Для тех, кто случайно забрел в двух словах поясню: Google Tag Manager (GTM) — это онлайн инструмент, упрощающий работу с системами веб-аналитики. Плюс в том, что все цели можно настроить в интерфейсе сервиса без лазаний по коду страницы. Один раз, конечно, придется сделать ctrl+c / ctrl+v кусочек html кода и дальше только тыкать красивые кнопки и наслаждаться.
Установка Google Tag Manager
Предположим, что почта на Google уже есть и вы в ней. Теперь нужно создать аккаунт в диспетчере тегов. Заходим по адресу.
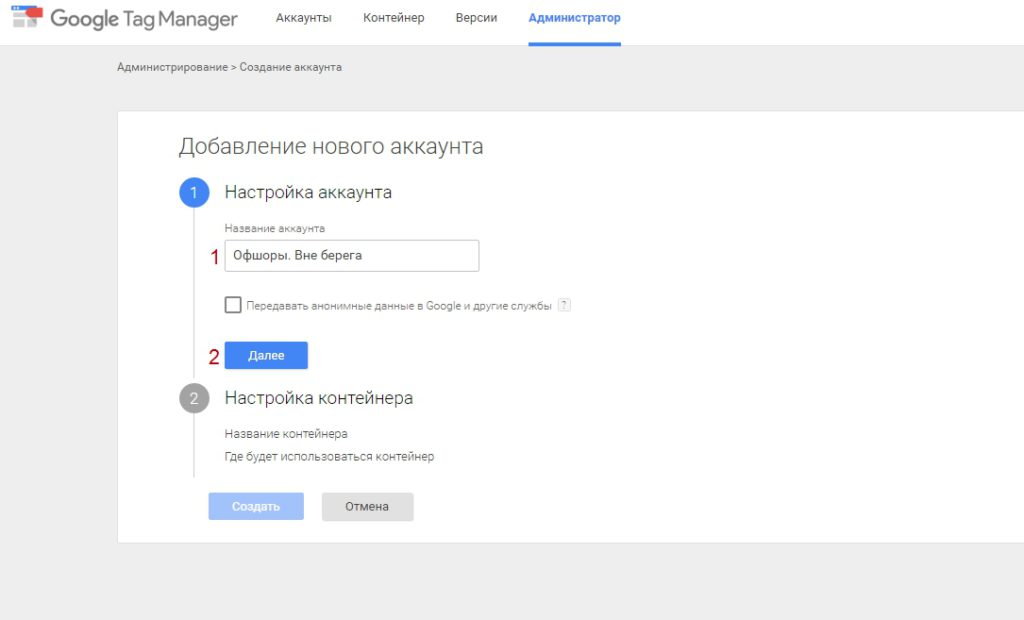
Перейдя по ссылке увидите два простых шага создания аккаунта. Нужно придумать название. На случай, если вы ведете несколько сайтов, старайтесь сделать информативное название, чтобы не запутаться в дальнейшем. Там есть галочка, про анонимные данные в Гугл — тут на ваше усмотрение ставить или нет. Рядом с ней есть вопросик, наведя мышку на который, вы узнаете что к чему.
Жмем далее.
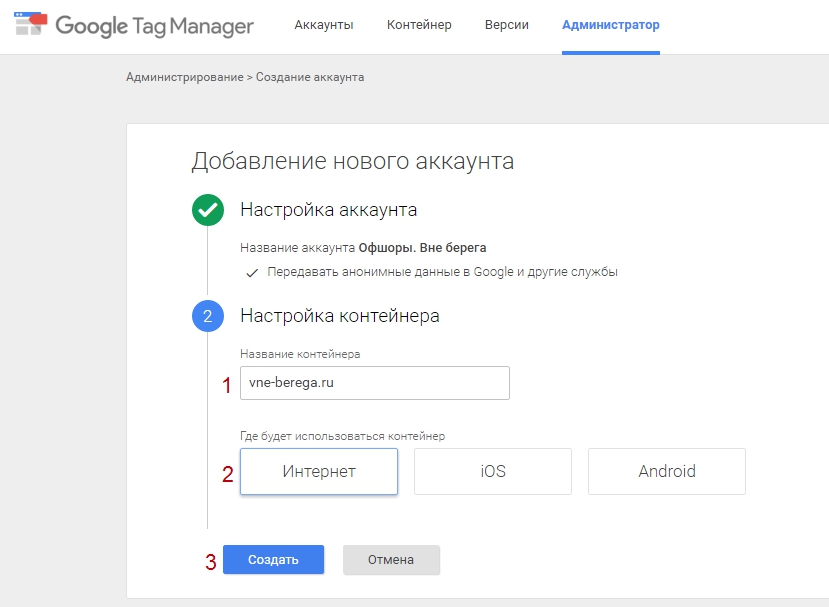
Второй шаг: настройка контейнера. Пользуясь правилом информативности, придумываем название для контейнера — я впишу сюда адрес своего сайта. Далее выбираем, где будет использоваться контейнер, в моем случае это кнопка «интернет». Создаем!
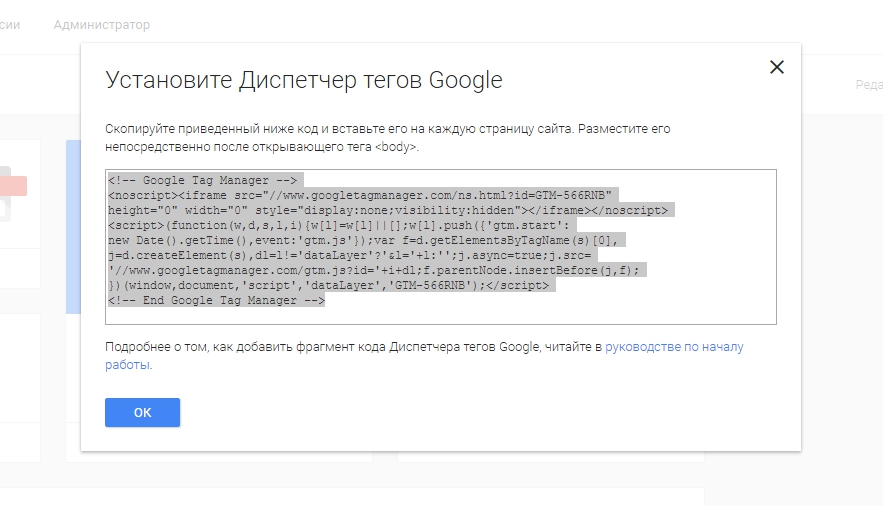
Неожиданно возникает окно с кодом. Тут то и понадобятся наши навыки копирования.
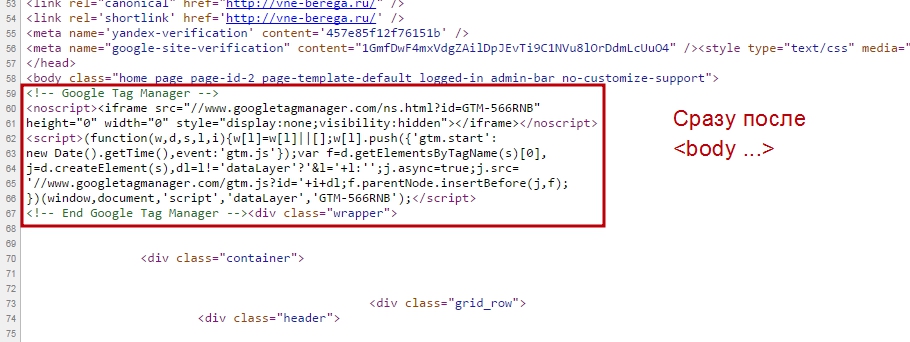
Выделяем и копируем код в какой нибудь блокнотик. Вставить его нужно в основной код сайта, сразу после открывающего тега <body>, так, чтобы код был на всех страницах. Для этого нужно зайти на FTP сайта, найти, чаще всего, файлик index. html и вонзить код туда. По факту должно получиться так:
Если с этим пунктом возникают трудности — придется их преодолеть при помощи знакомых, либо пишите в комментариях — помогу :)
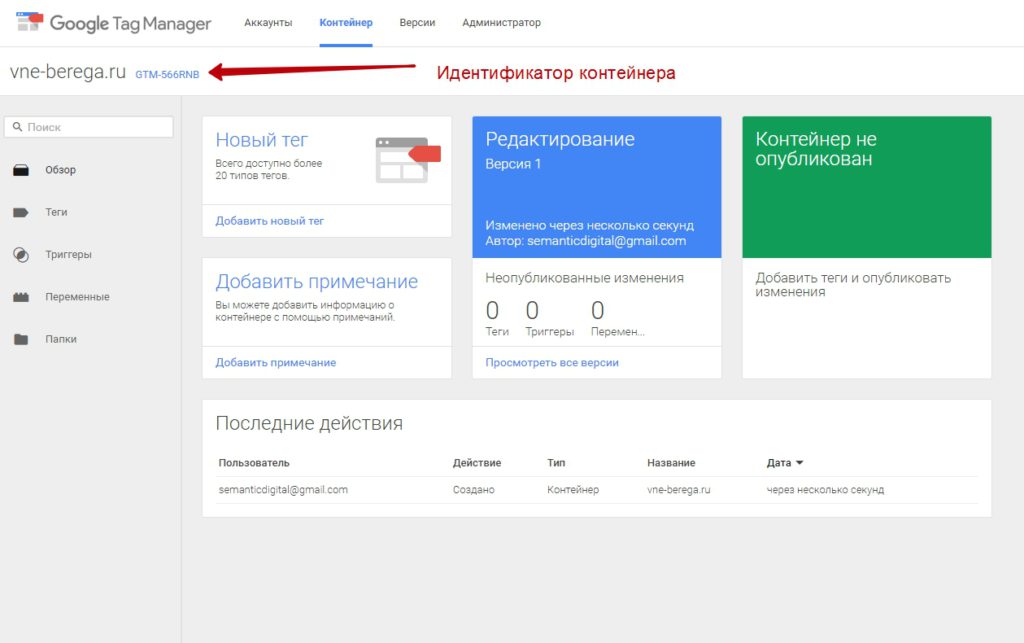
Если по какой-то причине, вы закрыли код не скопировав его — нажмите на номер идентификатора вашего контейнера в формате GTM-XXXXXX в левом верхнем углу Диспетчера Тегов Google
Настройка Google Tag Manager
Пара нюансов, которые нужно понимать для того чтобы не просто повторить действия по скриншотам, а более менее понять принцип работы данного инструмента.
Есть определенная иерархия в определениях:
- Тег. Главенствующая единица, фрагмент кода JS к которому можно подключать Триггер.
- Триггер. Это своеобразные активаторы тегов. В триггере используют переменные.
- Переменная. Связка «Ключ — значение», которая используется в триггере как условие активации тега.
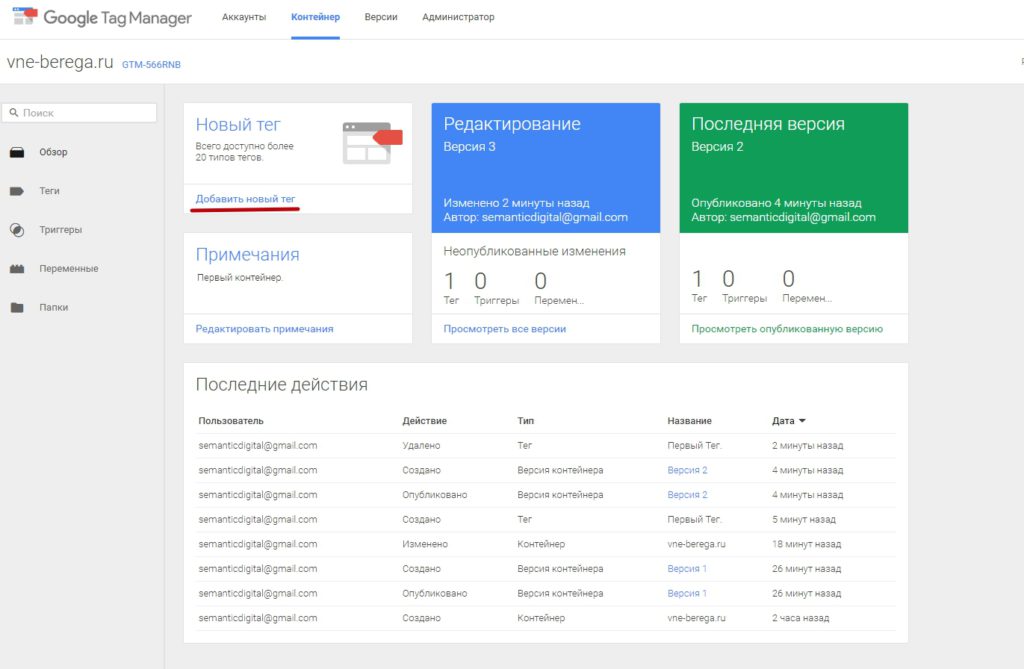
Как создать тег в Google Tag Manager
Создадим первый простенький тег. Он будет активироваться в каждой странице сайта.
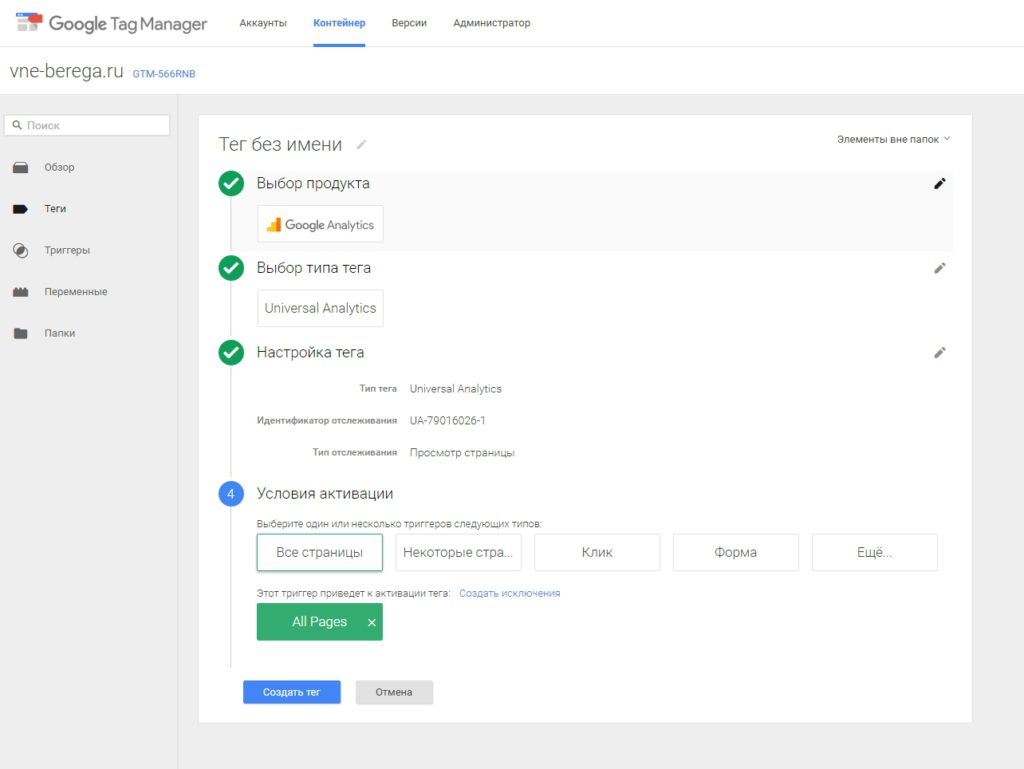
После нажатия появляется цепь в три шага:
- Выбор продукта. Мы будем отправлять данные в Google Analytics, значит его и выбираем.
- Выбор типа тега. Доверьтесь, выбираем Universal Analytics.
- Настройки тега. Нам нужно вставить наш идентификатор отслеживания Аналитики. Это номер счетчика Google Analytics. Уверен, вы знаете как его найти.
- Условия активации. Имеется ввиду, активация тега. Выбираем, чтобы он активировался на любых страницах сайта
- Должно получиться как-то так:
После нажатия на «Создать тег» вам предложат придумать ему имя.
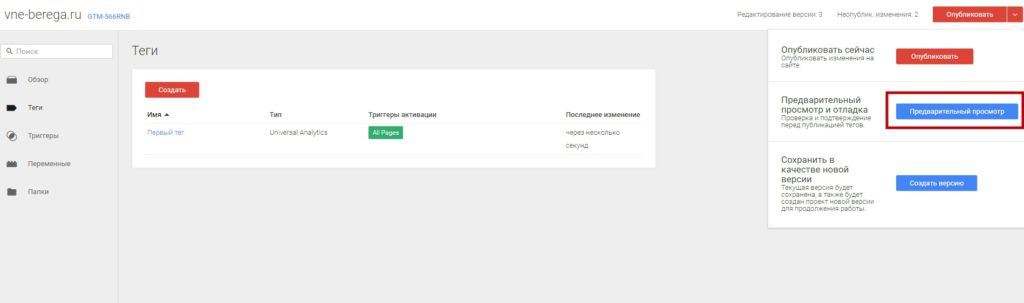
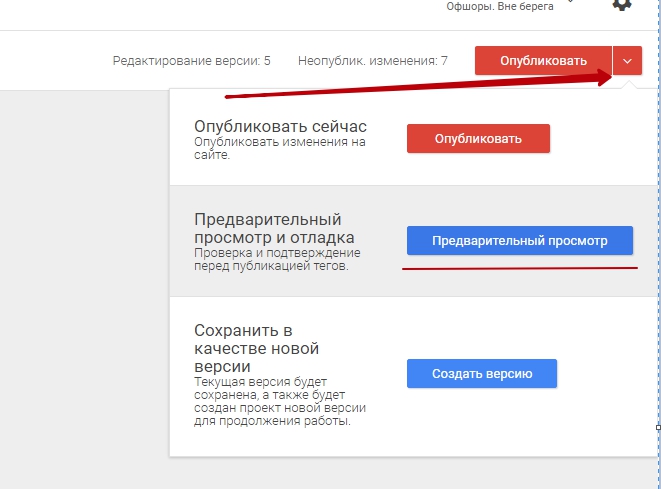
Результат наших действий необходимо проверить и опубликовать. Для этого справа вверху жмем на стрелочку рядом с кнопкой «Опубликовать» и выбираем «Предварительный просмотр»:
Теперь зайдем на сайт, где мы ставили Google Tag Manager. Внизу должна появиться консоль:
Там есть две строчки:
- Tags fired on this page — теги, которые сработали на этой странице.
- Tags not fired on this page — теги, которые не сработали на этой странице.
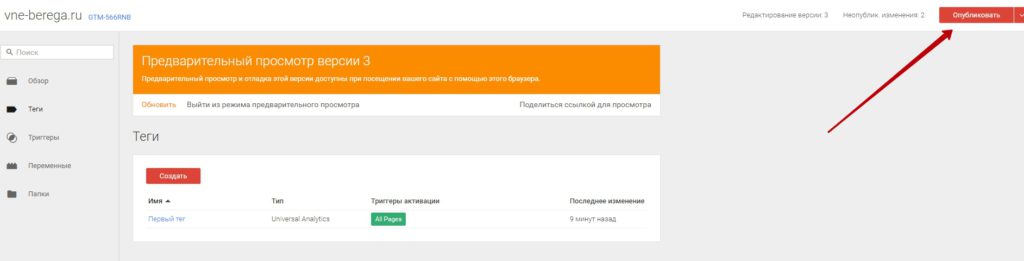
Слово fired можно перевести как «стреляный». То есть, выстрелила ваша цель или нет. Наш тег добавился и стрельнул. Возвращаемся на страницу Диспетчера Тегов Гугл и жмем «опубликовать».
Отлично! Теперь умеем создавать теги. Данный тег оставляем и более не трогаем. Он нужен, чтобы дальнейшие теги используемые на сайте корректно работали. На этом настройка Google Tag Manager завершена.
Google Tag Manager: активация переменных
Долго заострять внимание не будем, просто активируем все возможные встроенные переменные, чтобы использовать их в триггерах.
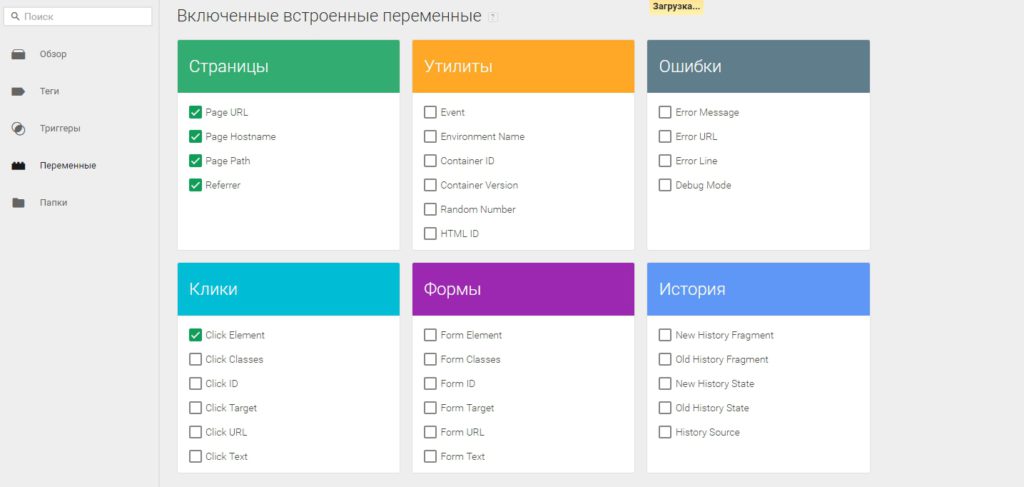
Для этого заходим в левом меню «Переменные» и видим это:
Проставляем везде галочки и забываем (пока что) про эту вкладку.
Google Tag Manager: создание триггеров
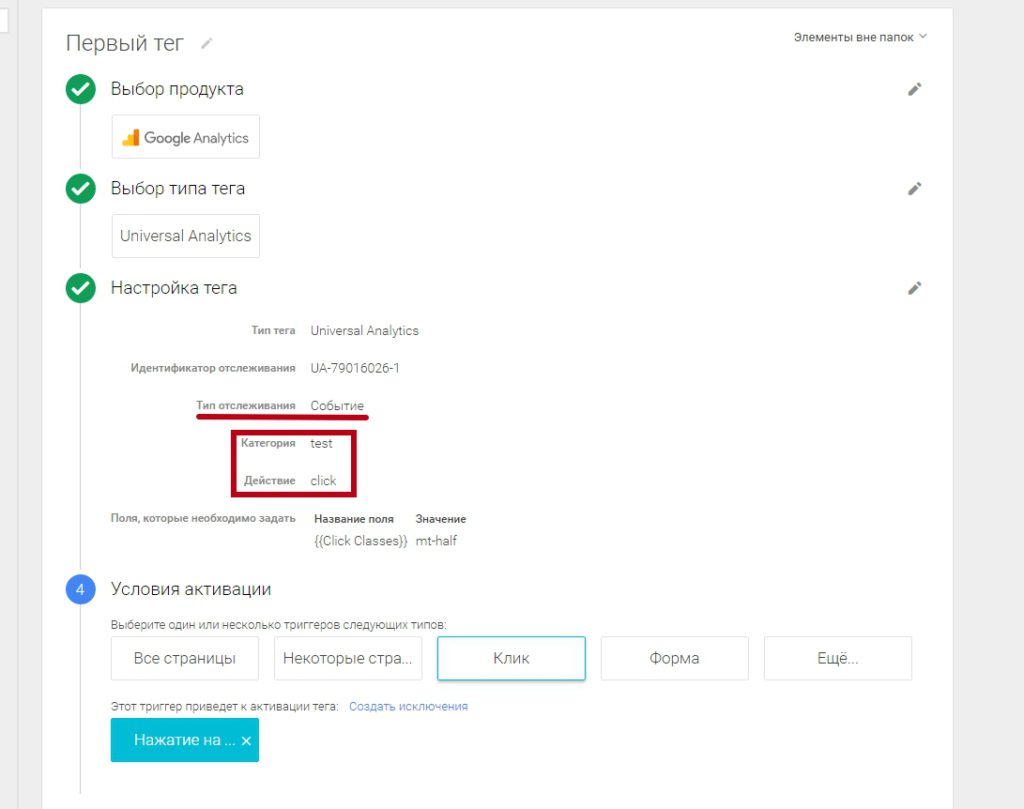
Для триггера создадим новый тег. Первые два шага остаются неизменными. А дальше в «настройке тега» указываем:
— Тип отслеживания: Событие
— Категория: test
— Действие: click
Тут нужно понимать, что test и click — это названные мной категории и действие. У вас они могут называться как угодно, главное, следите, чтобы они были вменяемыми и вы потом не запутались.
Теперь добавим триггер, чтобы тег что-нибудь делал. Например, отслеживал каждый раз, когда пользователь нажимает на текст в футере.
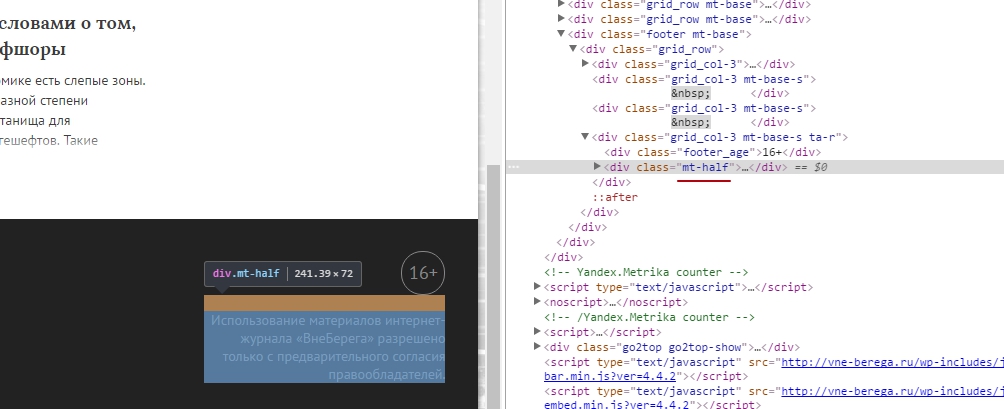
Почему бы и нет, но сначала нужно узнать какой-то опознавательный элемент, принадлежащий именно этому тексту. Для этого, прям как в статье про настройку целей в Метрике, заходим на сайт, находим выбранный элемент и жмем правой кнопкой мыши — «посмотреть код». Видим, что у текста в футере есть класс mt-half. Им то мы и воспользуемся.
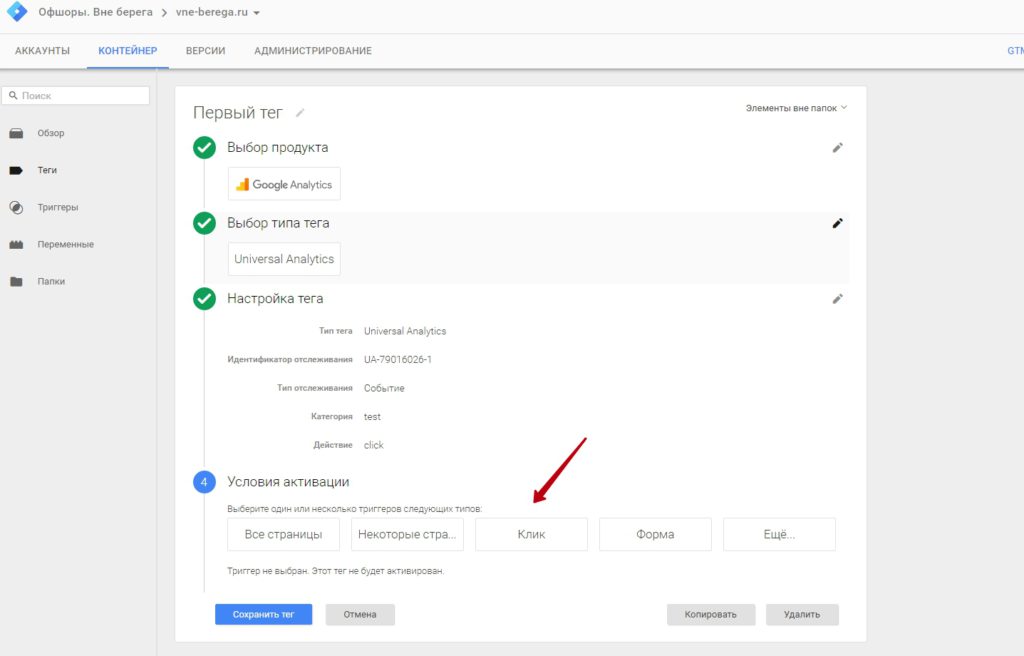
Возвращаемся в Диспетчер Тегов Google, пред нами открыта страница редактирования тега. Нажимаем на «Клик»:
Перед нами автоматически всплывает окно «Создание триггера», так как раньше мы их не создавали. Снова три шага.
- первый уже выбран — это «Клик»;
- настройка триггера — выбираем «Все элементы»;
- условия активации — выбираем «некоторые клики».
Теперь нам пригодятся активированные переменные.
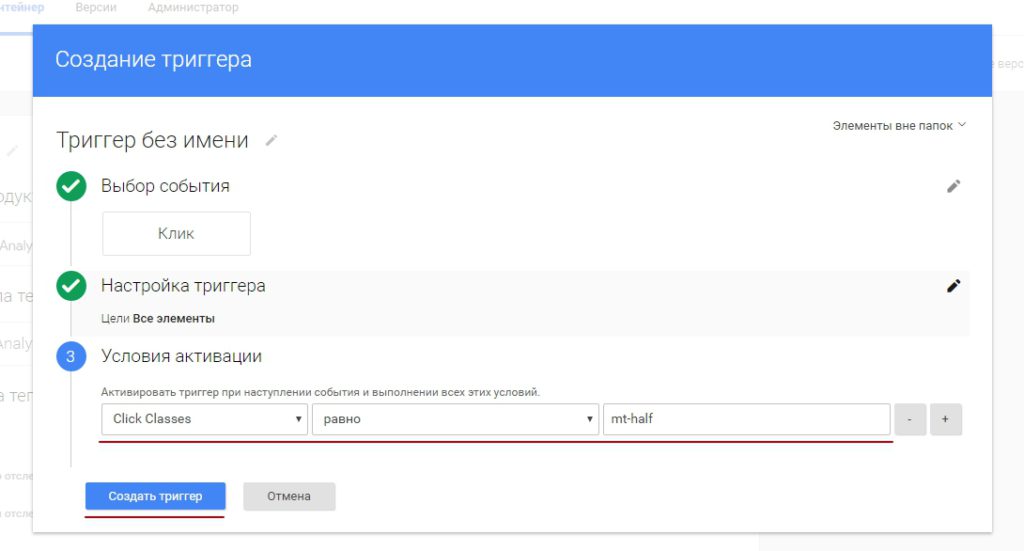
Выбираем условие: вместо «Идентификатор контейнера» выбираем «Click Classes», то есть клик по «классу». Приравниваем его к названию класса нашего текста в футере mt-half.
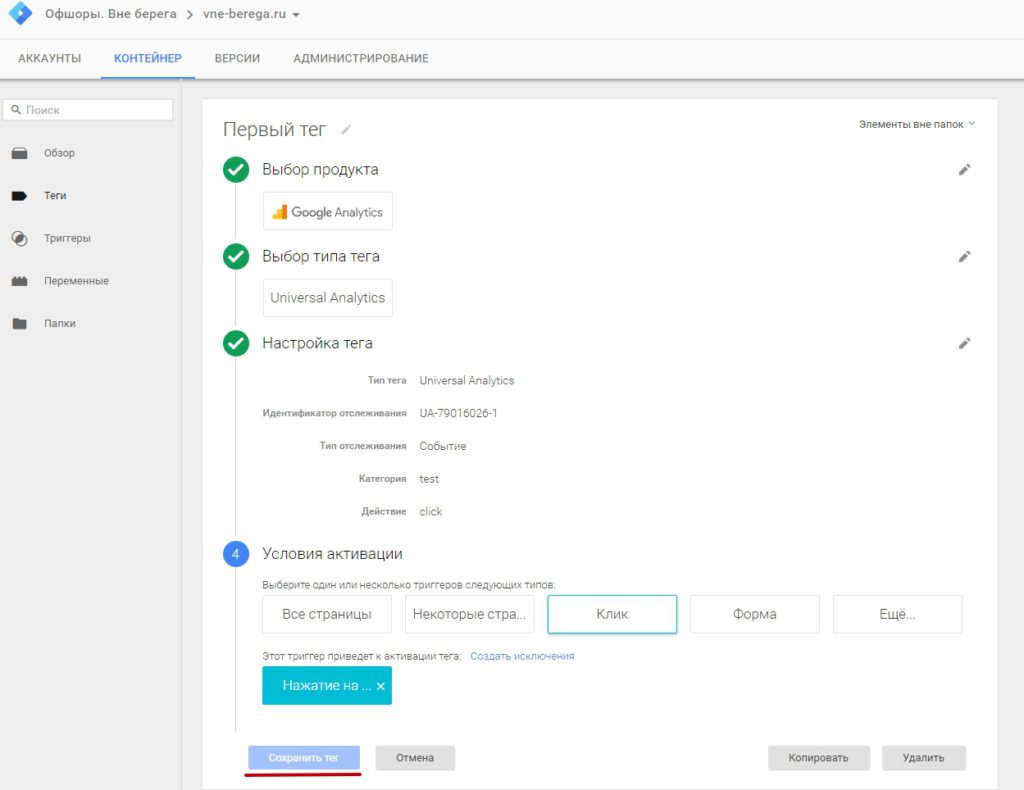
По традиции нам предлагают дать имя созданному нами триггеру. После нажатия «Сохранить» нас перебрасывает на страницу редактирования тега, где мы жмем «сохранить тег».
Кнопка «опубликовать» справа вверху покраснела. А значит, есть неопубликованные изменения. Но давайте сначала убедимся, что все работает. Для этого жмем на предварительный просмотр:
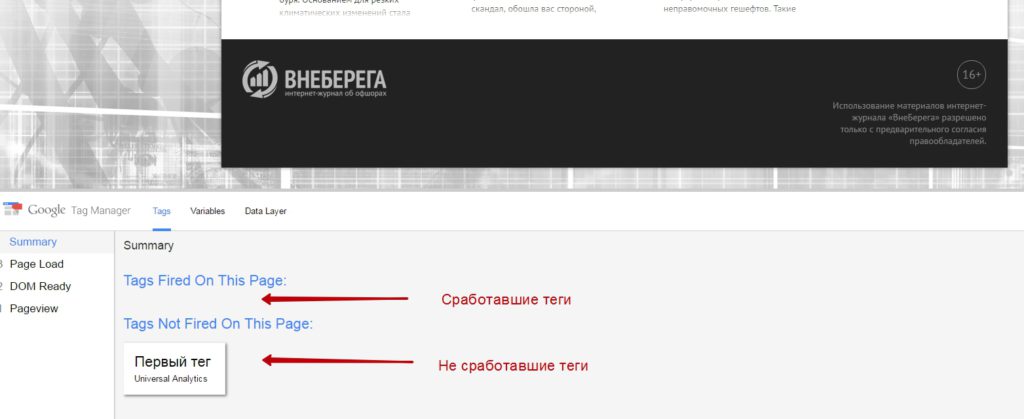
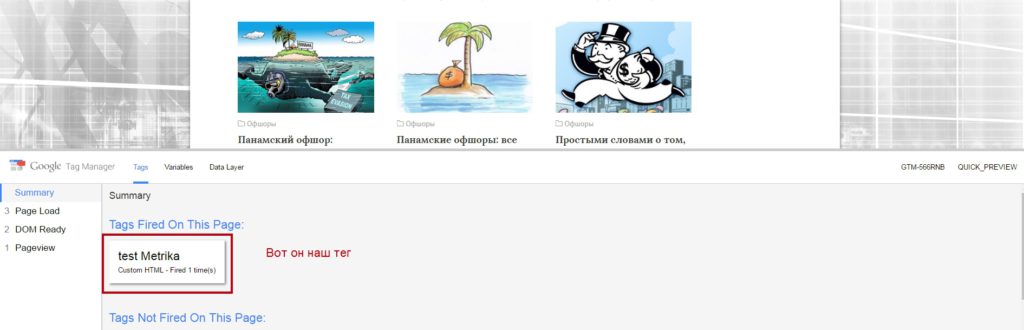
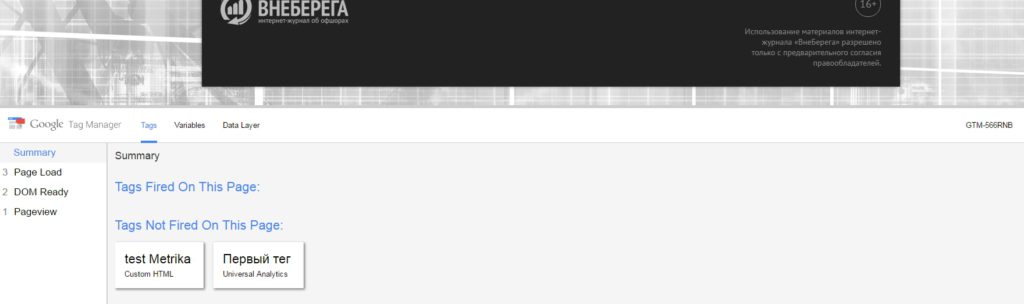
Отлично, режим просмотра включен и работает в нашем браузере. Теперь заходим на сайт и смотрим в консоль:
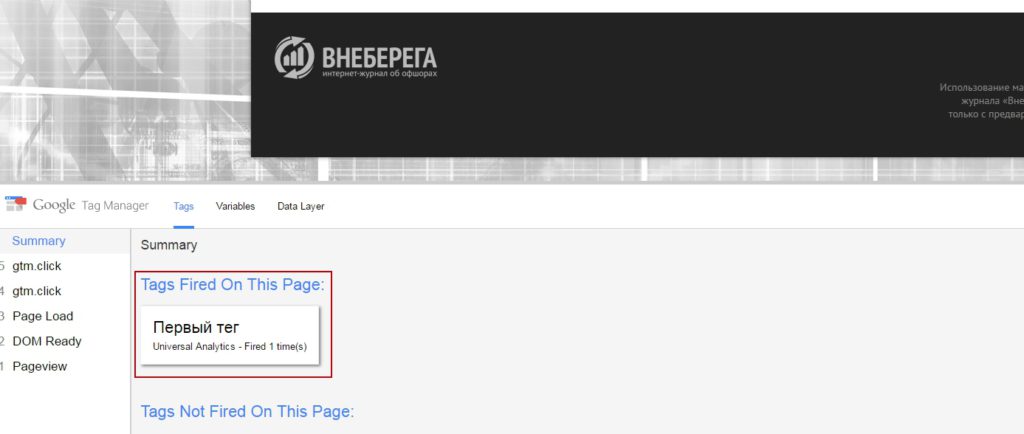
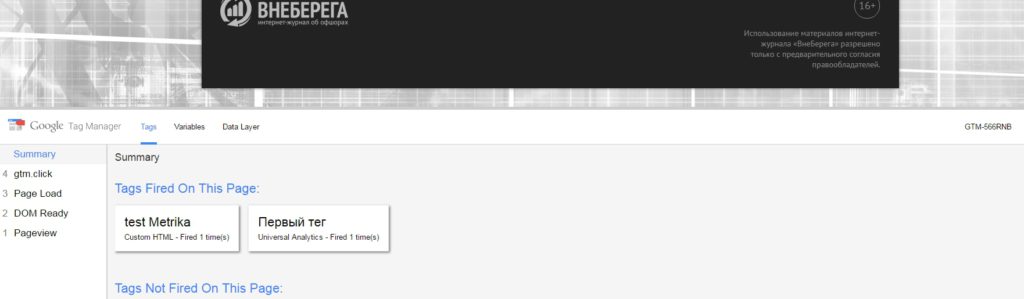
А теперь давайте жмякнем по тексту в футере и опять посмотрим в консоль. Если все правильно, то картинка слегка изменится и будет так:
Таким образом, мы можем смотреть работают ли настроенные теги перед публикацией.
Не забываем нажать «Опубликовать» в Диспетчере Тегов!
Настройка google analytics через google tag manager: отслеживание целей
Для того чтобы все данные передавались в Google Analytics и мы могли их с легкостью отыскать — мы уже сделали нужные манипуляции с самим тегом, а именно:
- Поставили тип отслеживания: Событие
- Придумали названия для Категории и Действия.
Именно эти данные мы будем использовать при создании цели в GA.
Категорию я назвал test (ну, мы же тестируем тег). А действие click — ну, мы же кликаем на текст в футере :)
Коротко по созданию цели в GA
Погорячившись, начал со статьи про GTM, не написав предварительно про создание целей в Google Analytics. Я обязательно исправлюсь в будущем и подробно распишу, уже сразу вместе с соприкосновением GTM, как создавать цели в GA. Обещаю. А пока что очень коротко и поверхностно только для нашего примера.
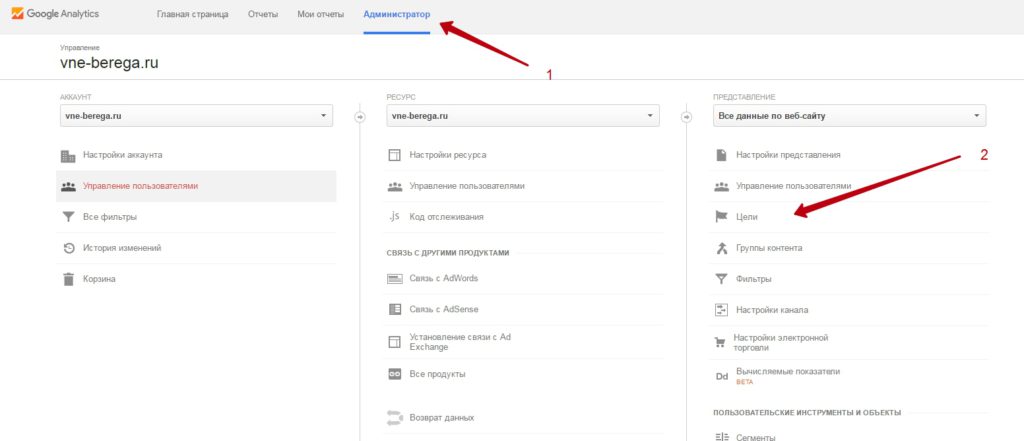
- Заходим в Google Analytics — Администратор — Цели
- На странице, где мы оказались, жмем на единственную красную кнопку «+ ЦЕЛЬ» и оказываемся на странице создания цели.
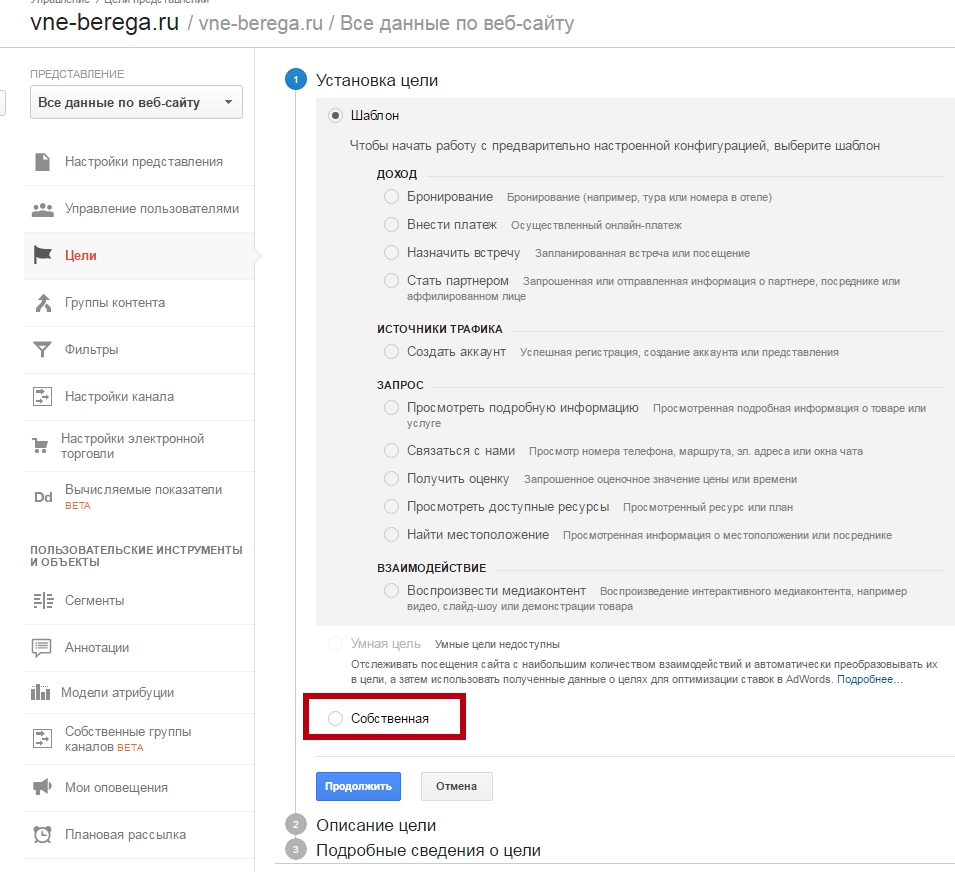
- У нас будет три этапа. Первый — это установка цели, в котором выбираем «Собственная».
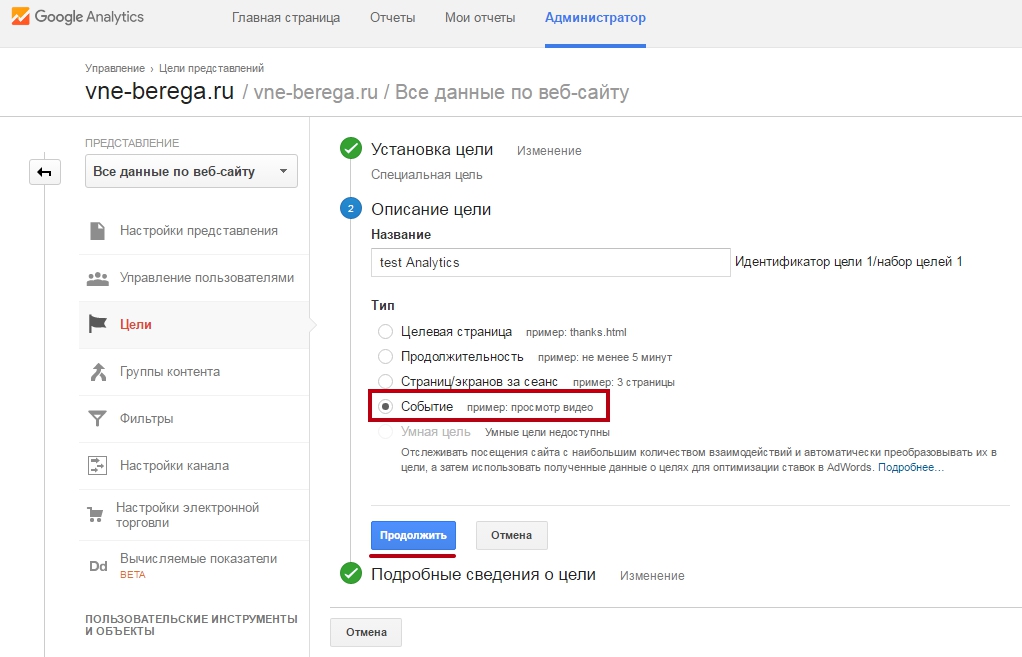
- На втором этапе: придумываем название, в моем примере это test, но вы называйте цели по смыслу, чтобы не запутаться в дальнейшем. Потом выбираем «Событие» и жмем продолжить.
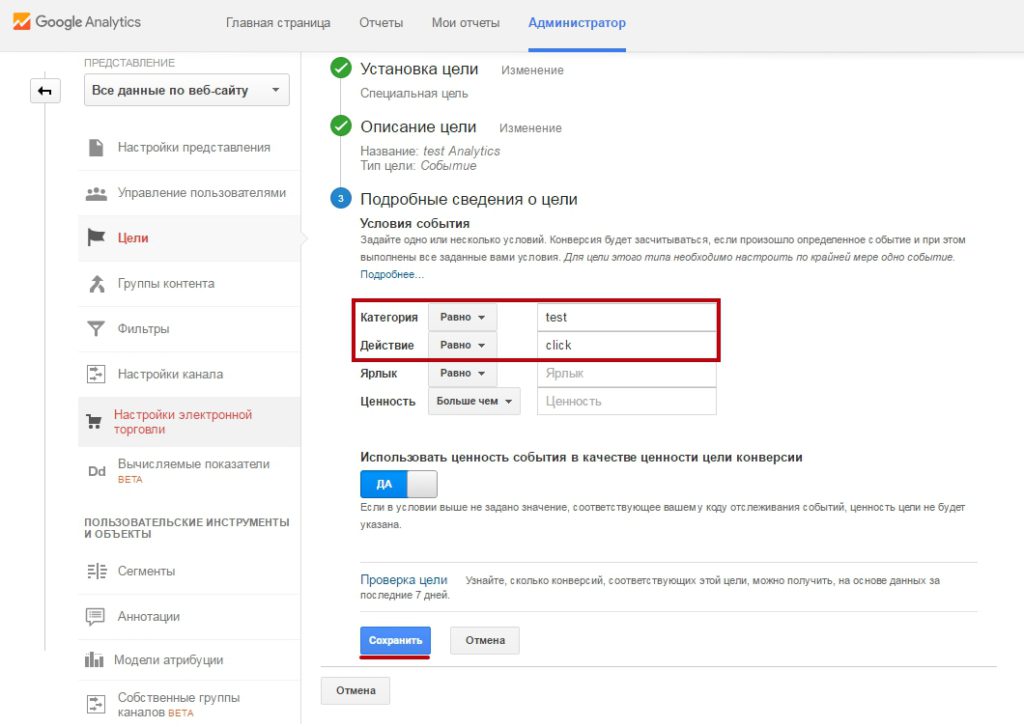
- Третьим шагом мы свяжем аналитику и GTM. Прописываем в графе категория то же самое, что мы писали в «Категории» в нашем теге в Google Tag Manager’е. Аналогично поступаем с графой «Действие» и жмем сохранить.
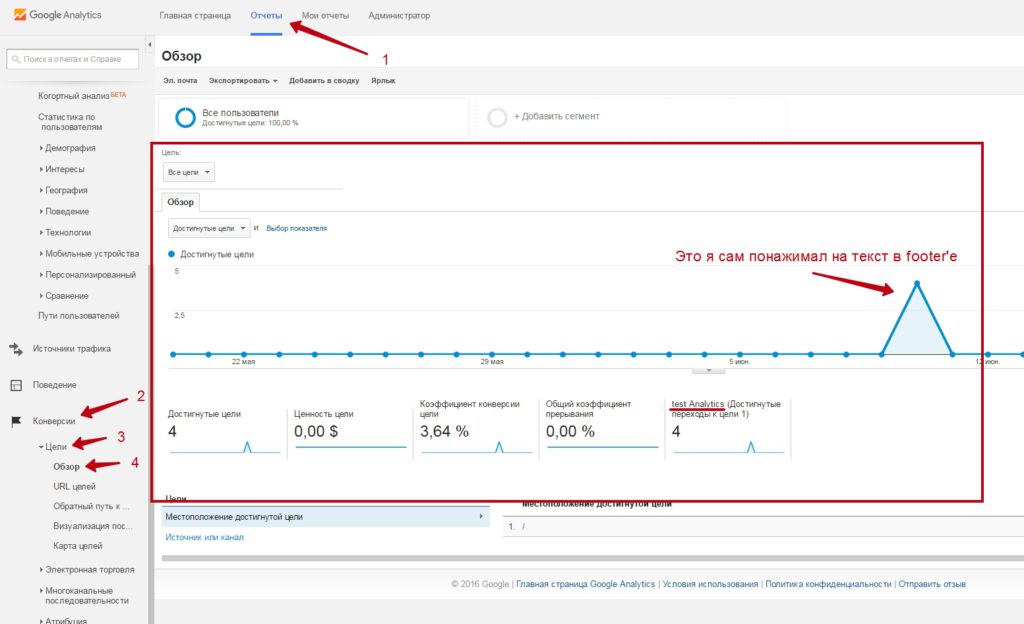
Теперь достижением цели станет нажатие на текст в footer’е. Посмотреть конверсию по целям вы сможете перейдя в «Отчеты» — «Конверсии» — «Цели» — «Обзор».
Цель нажатия на текст в футере, конечно, не самая полезная из всех, что можно придумать. Как пример настройки GTM и интеграции с Google Analytics — подойдет. Опираясь на полученные знания, вы сможете придумать свои цели и попробовать их настроить. Если есть что спросить или какие то интересные мысли — пишите в комментариях, буду рад. В следующей статье опишу настройку целей в Google Analytics (аналогично статье про цели в Метрике). Как итог: получится комплекс из трех статей для удобного использования веб-аналитики.
Google Tag Manager: Яндекс Метрика
Согласитесь, хранить всю веб-аналитику в одном месте — отличная перспективка. Давайте разберем, как поставить Метрику через GTM:
- Создаем новый тег. Я назвал его test Metrika.
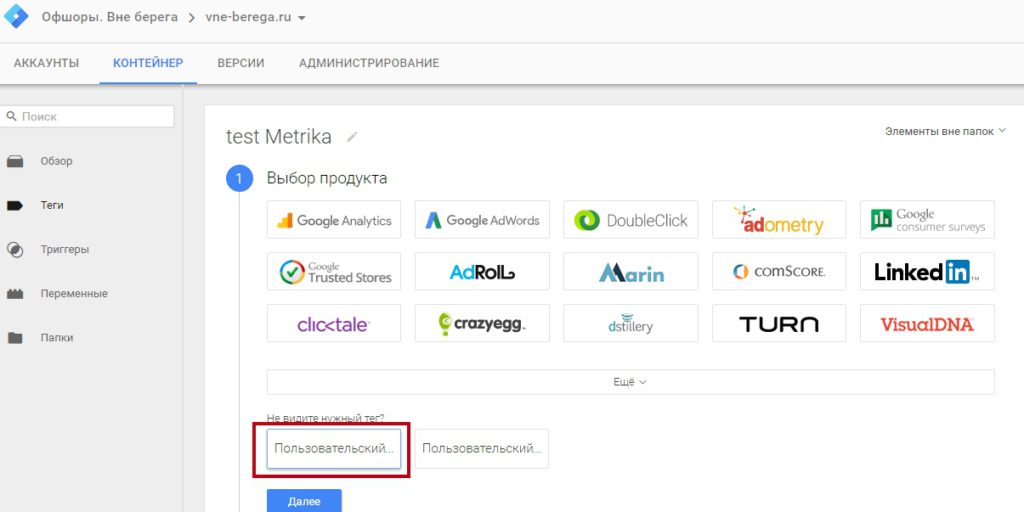
- На вкладке выбора продукта нажимаем «Пользовательский» и жмем «Далее».
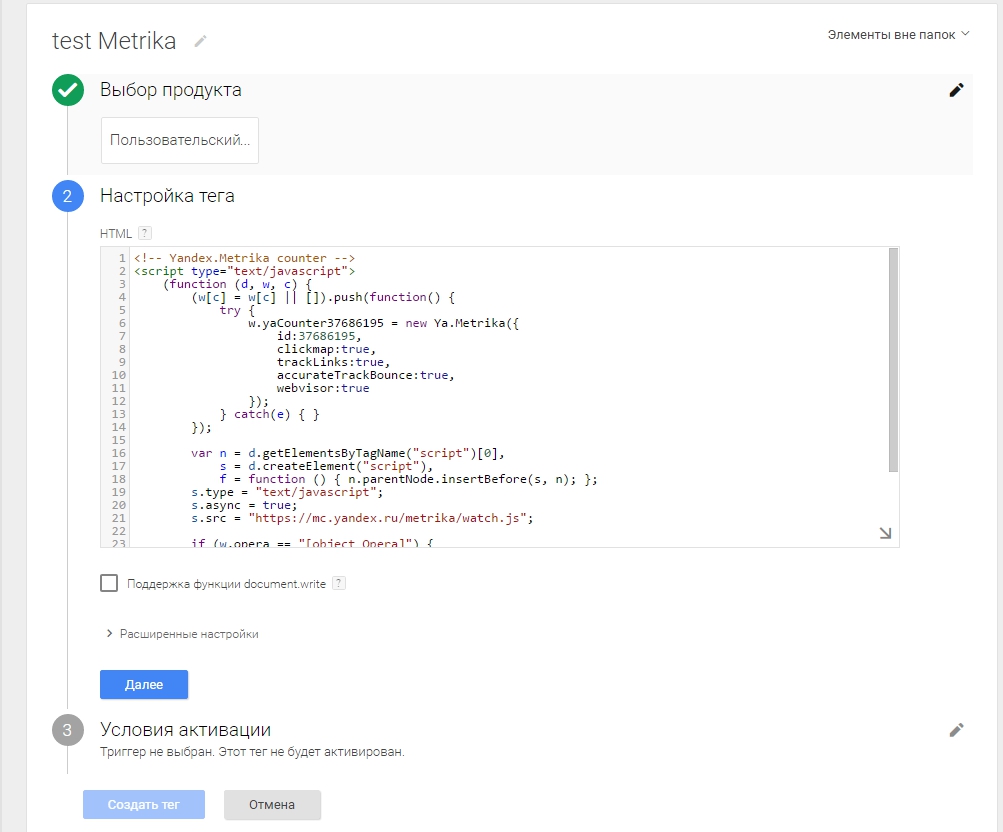
- На этапе настройки тега нужно вставить в html форму код счетчика Метрики интересующего проекта. Я свой вонзил и выглядит вот так:
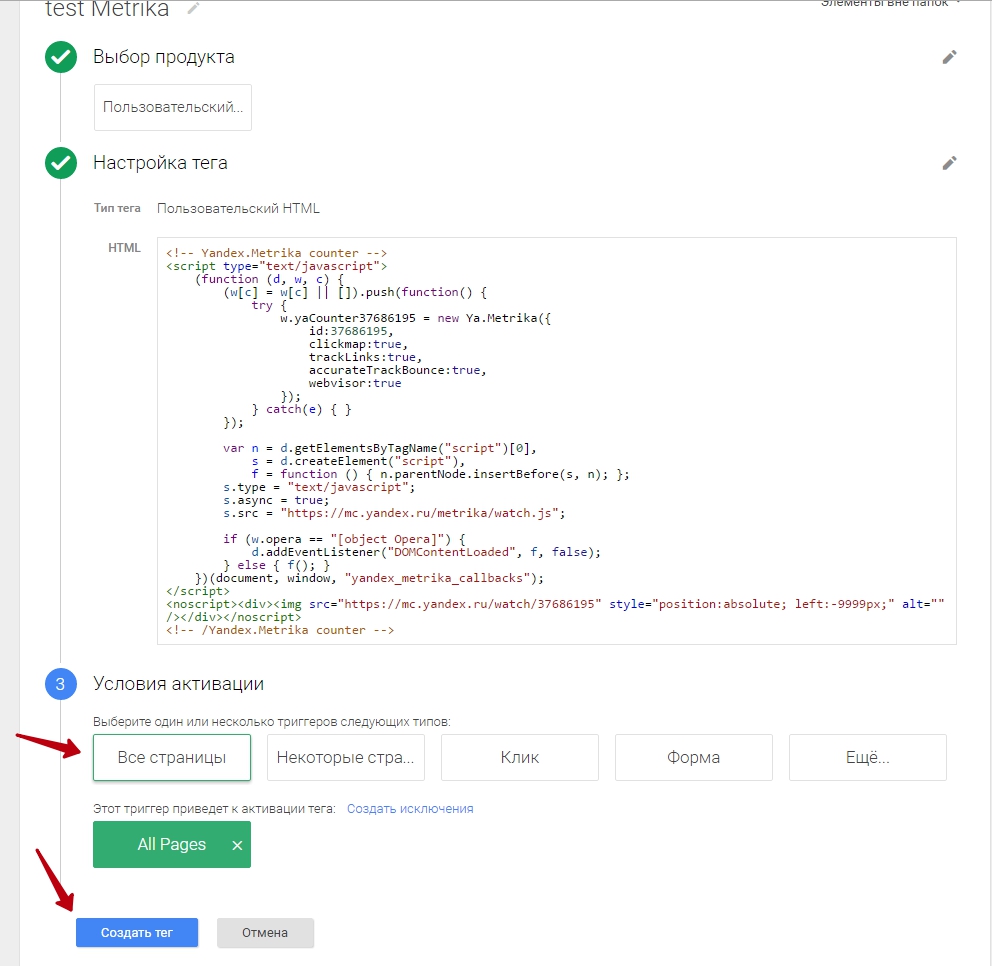
- На последнем этапе протестим, нажав на «Все страницы» и жмем "Создать тег".
Не забываем в правом верхнем углу "Опубликовать"!
Если есть желание, аналогично способу выше, проверяем работу тега через «Предварительный просмотр».
Сохраняем этот тег в том виде, в котором создали. Далее будем создавать новые теги и уже в них экспериментировать.
Как и в примере создания тега с триггером, который активируется при нажатии на текст в footer’е, я получил положительный результат в предварительном просмотре:
До нажатия:
После нажатия:
Как смотреть цели Google Tag Manager в Метрике
Чтобы было интересней, создадим новый триггер и новый тег. Пускай целью будет нажатие на кнопку «Подписаться» на статьях сайта. Для этого нужно узнать идентифицирующий кусочек кода. Теперь по шагам:
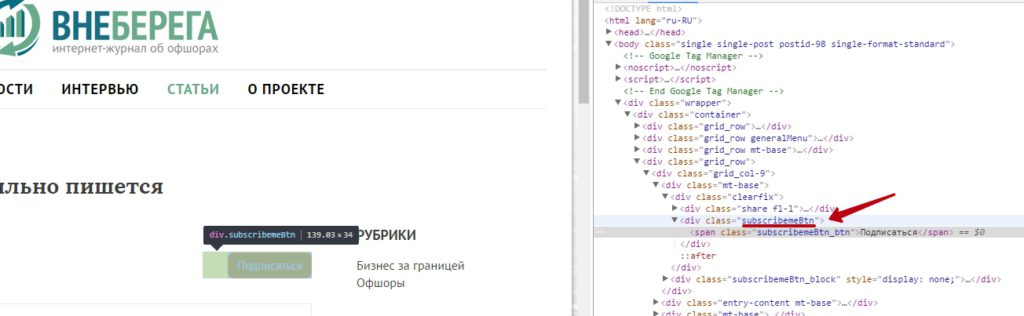
- Заходим на страницу статьи, выбираем кнопку "Подписаться" и жмем правой кнопкой мыши — посмотреть код.
Копируем куда-нибудь название класса, в моем случае, это — subscribemeBtn
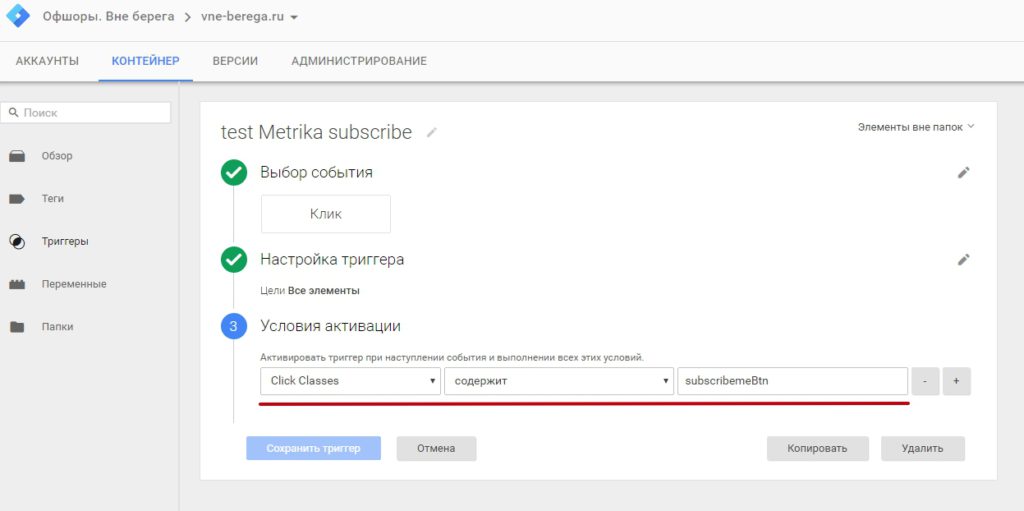
- Возвращаемся на страницу GTM — триггеры — красная кнопка «Создать».
- Выбор события: Клик.
- Настройка триггера: Все элементы.
- Условия активации: Click Classes содержит subscribemeBtn.
- Сохранить и придумать имя.
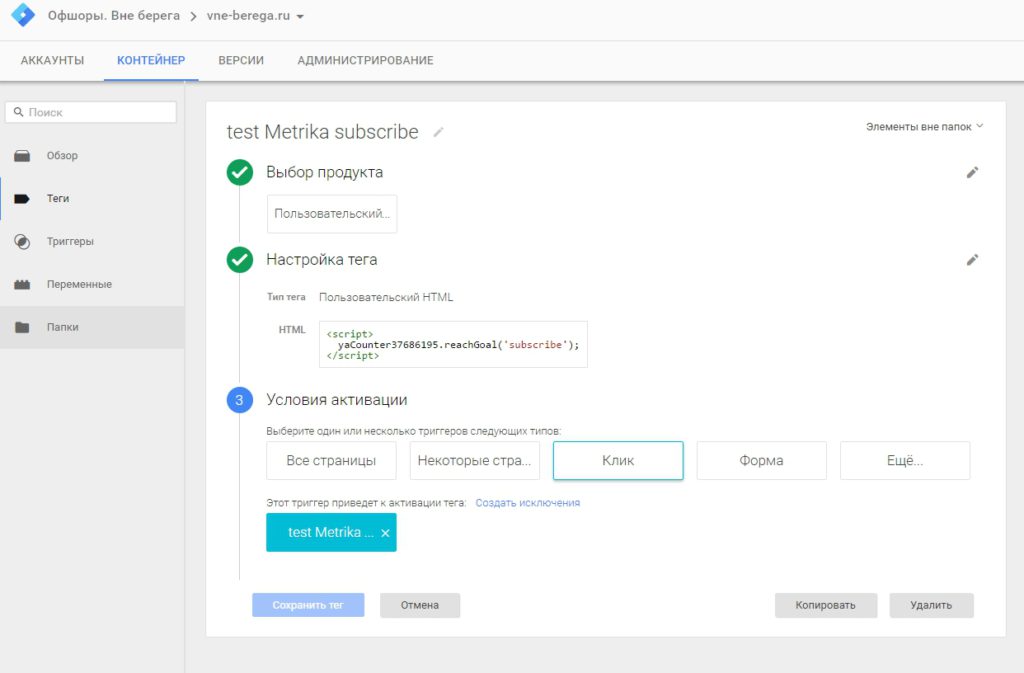
- Теперь заходим в Теги — Создать тег.
- Выбор продукта: Пользовательский.
- Настройка тега: В поле для html пишем конструкцию:
<script>
yaCounterXXXXXX. reachGoal (‘Identifikator');
</script>
Тут вместо XXXXXX — номер счетчика метрики
А вместо ‘Identifikator' — название идентификатора
Условие активации: Выбираем «клик» и добавляем созданный ранее триггер и сохраняем конструкцию.
Не забываем опубликовать! Теперь осталось как-то связать это с Метрикой.
Создаем цель в Метрике для GTM
Так же коротко как и о создании целей в GA, только для нашего примера:
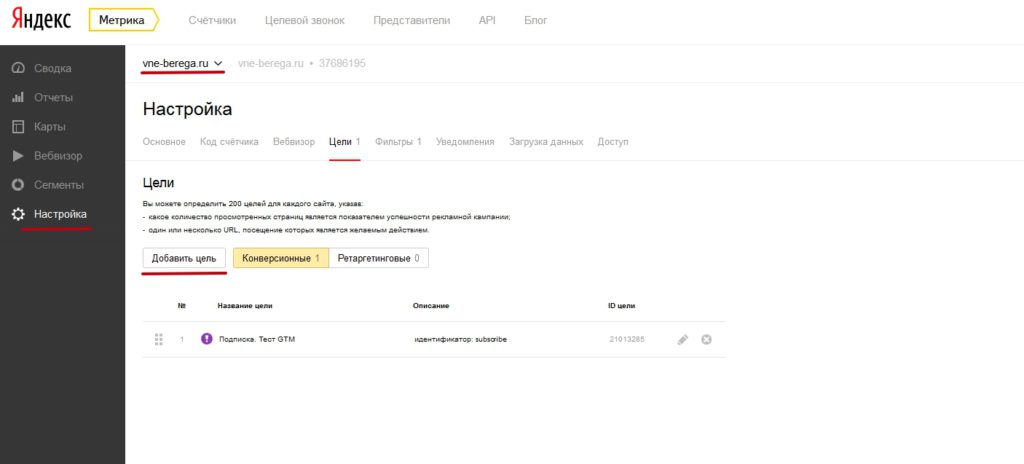
- Заходим в Метрику — выбираем нужный сайт — настройки — цели — добавить цель.
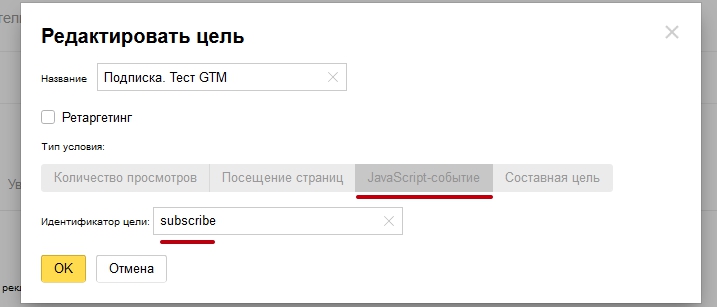
- Создание цели: Java-script событие — вводим название идентификатора (то самое название, которые мы использовали при создании тега в предыдущем шаге!).
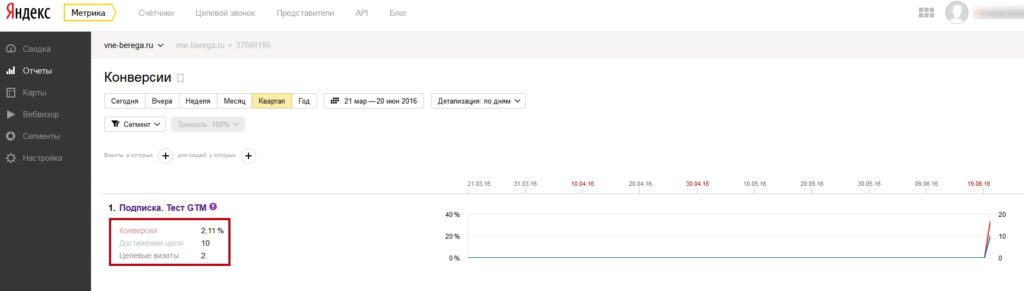
Тадаам! Все готово. Теперь при нажатии на кнопку «Подписаться» будут отправлены данные в Метрику о достигнутой цели. Посмотреть можно по пути: Отчеты — Стандартные отчеты — Конверсии.
Как же так получается? Для того чтобы дальше вы могли сами придумывать и создавать цели нужно уловить, что же мы наделали:
- Мы создали Тег, в котором содержится код Яндекс Метрики, отрабатывающий на всех страницах сайта.
- Мы создали второй Тег с уникальным идентификатором, триггер которого срабатывает при определенном условии.
- Мы создали цель в метрике с тем же самым идентификатором, что и во втором Теге.
После чего всё заколосилось!
Надеюсь получилось доступно и понятно. Если вопросы остались — пишите, буду рад!
Конец