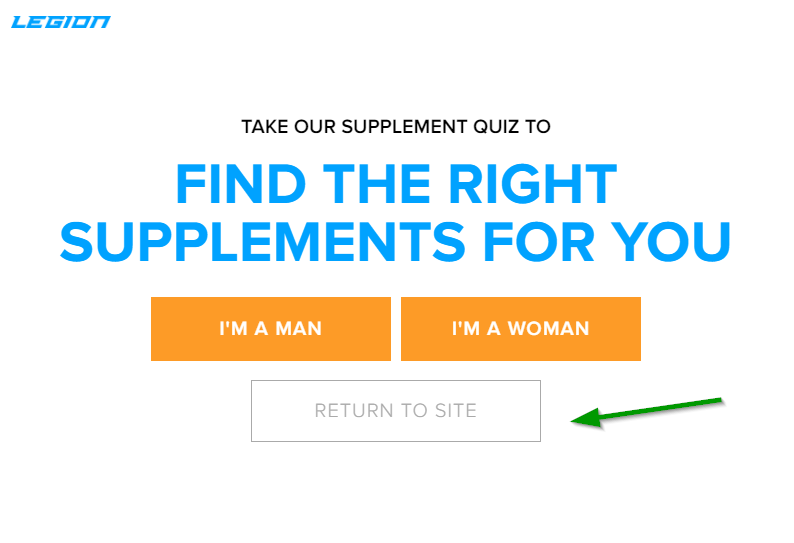
Схожий метод применяет Legion Athletics.

Смотрите, здесь — два призыва к действию. Есть кнопка возврата на сайт, которая отличается от двух других CTA. Но в то же время, она сохранит человека на сайте.
8. Анимированные топ-бары и всплывающие окна
Сразу скажу, что реализовать анимацию сложно. Вы можете как повысить конверсию, так и снизить. Пользователей могут раздражать навязчивые поп-апы. И там уже не до сайта.
Однако, скромная анимация не оттолкнет посетителей и повысит вашу конверсию. Она привлечет больше внимания к элементам CTA.
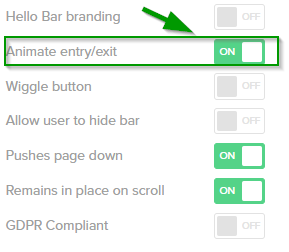
В HelloBar есть возможность сделать анимированные призывы к действию.

9. Группировка схожих элементов
Это принцип гештальта — закон подобия. Когда мы рассматриваем экспозицию — в том числе и сайт — мы автоматически устанавливаем связи между похожими блоками, формируем группы.
Сходство достигается совпадением формы, цвета или размера. Об этом говорит исследование Interaction Design Foundation.

Как это поможет увеличить конверсии?
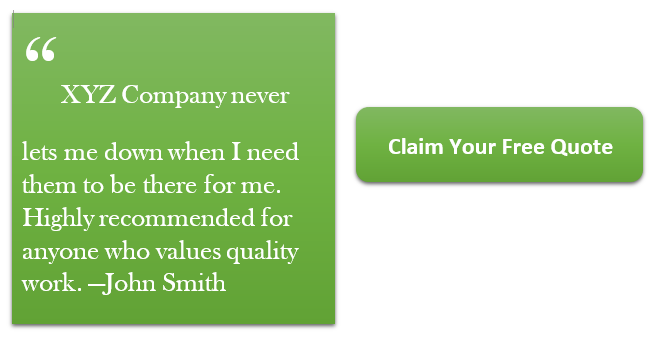
Поэкспериментируйте с цветом, формой и размером на важных конверсионных страницах, чтобы создать в сознании пользователя ассоциативный ряд. Например, можно сгруппировать CTA и текст-рекомендацию на посадочной странице.

Вроде бы эти элементы не имеют ничего общего друг с другом. Но глаз воспринимает их как две части одного целого из-за одинакового цвета и формы блоков. После прочтения отзыва пользователь захочет нажать на кнопку.
10. Люди и лица
Дизайнер Марк Мазуре говорит в статье для Thrive Global: "Лицо человека вызывает эмоции. Зритель невольно испытывает те чувства, которые выражает мимика человека на картинке — сопереживание, счастье, волнение, страх".
Мы так устроены — воспринимаем то, что невербально передает другой человек в своих жестах. Не имеет значения, смотрим ли мы на картинку или общаемся вживую. Мимика может влиять на то, к чему мы имеем отношение, влиять на выбор, который мы делаем.
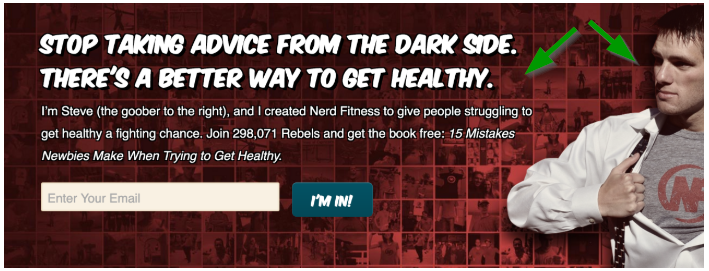
Используйте фотографии людей. Создайте впечатление, что человек на картинке смотрит на ваш призыв к действию или заголовок. Пусть у него будут нужные эмоции.

Если речь идет о B2C, то здесь все покупки совершаются под влиянием сильных чувств. Вызовите их! На картинке выше используются те приемы, о которых я уже рассказал, например, контраст для привлечения внимания.
11. Понятность
Когда потребитель заходит на сайт, у него уже есть какие-то ожидания. Например, если мы говорим об интернет-магазине, человек будет искать кнопку "Добавить товар в корзину" или "Заказать".
На каждой странице Amazon есть кнопка "Добавить товар в корзину". Это всем известный элемент.
![]()
Когда его видит пользователь, он понимает, для чего она нужна. Экспериментируйте с разными CTA-блоками, но не уходите от главного. Не вводите пользователя в заблуждение.
12. Путь наименьшего сопротивления
Выше я говорил, что пользователя смущает много вариантов выбора. Тем не менее, есть вариант использовать альтернативные методы разработки дизайна сайтов для тех, кто хочет получить скидку или подарок.
Сэм Кларк в интервью CrazyEgg рассказал об оптимизации коэффициента конверсии. На вопрос: "Приведите пример оптимизации CRO" он ответил: "Buy now" — "купить сейчас".
"Мы всего лишь добавили эту кнопку рядом с запросом демо-версии в верхнем меню. Затем сделали простую форму для оформления заказа. С нее информация поступала в наш отдел продаж. Так, менеджер всегда знает, когда человек хочет купить продукт".
По словам Кларка, конверсии по бесплатной демонстрации продукта резко возросли. Демо стало более привлекательным после введения этой кнопки, т. к. было бесплатным.
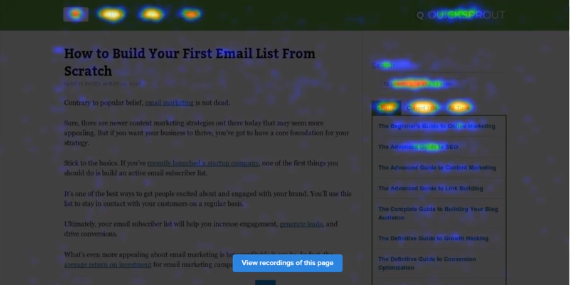
13. Тепловая карта сайта
Вы можете использовать не только стандартные инструменты, например, Вебвизор, но и сторонние сервисы, чтобы отслеживать даже движение курсора. Например, Crazy Egg Recordings подскажет вам, как пользователь взаимодействует с вашим сайтом — по каким ссылкам переходит, какие элементы его привлекают.
Оптимизируйте каждую страницу, используя эти данные о посещениях. Реорганизация дизайна увеличит конверсии и продажи.
14. Отдельные страницы для SEO и платных решений
Рекомендации по дизайну сайтов зависят от того, как вы используете определенную страницу. Недавно я написал статью о своем личном блоге, где рассказал обо всех маркетинговых ошибок, совершенных за последние годы.
Я обратил внимание на важности правильно ориентировать страницы. Либо нацеливать их на трафик из органики, либо на платные объявления в выдаче. Ситуация как с погоней за двумя зайцами.
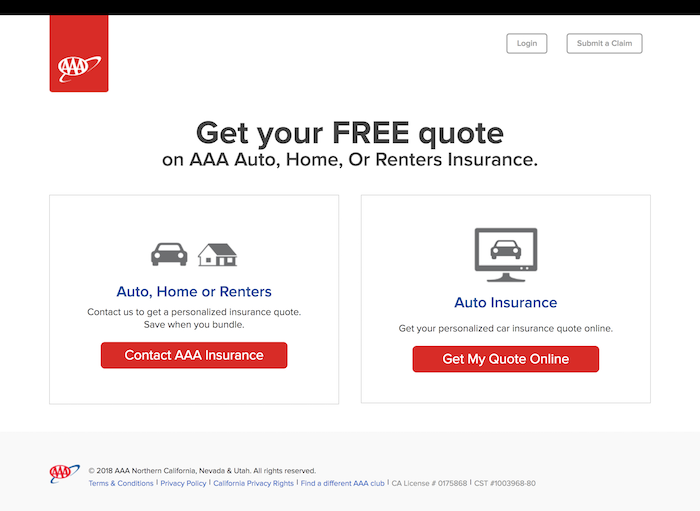
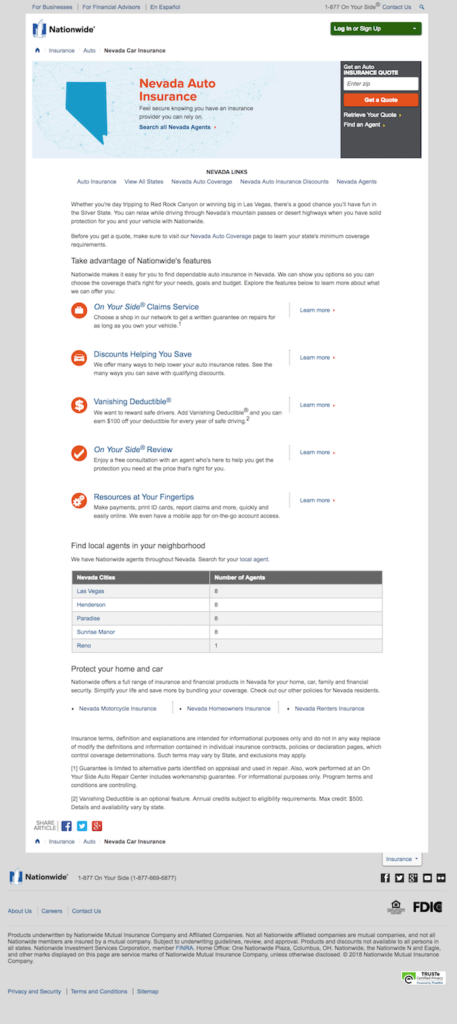
Я сравнил две целевые страницы страховой компании. Одну я нашел в платной выдаче, вторую — в органической.
Первая — простая и понятная. Она предназначена для проведения человека через всю воронку продаж.

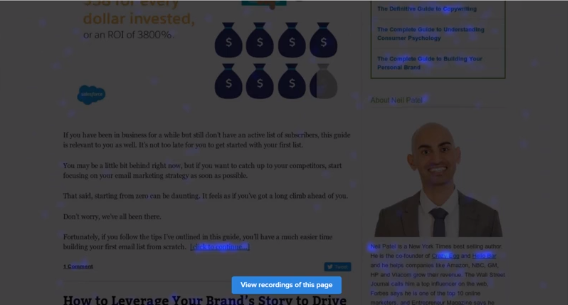
Почти нет текста. Сравните ее с этой страницей:

Огромная, да? Это потому, что первая предназначена для платных объявлений, а вторая — для привлечения органического трафика. Если вы настраиваете контекстную рекламу, вам не нужно на эту страницу внедрять элементы SEO. Люди и так увидят вашу страницу, вам нужно просто верно настроить ставки.
Однако, если вам нужна органика, выбирайте второй вариант. Текст привлечет внимание Google, и если он окажется качественным по мнению поисковика, пользователи придут и на такую страницу.
Первый пример имеет большую конверсию, чем второй. Однако все равно отслеживайте поведение людей на ресурсе. Выясните, как они взаимодействуют с элементами, вставьте CTA в "теплые" области.

Адаптируйте дизайн под способ генерации трафика.
15. Слайдеры и карусели
Уберите их с сайта. Раньше топовые дизайнеры использовали такие элементы в своих шаблонах. Теперь они считаются моветоном.
Эксперт Тим Саш из SiteTurners говорит, что всякие карусели с товарами нужно немедленно убрать с сайта.
Они заставляют пользователей тратить их время впустую, замедляют загрузку страниц. Они уводят людей от конверсионных страниц, отвлекают от панели навигации по сайту.
16. Конкретные данные от посетителей сайта
Лучший вариант — все время изучать новые методы, анализировать посетителей вашего сайта, давать аудитории то, чего она хочет.
Лучшие решения станут для вас отправной точкой. После создания собственного сайта, которые удовлетворяет основным положениям, начинайте пробовать внедрять разные элементы и тестировать их эффективность.
Советую начать с тепловых карт. Вы узнаете, как люди читают ваши материалы.

Пользу принесут и карты прокрутки. Оцените, как долго пользователь скроллит страницу, прежде чем покинуть ее. Поместите призыв к действию выше этого уровня, позаботьтесь, чтобы вся важная сопроводительная информация также была выше. Так пользователь увидит ее, прежде чем закроет страничку.

Отчеты по кликам также помогут понять аудиторию. Когда соберете данные, начните проводить сплит-тестирование. За одну итерацию проверяйте один элемент. Так вы точно узнаете, как именно он влияет на конверсию.
Заключение
Это — мой опыт, который я почерпнул из работы с разными заказчикам. Начните с изучения юзабилити, смотрите примеры разных шаблонов и макетов. Не бойтесь внедрять эти фишки, следите за изменениями в поведении пользователей.
Представленные 16 методов работы с сайтов помогут вам увеличить поток лидов и продаж. Многие из них основаны на психологии человека. Поэтому для лучшего понимания ознакомьтесь со статьей о социальных доказательствах в маркетинге. Заставьте работать на вас разные инструменты!